Cesium Partners with Google Maps Platform to Render Its New Photorealistic 3D Tiles
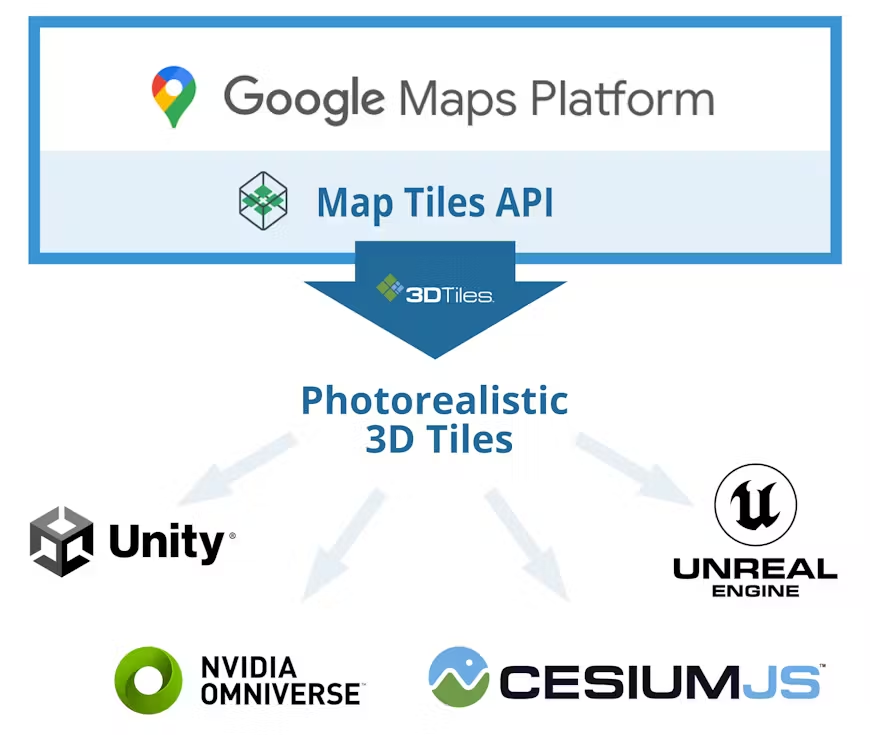
Today, Cesium is excited to announce a partnership with Google Maps Platform, which is launching the experimental release of Photorealistic 3D Tiles through their Map Tiles API. Photorealistic 3D Tiles use the widely-adopted Open Geospatial Consortium’s 3D Tiles standard created by Cesium.
Data is available for over 2,500 cities and 49 countries to an open ecosystem of 3D Tiles-enabled runtimes, including CesiumJS, Unreal, Unity, and NVIDIA Omniverse. Developers can use Cesium ion to combine their own 3D geospatial data to build immersive metaverse experiences with Photorealistic 3D Tiles.
Photorealistic 3D Tiles in Cesium.
At Cesium, we have had the privilege, timing, and, frankly, luck to help catalyze a few inflection points in 3D geospatial over the past 12 years:
- CesiumJS – creating the foundation of the open 3D geospatial ecosystem on the web
- 3D Tiles & glTF – establishing open standards for 3D asset transmission, including massive-scale real-world semantically-augmented 3D scenes
- Cesium for Unreal Engine, Unity, and NVIDIA Omniverse – connecting the bridge between 3D geospatial and game & real-time 3D engines
Cesium has collaborated with Google for the past two years, and we believe today is another inflection point, where Photorealistic 3D Tiles will spark innovation across the developer community. This data will help bring 3D geospatial experiences to use cases we know about in the open ecosystem – government, real estate, and city planning to name a few – and reveal those we haven’t yet discovered.

We see the creation of Google's Photorealistic 3D Tiles as an example of open standards enabling rapid innovation, interoperability, and product refinement, an example illustrated not only by the availability of their Maps Tiles API, but also by our recent work here at Cesium. We've been excited to enhance our runtime engines, particularly CesiumJS, with performance improvements that will help developers as they build websites and apps with Photorealistic 3D Tiles.
Today we released learning materials and sample code to help the developer community get started with Photorealistic 3D Tiles on the web and in game engines:
- Web – CesiumJS tutorial and sample code
- Unreal Engine – Cesium for Unreal tutorial and sample code
- Unity – Cesium for Unity tutorial and sample code
- NVIDIA Omniverse – Cesium for Omniverse tutorial and sample code

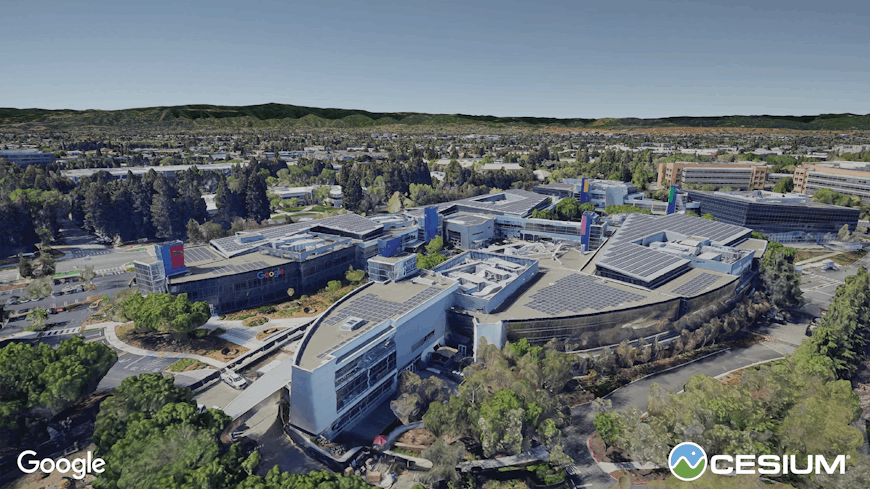
The Googleplex in Mountain View, California, USA, visualized with Photorealistic 3D Tiles using Cesium for Unity.
.png?auto=compress%2Cformat&w=870)
Rio de Janeiro, Brazil, visualized with Photorealistic 3D Tiles in CesiumJS.
.png?auto=compress%2Cformat&w=870)
A construction site in Pennsylvania, United States, visualized with Photorealistic 3D Tiles and 3D models of heavy machines using Cesium for Unreal.

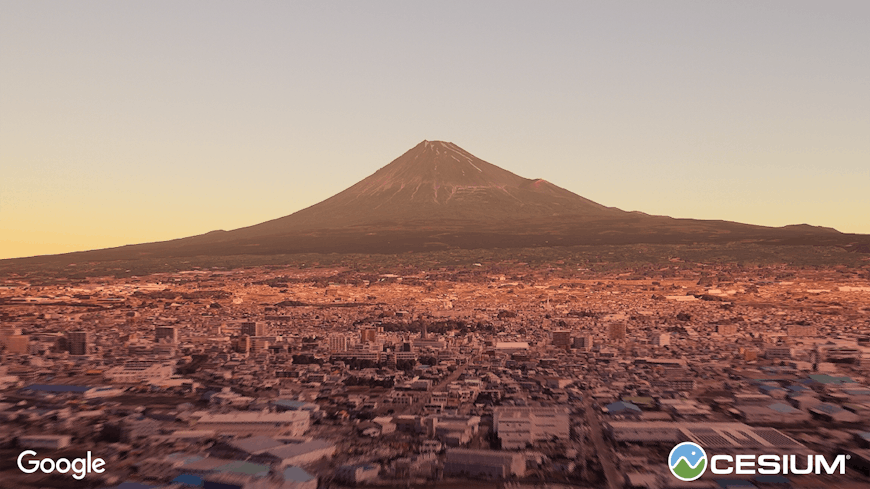
Mount Fuji, Japan, visualized with Photorealistic 3D Tiles using Cesium for Omniverse.
We know you will inspire us with what you build with Photorealistic 3D Tiles. Please share your projects with us!
Watch Google’s technical session at I/O, introducing Photorealistic 3D Tiles.
.png?auto=compress%2Cformat&w=870)
Yosemite National Park, California, United States, visualized with Photorealistic 3D Tiles using Cesium for Unity.