An open source JavaScript library for 3D geospatial visualization on the web
Visualize and analyze on a high-precision WGS84 globe
.png?auto=compress%2Cformat&fit=crop&ar=1.7777777777777777&crop=faces%2Ccenter&w=430)
Photorealistic 3D Tiles in CesiumJS
Combine Photorealistic 3D Tiles from Google Maps Platform in your Cesium projects.

Style and Filter 3D Tiles
Style and filter 3D Tiles to highlight important features of your dataset.

Camera
Fly to a point, zoom to a data source, lock the camera to a camera, and more.

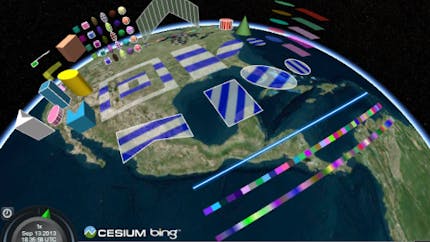
Create Entities
Draw spatial data such as points, markers, labels, lines, models, shapes, and volumes.

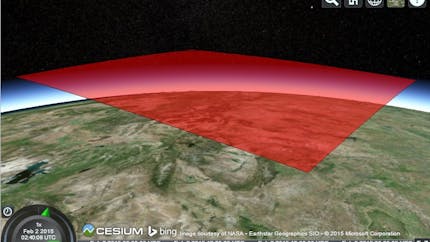
Custom geometry and appearances
Extend CesiumJS with custom meshes, shapes, volumes, and appearances.

Visualize 3D terrain
View terrain features, and use Cesium ion to stream your own tiled terrain data or high resolution curated terrain.

Visualize imagery
Draw, layer, and blend imagery. Use Cesium ion to stream your imagery layers from raster data.

Introduction to particle systems
Simulate complex physically based effects like fire, smoke, weather, or fireworks.

Hide Regions of 3D Tiles or Terrain with Clipping Polygons
Selectively hide regions of either 3D tilesets or terrain in CesiumJS.

Webpack guide (Archived)
Build a CesiumJS web app using webpack. Although this is no longer updated, the information could be helpful.

Migrate from Google Earth API (Archived)
The API used in this tutorial is no longer supported, but the information can be helpful.

