new PolylineCollection
A renderable collection of polylines.

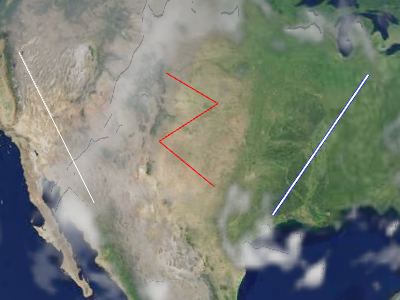
Example polylines
Polylines are added and removed from the collection using PolylineCollection#add and PolylineCollection#remove.
Performance:
For best performance, prefer a few collections, each with many polylines, to many collections with only a few polylines each. Organize collections so that polylines with the same update frequency are in the same collection, i.e., polylines that do not change should be in one collection; polylines that change every frame should be in another collection; and so on.
Example
// Create a polyline collection with two polylines
var polylines = new PolylineCollection(undefined);
polylines.add({positions:ellipsoid.cartographicDegreesToCartesians([
new Cartographic2(-75.10, 39.57),
new Cartographic2(-77.02, 38.53),
new Cartographic2(-80.50, 35.14),
new Cartographic2(-80.12, 25.46)]),
width:2
});
polylines.add({positions:ellipsoid.cartographicDegreesToCartesians([
new Cartographic2(-73.10, 37.57),
new Cartographic2(-75.02, 36.53),
new Cartographic2(-78.50, 33.14),
new Cartographic2(-78.12, 23.46)]),
width:4
});
Members
-
modelMatrix :Matrix4
-
The 4x4 transformation matrix that transforms each polyline in this collection from model to world coordinates. When this is the identity matrix, the polylines are drawn in world coordinates, i.e., Earth's WGS84 coordinates. Local reference frames can be used by providing a different transformation matrix, like that returned by Transforms.eastNorthUpToFixedFrame. This matrix is available to GLSL vertex and fragment shaders via czm_model and derived uniforms.
- Default Value:
See:
Methods
-
add
-
Creates and adds a polyline with the specified initial properties to the collection. The added polyline is returned so it can be modified or removed from the collection later.
Performance:
After calling
add, PolylineCollection#update is called and the collection's vertex buffer is rewritten - anO(n)operation that also incurs CPU to GPU overhead. For best performance, add as many polylines as possible before callingupdate.Parameters:
Name Type Argument Default Description polylineObject <optional>
undefined A template describing the polyline's properties as shown in Example 1. Throws:
DeveloperError : This object was destroyed, i.e., destroy() was called.Returns:
Polyline The polyline that was added to the collection.Example
// Example 1: Add a polyline, specifying all the default values. var p = polylines.add({ show : true, positions : ellipsoid.cartographicDegreesToCartesians([ new Cartographic2(-75.10, 39.57), new Cartographic2(-77.02, 38.53)]), width : 1 });- PolylineCollection#remove
- PolylineCollection#removeAll
- PolylineCollection#update
See:
-
contains
-
Determines if this collection contains the specified polyline.
Parameters:
Name Type Description polylinePolyline The polyline to check for. Returns:
Boolean true if this collection contains the billboard, false otherwise. -
destroy
-
Destroys the WebGL resources held by this object. Destroying an object allows for deterministic release of WebGL resources, instead of relying on the garbage collector to destroy this object.
Once an object is destroyed, it should not be used; calling any function other thanisDestroyedwill result in a DeveloperError exception. Therefore, assign the return value (undefined) to the object as done in the example.Throws:
DeveloperError : This object was destroyed, i.e., destroy() was called.Returns:
Example
polylines = polylines && polylines.destroy();
-
get
-
Returns the polyline in the collection at the specified index. Indices are zero-based and increase as polylines are added. Removing a polyline shifts all polylines after it to the left, changing their indices. This function is commonly used with PolylineCollection#getLength to iterate over all the polylines in the collection.
Performance:
If polylines were removed from the collection and PolylineCollection#update was not called, an implicit
O(n)operation is performed.Parameters:
Name Type Description indexNumber The zero-based index of the polyline. Throws:
-
DeveloperError : index is required.
-
DeveloperError : This object was destroyed, i.e., destroy() was called.
Returns:
Polyline The polyline at the specified index.Example
// Toggle the show property of every polyline in the collection var len = polylines.getLength(); for (var i = 0; i < len; ++i) { var p = polylines.get(i); p.setShow(!p.getShow()); } -
-
getLength
-
Returns the number of polylines in this collection. This is commonly used with PolylineCollection#get to iterate over all the polylines in the collection.
Performance:
If polylines were removed from the collection and PolylineCollection#update was not called, an implicit
O(n)operation is performed.Throws:
DeveloperError : This object was destroyed, i.e., destroy() was called.Returns:
Number The number of polylines in this collection.Example
// Toggle the show property of every polyline in the collection var len = polylines.getLength(); for (var i = 0; i < len; ++i) { var p = polylines.get(i); p.setShow(!p.getShow()); } -
isDestroyed
-
Returns true if this object was destroyed; otherwise, false.
If this object was destroyed, it should not be used; calling any function other thanisDestroyedwill result in a DeveloperError exception.Returns:
Booleantrueif this object was destroyed; otherwise,false. -
remove
-
Removes a polyline from the collection.
Performance:
After calling
remove, PolylineCollection#update is called and the collection's vertex buffer is rewritten - anO(n)operation that also incurs CPU to GPU overhead. For best performance, remove as many polylines as possible before callingupdate. If you intend to temporarily hide a polyline, it is usually more efficient to call Polyline#setShow instead of removing and re-adding the polyline.Parameters:
Name Type Description polylinePolyline The polyline to remove. Throws:
DeveloperError : This object was destroyed, i.e., destroy() was called.Returns:
Booleantrueif the polyline was removed;falseif the polyline was not found in the collection.Example
var p = polylines.add(...); polylines.remove(p); // Returns true
- PolylineCollection#add
- PolylineCollection#removeAll
- PolylineCollection#update
- Polyline#setShow
See:
-
removeAll
-
Removes all polylines from the collection.
Performance:
O(n). It is more efficient to remove all the polylines from a collection and then add new ones than to create a new collection entirely.Throws:
DeveloperError : This object was destroyed, i.e., destroy() was called.Example
polylines.add(...); polylines.add(...); polylines.removeAll();
- PolylineCollection#add
- PolylineCollection#remove
- PolylineCollection#update
See:
