Tiling Photogrammetry Models
Cesium ion allows you to tile large photogrammetry or LiDAR-derived meshes into 3D Tiles — so you can share them on the web without simplifying them. This guide explains how.
If you have other 3D models like BIM/CAD, see the 3D models upload guide.

Photogrammetry of Independence Hall in Philadelphia, PA, visualized in CesiumJS.
You need a Cesium ion account to take this tutorial.
Cesium ion is an open platform for tiling and hosting. It will serve your photogrammetry as 3D Tiles to any compatible client, like CesiumJS.
| Format | File extensions |
|---|---|
| Wavefront OBJ | .obj |
| Filmbox | .fbx |
| Digital Asset Exchange | .dae |
| glTF | .gltf |
| Binary glTF | .glb |
- Files may be zipped.
- Your model must use local coordinates (the geometry must be centered around the origin).
- Units are assumed to be in meters.
Cesium ion tiles your model into 3D Tiles when you upload it. Here’s a sample photogrammetry model you can download to try this out.
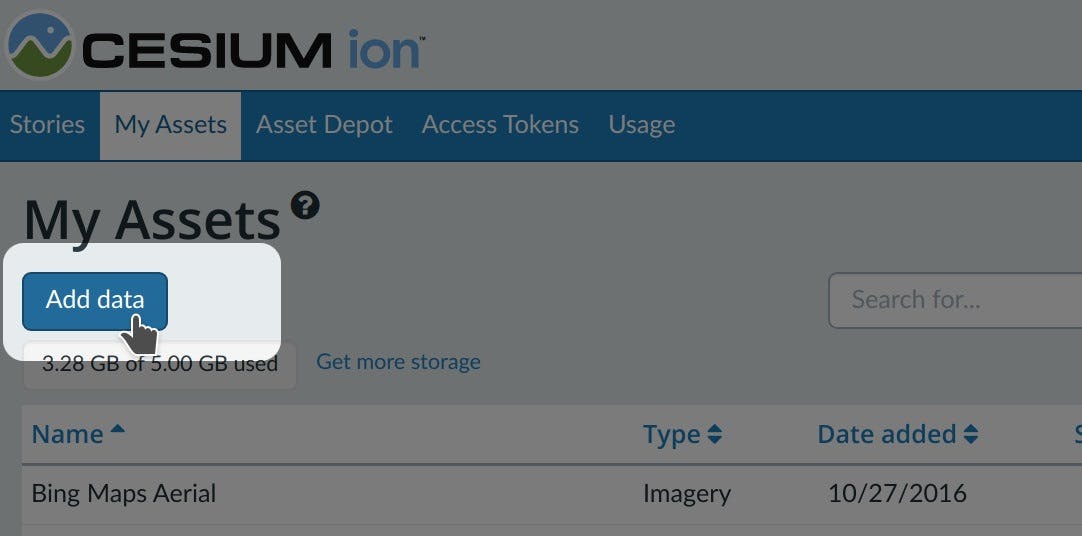
- On the My Assets tab of Cesium ion, press Add Data to upload your model.
- Select 3D Capture.
Add multiple models at the same time to merge them into a single 3D Tileset.

You’ll find a code example for adding this asset to your CesiumJS app at the bottom of the asset preview window.
Learn how to set up a CesiumJS app with the quickstart guide.
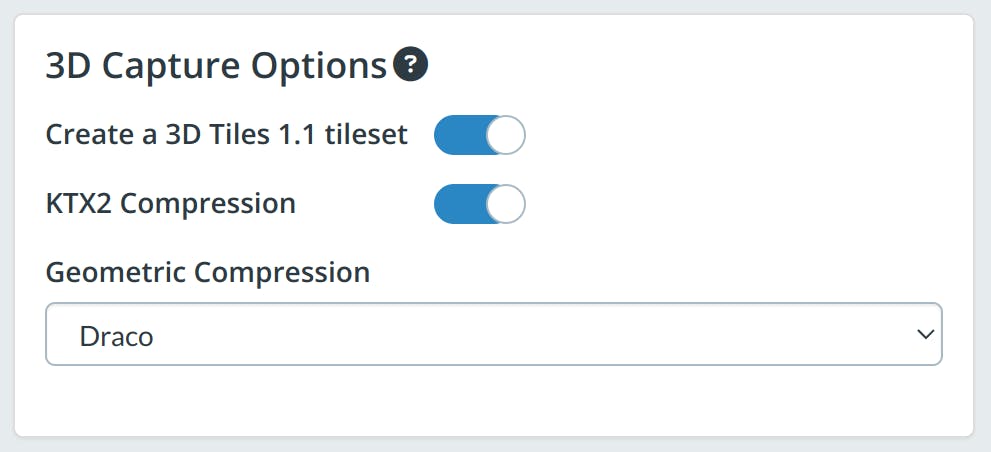
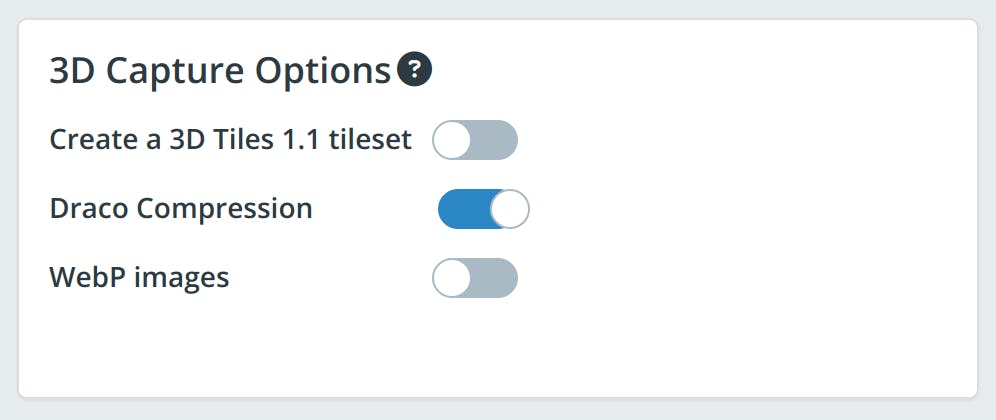
After selecting “3D Capture,” there are several options for customizing the tileset. The first option, “Create a 3D Tiles 1.1 tileset,” determines which version of 3D Tiles to use. This is turned on by default and produces 3D Tiles 1.1, the latest version of the standard. However, this can be turned off to create 3D Tiles 1.0 tilesets.
The remaining options depend on which version of 3D Tiles is selected.
KTX2 compression
This option enables KTX 2.0 texture compression in the generated 3D Tiles 1.0 tileset. This texture compression provides significant GPU performance benefits at runtime. For an example, see the 3D Tiles 1.1 Photogrammetry Sandcastle in CesiumJS.
All Cesium runtimes currently support KTX2, but support may vary for other rendering engines. For greater compatibility, this option can be turned off.
| Compression type | Corresponding glTF extension(s) | Description |
|---|---|---|
| None | N/A | Does not apply any compression or quantization. |
| Draco (default) | KHR_draco_mesh_compression | Applies geometry quantization and compression. Optimized for small file size. This compression method is widely supported in rendering engines. |
| Quantization | KHR_mesh_quantization | Applies geometry quantization only. |
| Meshopt | EXT_meshopt_compression + KHR_mesh_quantization | Applies geometry quantization and compression. Optimized for GPU performance. This compression method is not as widely supported as the other extensions, though it is supported in CesiumJS. |
Draco compression
When checked, this option enables Draco compression in the generated 3D Tiles 1.0 tileset. When unchecked, no compression is applied.
WebP images
When checked, tiles will use WebP images for textures in the generated 3D Tiles 1.0 tileset. WebP provides better image compression than JPEG and PNG textures. When unchecked, an appropriate image format will be chosen based on the input data.
If your model is not georeferenced, there are a couple ways you can place it at the right location on the globe.
- To geolocate by hand, click on the Adjust Tileset Location link above the asset preview in My Assets. See the location editor guide for more details.
- Automatically place your model at a precise location using the REST API.
- If the software from which you’re exporting your model has a Cesium ion integration, it will automatically place it at the correct location. See the list of Cesium ion integrations.
- If your model geometry is in a geographic coordinate system, you’ll need to reproject it to a local reference frame before uploading.
- 3D Tiles allows you to stream massive models to any device by only loading in higher levels of detail when you zoom in.
We strongly recommend using the latest version to get maximum performance and benefits. The minimum versions required for visualizations are:
- CesiumJS 1.108.1 or later
- Cesium for Unreal 1.25.0 or later
- Cesium for Unity 1.1.0 or later
- Cesium for Omniverse 0.7.0 or later
On Cesium ion Saas:
- There will be no change to your existing 3D Tilesets. You will be able to continue to stream them from Cesium ion with no changes.
- For new “3D Capture” uploads, the default option will be to produce 3D Tiles 1.1 tilesets using the new 3D Photogrammetry Model Pipeline. If you wish to stay with the 3D Tiles 1.0 tilesets, disable the “Create a 3D Tiles 1.1 tileset” option.
With Cesium ion Self-Hosted or using the on-premises Cesium 3D Tiling Pipeline:
- You will receive access to both the existing pipeline you are already using and the new 3D Photogrammetry Model Tiler.
To ensure REST API consistency, the default API uses the older pipeline producing 3D Tiles 1.0.
To use the new 3D Photogrammetry Model pipeline in ion, update your POST /v1/assets payload accordingly:
- The
sourceTypemust be “3D_CAPTURE” to run the new pipeline. - Set
targetVersionto “1.1”. - Leave
geometryCompressionunset, which defaults to the “DRACO” (recommended), or set it to the geometry compression of your choice. - Optionally set
textureFormatto “KTX2” (strongly recommended) or leave unset to create a standard 3D Tiles 1.1 tileset that uses PNG or JPG.
- Our goal is to provide the best-in-class pipelines for all our users, and we’re investing in the new 3D Photogrammetry Model Tiler to meet that goal. We are pausing new feature updates to the existing 3D Model Tiler as a result of that investment but will support critical updates through April 2024.
- On Cesium ion, the current pipeline will remain available through April 30, 2024, after which the only option will be to produce 3D Tiles 1.1 tilesets using the “3D Capture” option in ion.
Tilers for other pipelines, including terrain, imagery, 3D buildings, and point clouds, are not affected, and you can continue to use them as you have. We plan to ship further improvements to these pipelines as well in the coming months.