Viewing the Globe
Visualizing the entire Earth is an intuitive way to interact with any location around the world. When traversing terrain as a normal VR player, one can get an intimate view of different places and land features. However, once you want to travel farther than you normally could, increasing the player’s scale to Earth-size is a more convenient way to navigate.
What if we could quickly view the Earth as if it were something you could fit on your desk? This tutorial covers just how to do this.
This tutorial assumes you have a basic understanding of Unreal Engine and Blueprints. We recommend reading the Getting Started series and Building a VR Application tutorial prior to this series.
You’ll learn how to:
- Make the player appear larger in VR
- View the Earth from space
- Rotate the Earth
- Unreal Engine 5
- Cesium for Unreal
- Basic understanding of Blueprints and Unreal Engine
Clone or download the project files here to get a more in depth look at the project and solutions provided. Refer to the README for more information on the blueprints and levels corresponding to this tutorial, as well as headset compatibility.
Rotating objects in VR is a common interaction typically achieved by adjusting the object’s transform in world space. However, when using 3D Tiles to render the Earth in Cesium for Unreal, our terrain tileset’s location is anchored to the Cesium georeference, and it’s impractical to alter the tileset position or change the georeference origin every frame to follow the player’s input. Consider what would happen in a complex environment with many static objects, or in a multiplayer scenario.

Turning the globe would produce side effects to other objects in the world and would not be ideal.
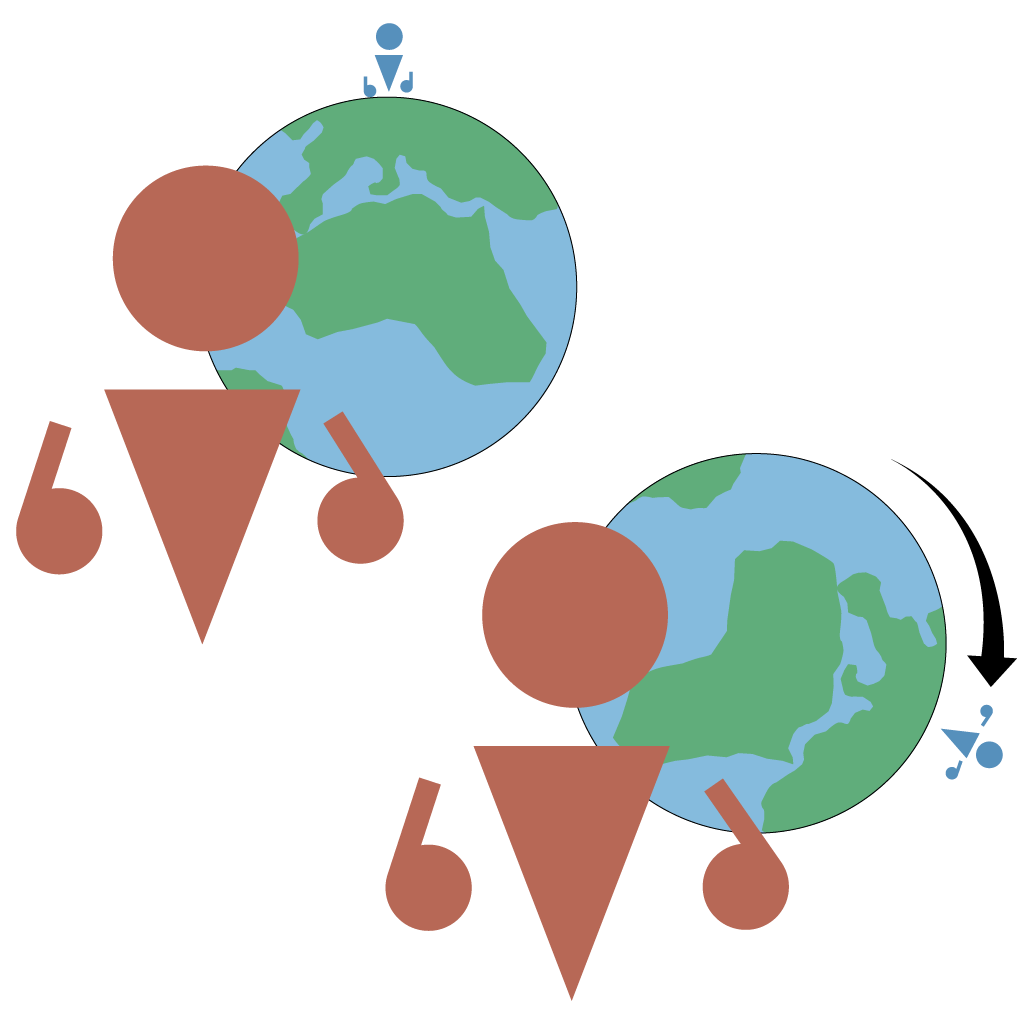
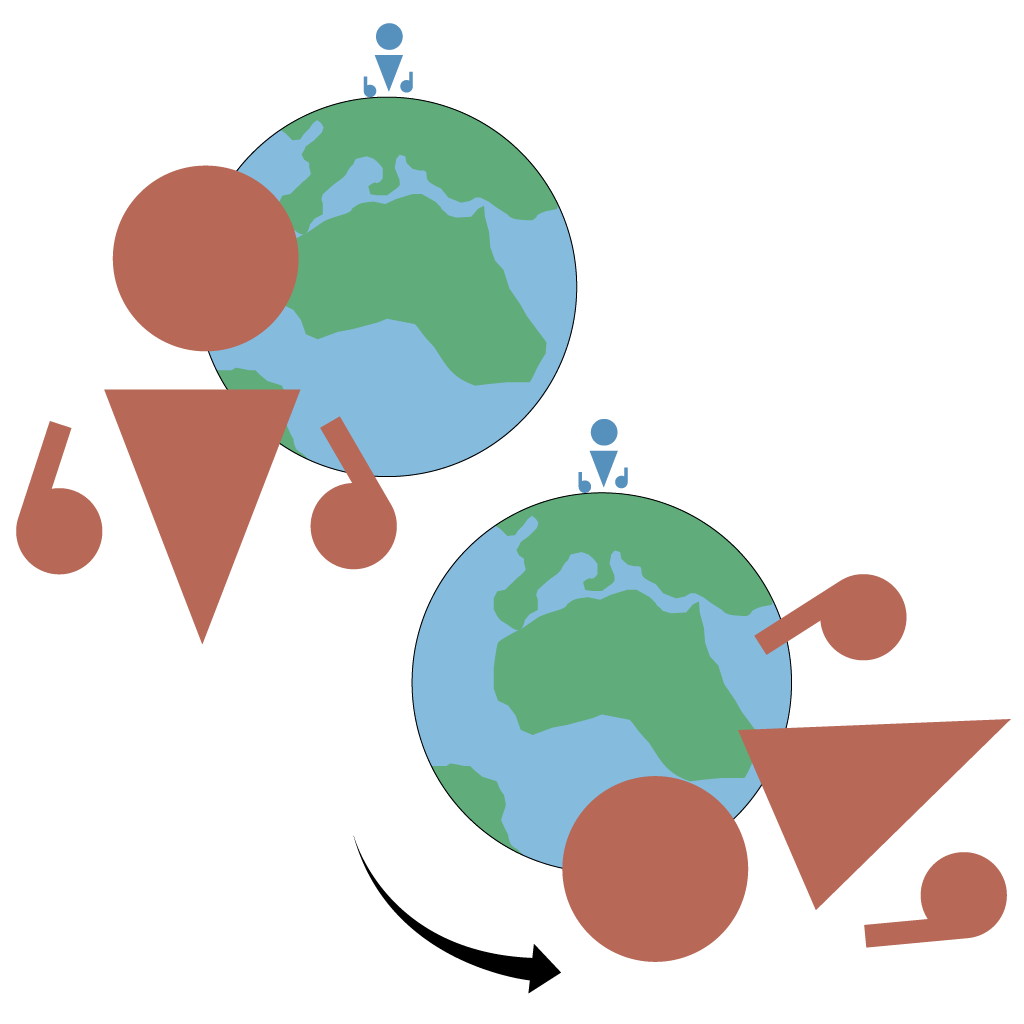
Given these challenges, the best approach to rotate the world is for players to move and re-orient themselves, producing the illusion that the Earth is rotating.

Turning yourself instead of the Earth produces the same angular result between you and the Earth without editing other objects.
First, in order to rotate the Earth you would need to be able to perceive it as a smaller object. The player needs to scale up to a size that makes it possible to move their head to view the Earth at different angles without needing to move the pawn. The BP_EarthViewerComponent is responsible for switching between normal and Earth views, which dictate the perceived scale and position of the world.
When a player observes the Earth from “Earth view,” the player is scaled up so that the Earth appears to be the size of a tabletop object. To give the player the illusion of the world rotating, the environment around the Earth needs to be visually anchored to the user. This means that as the user rotates the Earth, that is the only thing which appears to change. This is easily done by creating a black environment around the Earth, and matching the directional light with the player’s viewing direction. This keeps all objects in front of the player illuminated and tricks the mind into thinking that only the Earth is changing.

The pawn’s setup for dragging the globe.
The BP_EarthViewerComponent is an ActorComponent that facilitates all the functionality needed to scale and position the user in front of the Earth.
The player’s pawn on BeginPlay sets up the BP_EarthViewerComponent by passing in a reference to the camera to calculate viewing angle, and an array of scene components, which are all scaled with the user as they scale up.
ViewingTheGlobe > Blueprints > BP_VRPawn_ViewingTheGlobe > EventGraph BeginPlay graph
In the BP_EarthViewerComponent’s setup function, references are set and default scale and viewing angle are gathered from the current world-to-meters scale and CesiumGeoreference.
The world-to-meters scale is how distance is mapped from the real-world headset environment to the Unreal virtual environment. By default, it’s set to 100, as an Unreal distance unit is typically one centimeter—thus 100 Unreal units to a real-world meter. If we want to scale the player up, we set this to a much higher value. Practically speaking, you can think of this setting as determining the perceived size of the world in VR.
ViewingTheGlobe > Blueprints > BP_EarthViewerComponent > Setup function
For the ViewingTheGlobe level, the player’s scale is set to “Earth view” by default on the BP_VRPawn_ViewingTheGlobe pawn’s BeginPlay using the SetEarthView function shown below. This function allows us to choose whether the transition between “Earth view” and “Normal view” should be animated. For our purposes, the BP_EarthViewerComponent is only responsible for placing the player when in Earth view, and not when in normal view.
ViewingTheGlobe > Blueprints > BP_EarthViewerComponent > SetEarthView function
Once “Earth view” or “Normal view” is selected, a target user scale is set. If animating is true, the player’s scale will interpolate towards the target scale. Because the“world to meters” world setting determines the perceived size of the world in VR, the distance of the motion controllers relative to the player is adjusted accordingly. However, changing “world to meters” scale does not adjust the actual scale of the controllers, so that will have to be done manually by scaling all of the components in the ScaledComponents array.
As of this tutorial’s release, Unreal Engine 5 has a known issue of the world-to-meters scale not being reflected when using "Play in Editor." To properly test the player scaling in VR, it is best to test the application in “Standalone” mode or a build until the issue is resolved.
ViewingTheGlobe > Blueprints > BP_EarthViewerComponent > ScalePlayer function
With the player’s scale changing dramatically, the application will need to switch behaviors based on the current view state. Two helper functions, IsEarthView and IsNormalView, make it easy to know which state the player is currently in.
ViewingTheGlobe > Blueprints > BP_EarthViewerComponent > IsEarthView function
ViewingTheGlobe > Blueprints > BP_EarthViewerComponent > IsNormalView function
Now that there is a way to set the player’s viewing state, the scale and view of the player needs to update every frame to make the player grow or shrink accordingly, and while in “Earth view” mode to keep the Earth fixed in front of the user. The BP_EarthViewerComponent positions the player in front of the Earth on tick while not in "Normal view."
ViewingTheGlobe > Blueprints > BP_EarthViewerComponent > EventGraph Tick graph
The rotation of a directional light is adjusted while in “Earth view” so that the player perceives the Earth as being rotated. This is done during the pawn’s tick.
ViewingTheGlobe > Blueprints > BP_VRPawn_ViewingTheGlobe > EventGraph Tick graph
Helper functions UpdateScaleAndLocation and PositionEarthInView are called to update the player’s scale and keep the Earth in front of the player during scaling up.
ViewingTheGlobe > Blueprints > BP_EarthViewer > UpdateScaleAndLocation function
ViewingTheGlobe > Blueprints > BP_EarthViewer > PositionEarthInView function
While in “Earth view,” a player can press the thumbsticks left and right to adjust the viewed longitude and latitude, which rotates the globe.
ViewingTheGlobe > Blueprints > BP_VRPawn_ViewingTheGlobe > Input Left and Right graph
ViewingTheGlobe > Blueprints > BP_EarthViewerComponent > SetEarthViewCoordinates function
By implementing viewing and rotating functionality for globe-scale movement, players in your applications can navigate the world in a unique and effective way. By adjusting the scale of the player, players can easily move across greater distances and experience a deeper range of interaction.
In the next tutorial, we will explore how to visualize metadata with dynamic UI.