Photorealistic 3D Tiles from Google Maps Platform in Cesium for Unreal
This tutorial guides you through importing Photorealistic 3D Tiles into your Cesium for Unreal projects through Cesium ion.

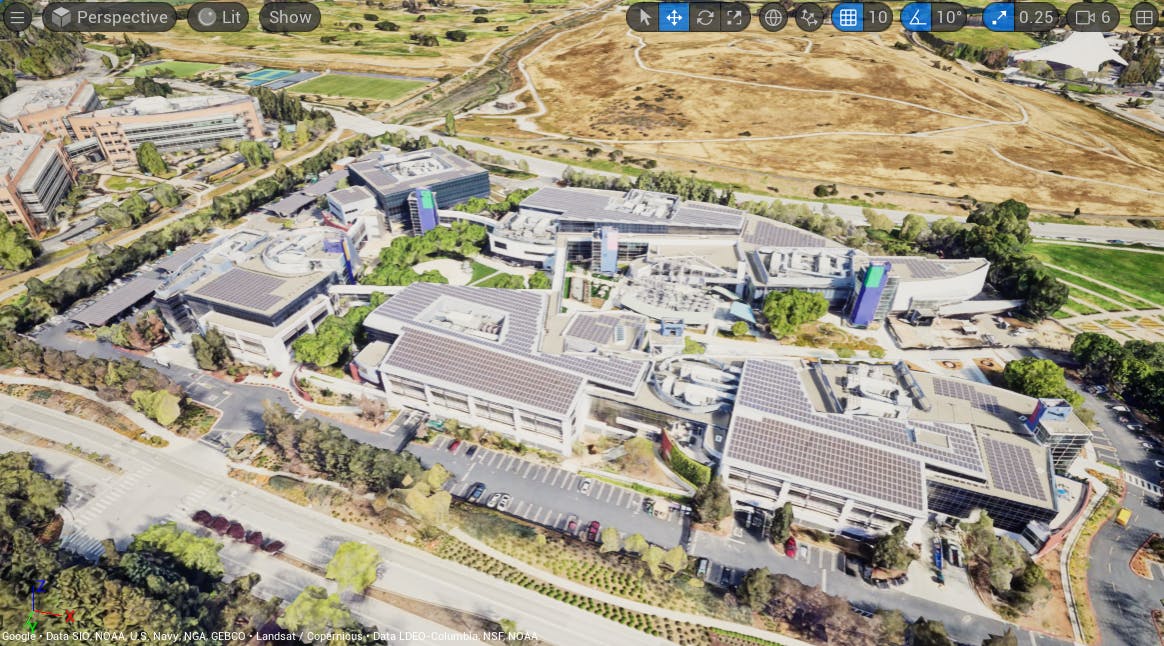
The Googleplex in Mountain View, California, USA, visualized with Photorealistic 3D Tiles in Cesium for Unreal.
You’ll learn how to:
- Add Photorealistic 3D Tiles to your Unreal Engine level using Cesium ion.
- Use the CesiumGeoreference component to geoposition your scene on the globe.
- Navigate your scene with Cesium's Dynamic Pawn.
- Know how to set up a basic Cesium for Unreal application. Check out our Cesium for Unreal Quickstart guide for instructions on starting with the Cesium for Unreal plugin.
- A Cesium ion account to stream Google Photorealistic 3D Tiles into Unreal Engine. Sign up for a free Cesium ion account if you don’t already have one.
This tutorial assumes that you have already created a project and installed the Cesium for Unreal plugin. If you have not yet created a project, see the Quickstart for detailed instructions.
1Create a new level by clicking File > New Level. In the window that appears, select Empty Level to start with a blank scene.
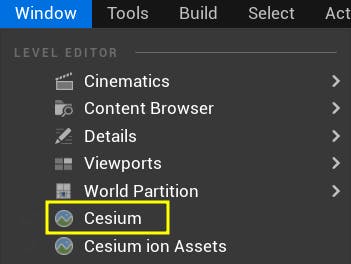
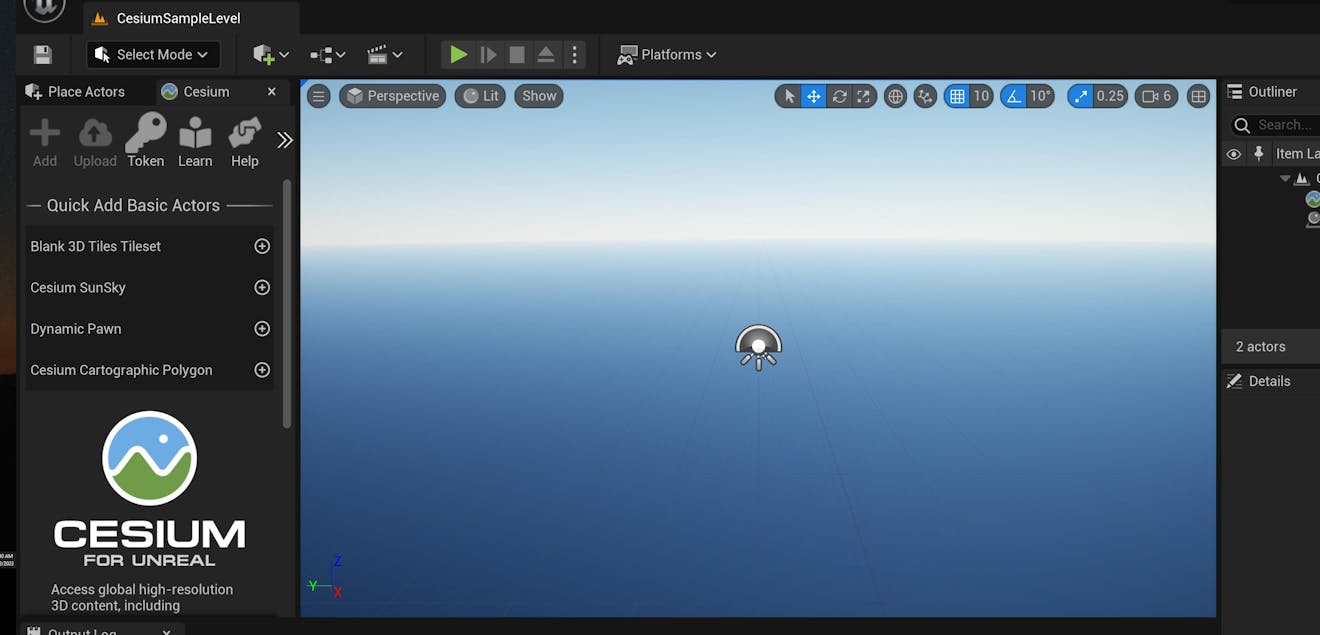
2Open the Cesium panel by going to Window > Cesium.

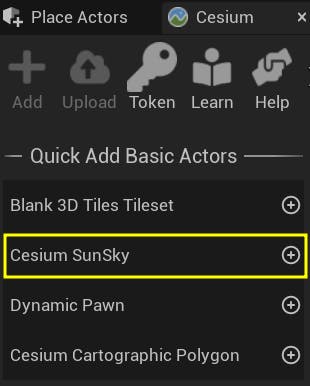
3Add a CesiumSunSky actor to the scene using the "Quick Add Basic Actors" section of the Cesium panel.

This will also add a CesiumGeoreference actor to the scene.
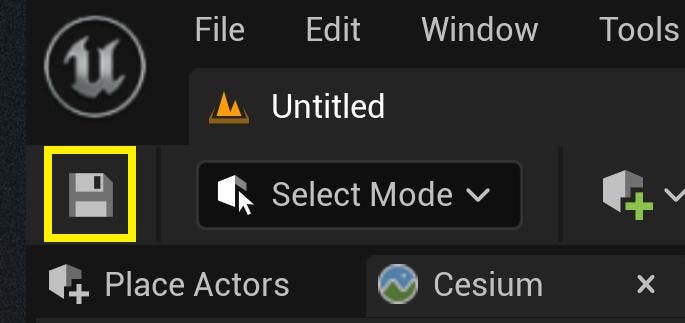
4If this is your first time using Cesium for Unreal, the scene may appear completely white. You'll fix this in a moment. First, save your scene using the Save icon in the top bar or with Ctrl+S. Give your scene a name.

5CesiumSunSky uses realistic light intensity values, which are much brighter than standard Unreal projects. As a result, the light will wash out scenes and make them appear white. There are two ways to fix this.
a. If you would like to use physically accurate lighting values in your project, you can change a project setting to allow your scene to use brighter lighting values. This is explained in the next step.
b. If you would like to reduce the intensity of the light, click on the CesiumSunSky actor. In the Details panel, find the Directional Light component and reduce the light's Intensity to 10.0.
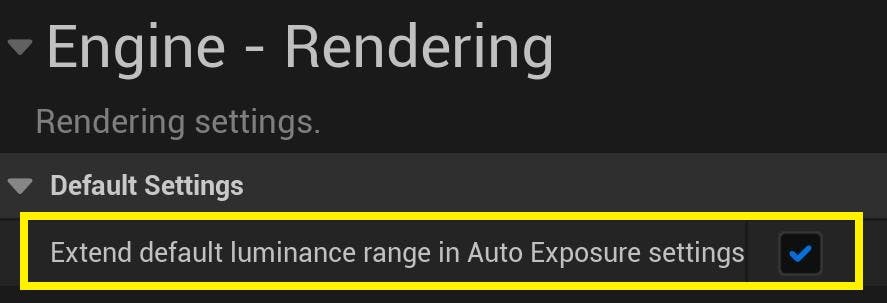
6You can skip this step if you have changed the light intensity in Step 5. Open your Project Settings by going to Edit > Project Settings. Search in the top bar for Extend Default Luminance Range In Auto Exposure settings. Check the box.

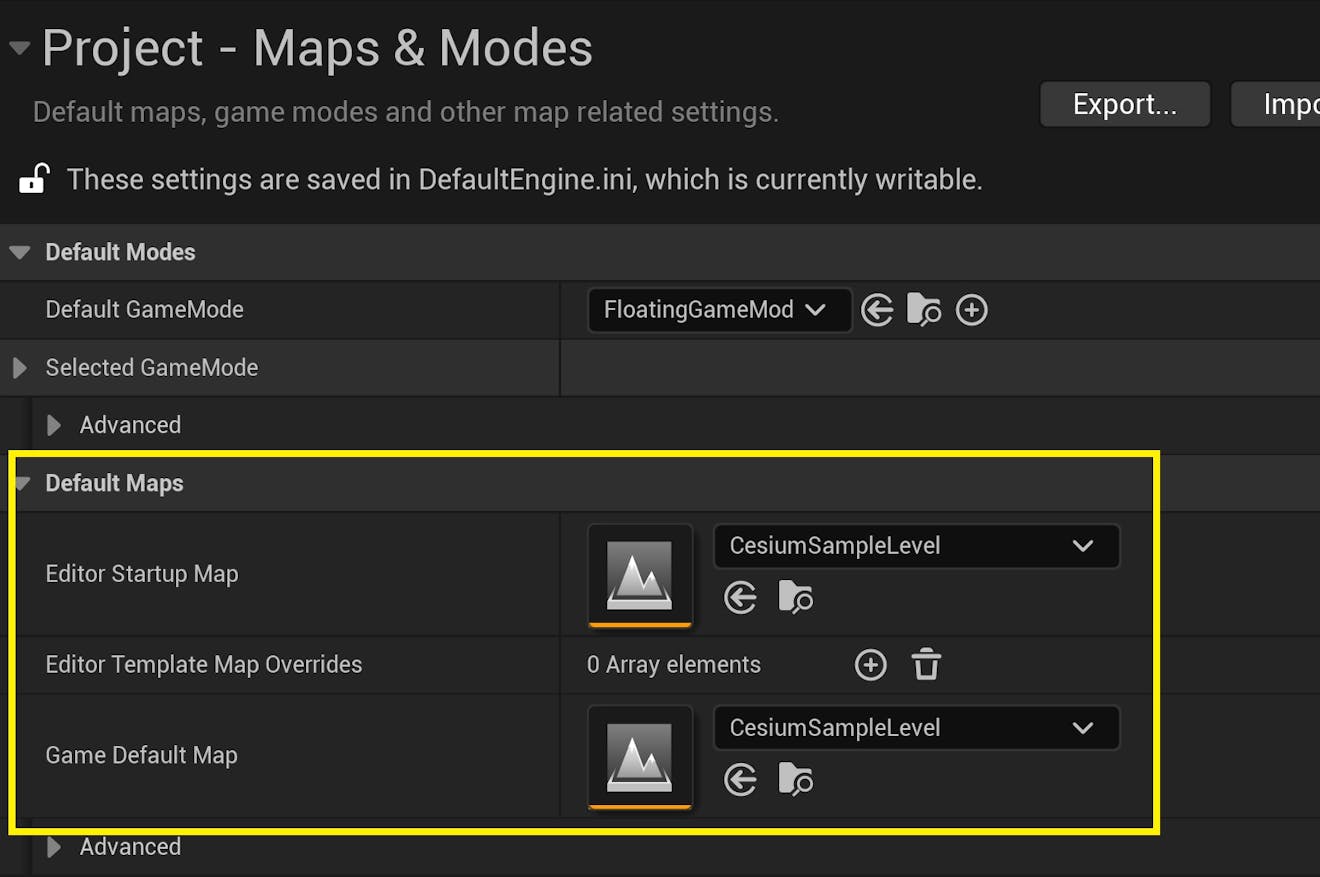
While you’re here, set your new level as the project's default map. This will make sure that your level will automatically open when you restart the project or package and run your application. In the Project Settings window left sidebar, click on Maps & Modes, then look for the Default Maps settings. Change both the Editor Startup Map and the Game Default Map to your new level.

7Close the Project Settings window. You should now see a skylike gradient in the viewport. If it still appears white, restart the editor to make sure the settings are applied.

If you are already connected to your Cesium ion account in Cesium for Unreal, skip to Step 3. Otherwise, follow the steps below to connect your account.
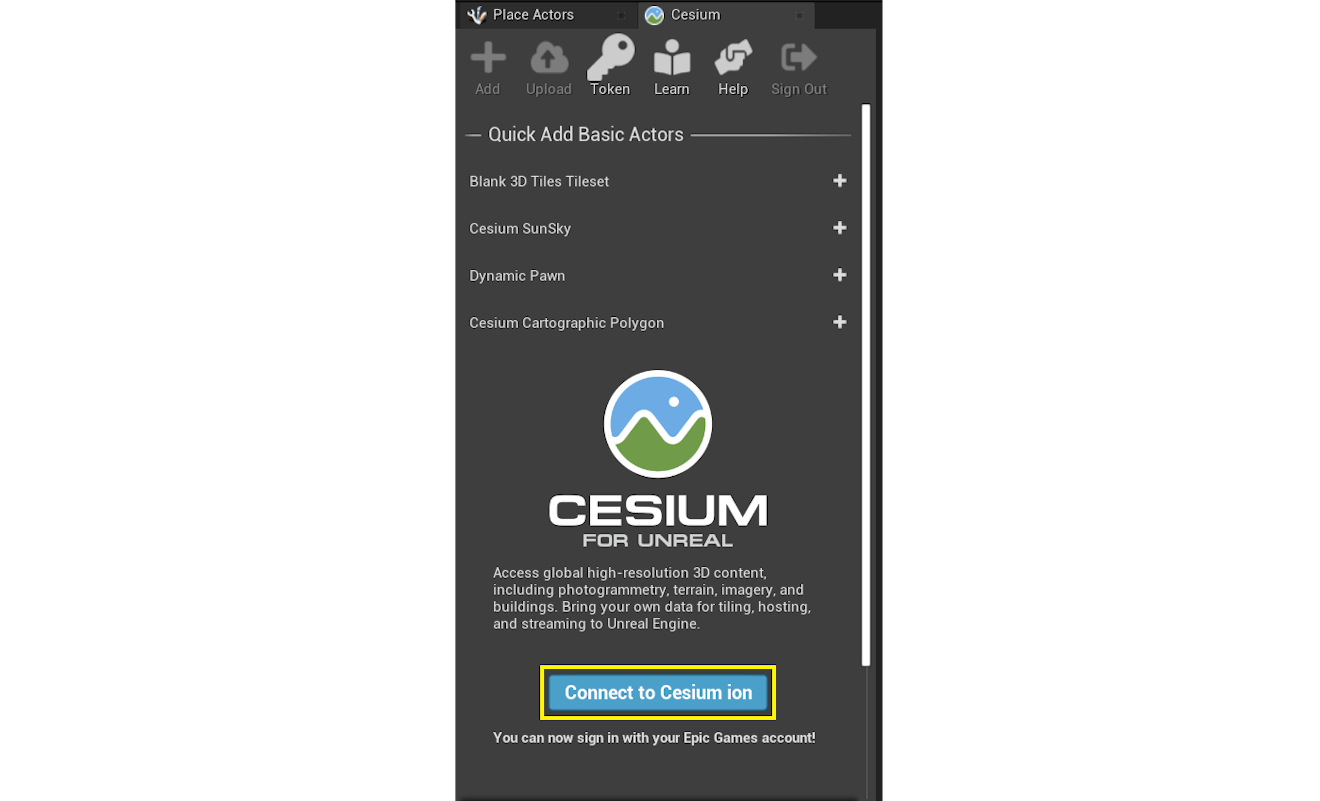
1In the Cesium panel, click on the Connect to Cesium ion button.

2A pop-up browser window will open. If you are not logged in, log in to your Cesium ion account. You can also sign in with your Epic Games, GitHub, or Google account.
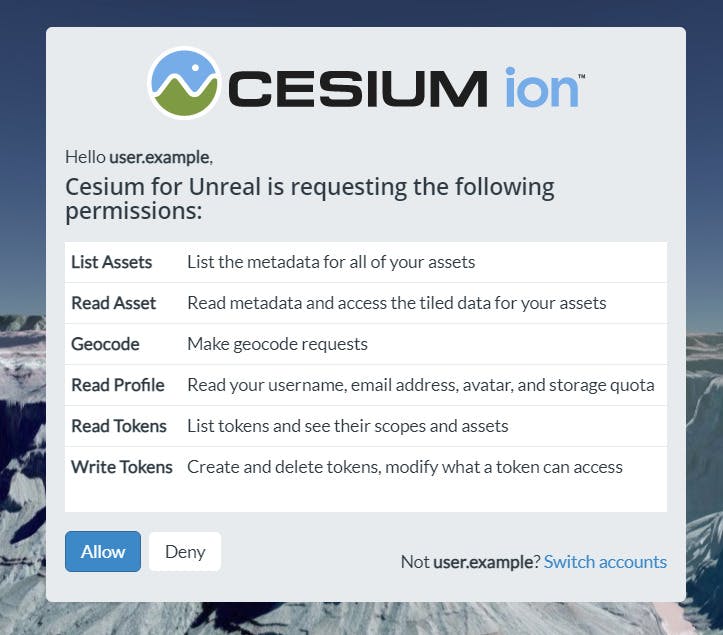
3Once you are logged in, you'll see a prompt asking you to allow Cesium for Unreal to access your assets. Select Allow, and then return to Unreal Engine to continue.

4Every asset that you stream from Cesium ion, including Google Photorealistic 3D Tiles, requires an Access Token. This step shows how to setup a project-wide access token that all your assets will use.
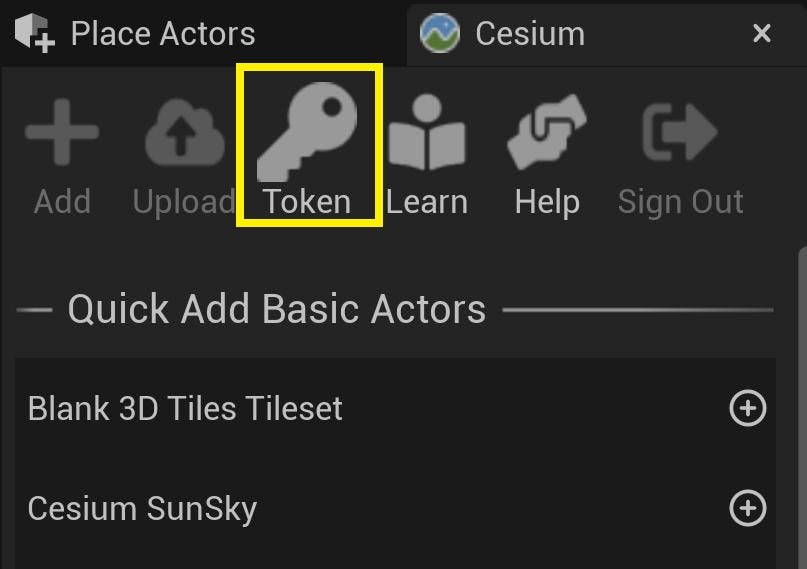
Click on the Token button at the top of the Cesium panel.

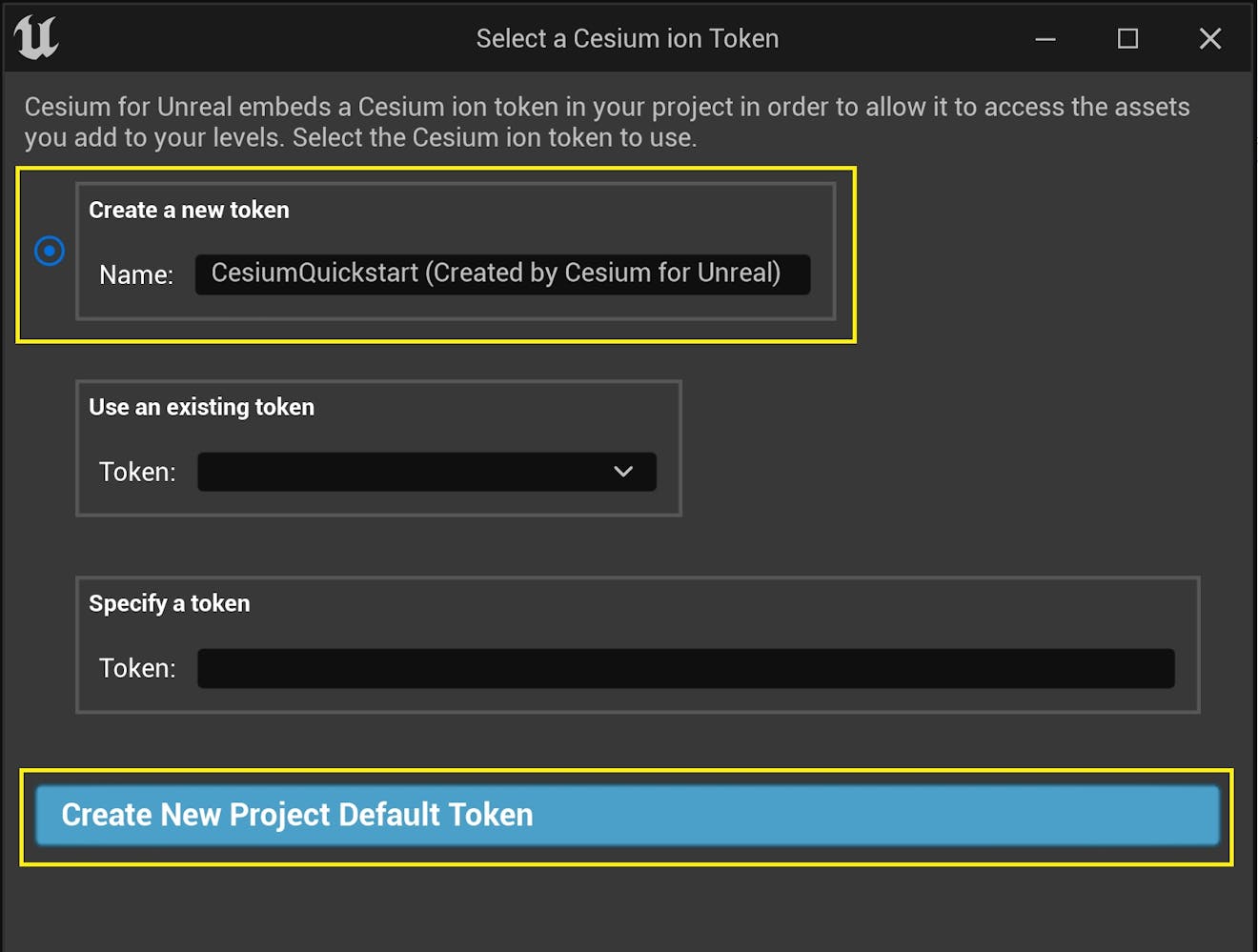
5A new window will appear to configure the token. Select the Create a new token option, and rename the token if you wish. Then, press the Create New Project Default Token button.

The new token you created will be added to your Cesium ion account.
If you already have a token in your Cesium ion account that you would like to use, you can select it from the "Use an existing token"dropdown instead of creating a new one.
Once you’re connected to Cesium ion, adding Google Photorealistic 3D Tiles to the level takes only a few steps!
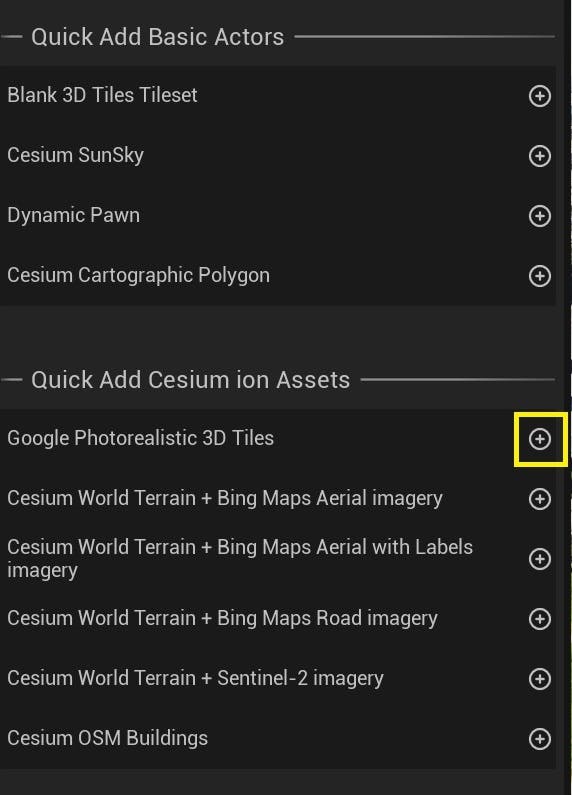
1Under the Quick Add Cesium ion Assets section of the panel, add "Google Photorealistic 3D Tiles" by clicking the button next to that entry.

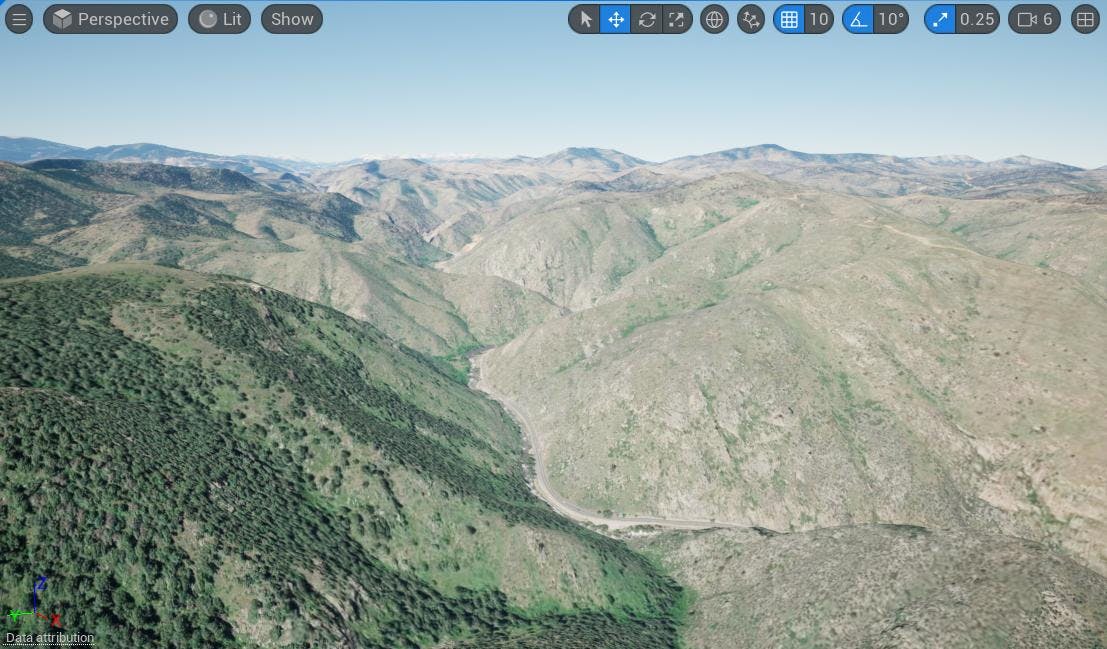
You should start to see terrain appear as Photorealistic 3D Tiles are streamed into the level.

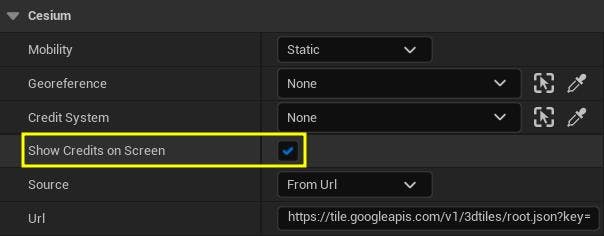
2Enable Show Credits On Screen on the Cesium3DTileset to comply with the Google Maps Terms of Service.

This will display the data attributions at the bottom of the Editor Viewport. These credits will appear on the screen both in the editor and in play mode.

Now you can explore the world of Photorealistic 3D Tiles in the Unreal Editor! If you need help navigating the level with the Editor camera, see Step 7 in the Quickstart tutorial.
Before you begin to build applications with Photorealistic Tiles 3D in Unreal Engine, you’ll want to learn to georeference your scene. By default, Unreal Engine does not account for many geospatial variables, such as Earth’s curvature or its radial direction of gravity. However, with Cesium for Unreal’s CesiumGeoreference component, you canposition your scene in a global context so it more smoothly interacts with the local Unreal environment.
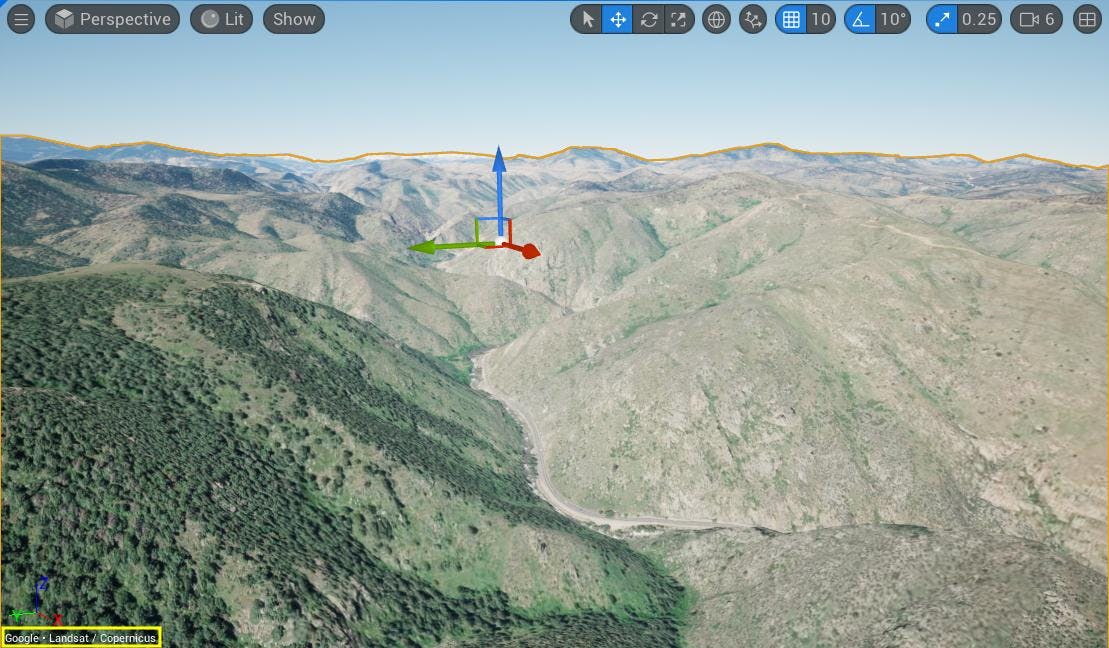
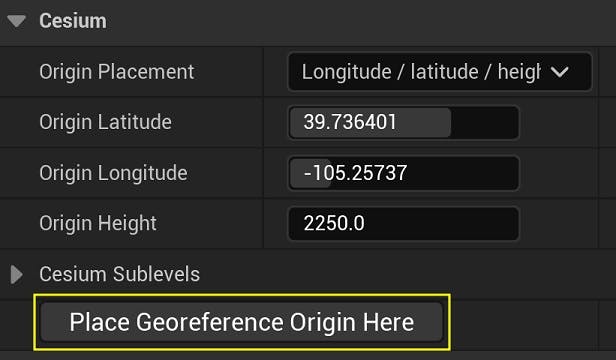
1Click on the CesiumGeoreference actor in the World Outliner. In the Details panel, look for the Latitude, Longitude, and Height variables under the Cesium category.

These coordinates currently point to the hills outside Denver, Colorado, USA.
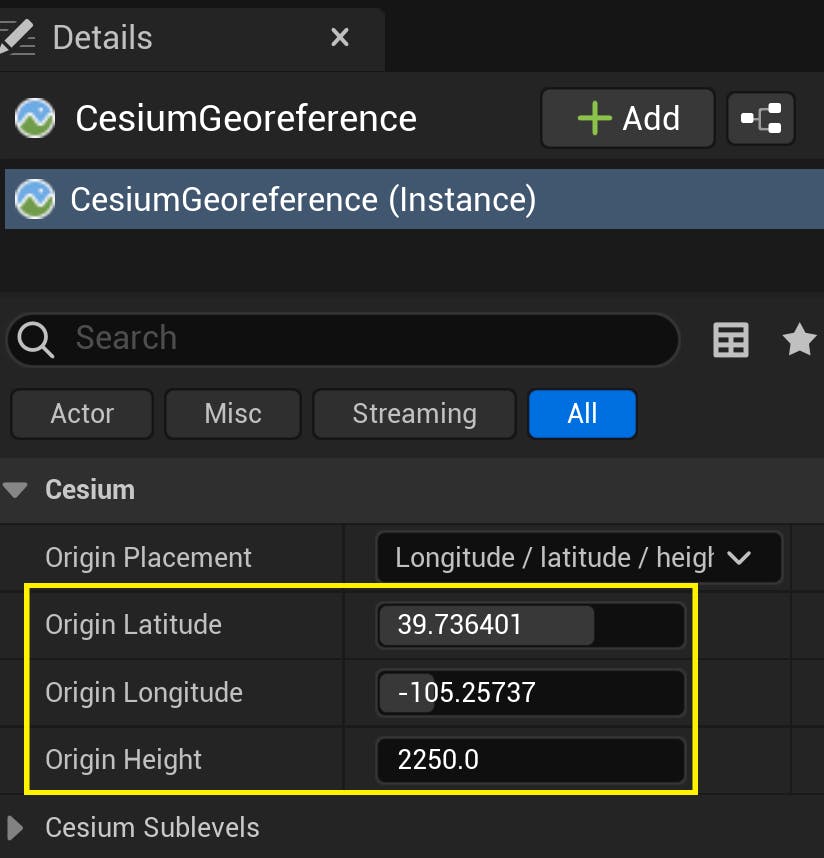
2Change these variables to the coordinates of your favorite city. Since this tutorial uses data streamed through Google, it’s the perfect occasion to visit the Googleplex in Mountain View, California, USA. The Googleplex is located at these coordinates:
Latitude: 37.42207
Longitude: -122.08409
Height: 0.0
Once the georeference changes, you’ll be able to view the Googleplex and surrounding Silicon Valley area.

3You can also change the georeference origin by navigating to the desired location with the Editor camera, then clicking Place Origin Here on the CesiumGeoreference.

Read more about georeferencing in Step 3 of the Adding Datasets guide.
Lastly, let’s learn to navigate Photorealistic 3D Tiles at runtime using the Dynamic Pawn. The Dynamic Pawn is a controller included in the Cesium for Unreal Engine package that will help you navigate Earth's immense size during play mode.
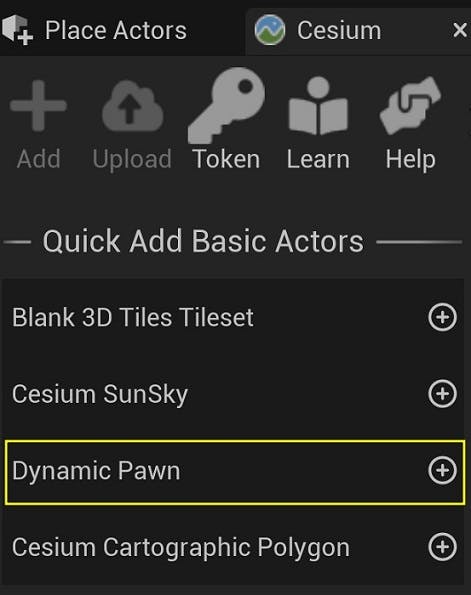
1Using the Cesium panel, add a Dynamic Pawn to your scene.

Make sure its Location is at (0, 0, 0), i.e., the Unreal Engine origin.
2You're ready to test out your scene! Press the Play button at the top toolbar.

You can use the W, A, S, and D keys and the mouse to fly around. You can also use the Q and E keys to move the camera vertically with respect to the globe. Use the mouse scroll wheel if you need to change your speed.
For more information about the Dynamic Pawn and navigating global content in your Unreal Engine levels, check out Step 7 of the Quickstart tutorial.
Check out our other Cesium for Unreal tutorials to learn how to build apps on top of Google’s global data! You may want to explore Placing Objects on the Globe or Building Global Scenes with Georeferenced Sublevels.