new Label()
A Label draws viewport-aligned text positioned in the 3D scene. This constructor
should not be used directly, instead create labels by calling
LabelCollection#add.
Throws:
-
DeveloperError : translucencyByDistance.far must be greater than translucencyByDistance.near
-
DeveloperError : pixelOffsetScaleByDistance.far must be greater than pixelOffsetScaleByDistance.near
Demo:
See:
Source:
Scene/Label.js, line 61
Members
-
eyeOffset :Cartesian3
-
Gest and sets the 3D Cartesian offset applied to this label in eye coordinates. Eye coordinates is a left-handed coordinate system, where
xpoints towards the viewer's right,ypoints up, andzpoints into the screen. Eye coordinates use the same scale as world and model coordinates, which is typically meters.
An eye offset is commonly used to arrange multiple label or objects at the same position, e.g., to arrange a label above its corresponding 3D model.
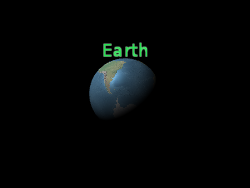
Below, the label is positioned at the center of the Earth but an eye offset makes it always appear on top of the Earth regardless of the viewer's or Earth's orientation.


l.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);
Source: Scene/Label.js, line 444 -
fillColor :Color
-
Gets and sets the fill color of this label.
-
font :String
-
Gets and sets the font used to draw this label. Fonts are specified using the same syntax as the CSS 'font' property.
-
horizontalOrigin :HorizontalOrigin
-
Gets and sets the horizontal origin of this label, which determines if the label is drawn to the left, center, or right of its position.

Example:
// Use a top, right origin l.horizontalOrigin = Cesium.HorizontalOrigin.RIGHT; l.verticalOrigin = Cesium.VerticalOrigin.TOP;Source: Scene/Label.js, line 484 -
id :Object
-
Gets or sets the user-defined object returned when the label is picked.Source: Scene/Label.js, line 583
-
outlineColor :Color
-
Gets and sets the outline color of this label.
-
outlineWidth :Number
-
Gets and sets the outline width of this label.
-
pixelOffset :Cartesian2
-
Gets and sets the pixel offset in screen space from the origin of this label. This is commonly used to align multiple labels and billboards at the same position, e.g., an image and text. The screen space origin is the bottom, left corner of the canvas;
xincreases from left to right, andyincreases from bottom to top.
The label's origin is indicated by the yellow point.default
l.pixeloffset = new Cartesian2(25, -75); Source: Scene/Label.js, line 322
Source: Scene/Label.js, line 322 -
pixelOffsetScaleByDistance :NearFarScalar
-
Gets and sets near and far pixel offset scaling properties of a Label based on the Label's distance from the camera. A label's pixel offset will be scaled between the
NearFarScalar#nearValueandNearFarScalar#farValuewhile the camera distance falls within the upper and lower bounds of the specifiedNearFarScalar#nearandNearFarScalar#far. Outside of these ranges the label's pixel offset scaling remains clamped to the nearest bound. If undefined, pixelOffsetScaleByDistance will be disabled.Example:
// Example 1. // Set a label's pixel offset scale to 0.0 when the // camera is 1500 meters from the label and scale pixel offset to 10.0 pixels // in the y direction the camera distance approaches 8.0e6 meters. text.pixelOffset = new Cesium.Cartesian2(0.0, 1.0); text.pixelOffsetScaleByDistance = new Cesium.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0); // Example 2. // disable pixel offset by distance text.pixelOffsetScaleByDistance = undefined;Source: Scene/Label.js, line 402 -
position :Cartesian3
-
Gets and sets the Cartesian position of this label.Source: Scene/Label.js, line 136
-
scale :Number
-
Gets and sets the uniform scale that is multiplied with the label's size in pixels. A scale of
1.0does not change the size of the label; a scale greater than1.0enlarges the label; a positive scale less than1.0shrinks the label.
Applying a large scale value may pixelate the label. To make text larger without pixelation, use a larger font size when callingLabel#fontinstead.

From left to right in the above image, the scales are0.5,1.0, and2.0.Source: Scene/Label.js, line 551 -
show :Boolean
-
Determines if this label will be shown. Use this to hide or show a label, instead of removing it and re-adding it to the collection.Source: Scene/Label.js, line 106
-
style :LabelStyle
-
Gets and sets the style of this label.Source: Scene/Label.js, line 288
-
text :String
-
Gets and sets the text of this label.Source: Scene/Label.js, line 167
-
translucencyByDistance :NearFarScalar
-
Gets and sets near and far translucency properties of a Label based on the Label's distance from the camera. A label's translucency will interpolate between the
NearFarScalar#nearValueandNearFarScalar#farValuewhile the camera distance falls within the upper and lower bounds of the specifiedNearFarScalar#nearandNearFarScalar#far. Outside of these ranges the label's translucency remains clamped to the nearest bound. If undefined, translucencyByDistance will be disabled.Example:
// Example 1. // Set a label's translucencyByDistance to 1.0 when the // camera is 1500 meters from the label and disappear as // the camera distance approaches 8.0e6 meters. text.translucencyByDistance = new Cesium.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0); // Example 2. // disable translucency by distance text.translucencyByDistance = undefined;Source: Scene/Label.js, line 361 -
verticalOrigin :VerticalOrigin
-
Gets and sets the vertical origin of this label, which determines if the label is to the above, below, or at the center of its position.

Example:
// Use a top, right origin l.horizontalOrigin = Cesium.HorizontalOrigin.RIGHT; l.verticalOrigin = Cesium.VerticalOrigin.TOP;Source: Scene/Label.js, line 516
Methods
-
computeScreenSpacePosition(scene) → Cartesian2
-
Computes the screen-space position of the label's origin, taking into account eye and pixel offsets. The screen space origin is the bottom, left corner of the canvas;
xincreases from left to right, andyincreases from bottom to top.Name Type Description sceneScene The scene the label is in. Returns:
The screen-space position of the label.Example:
console.log(l.computeScreenSpacePosition(scene).toString());See:
Source: Scene/Label.js, line 617 -
equals(other) → Boolean
-
Determines if this label equals another label. Labels are equal if all their properties are equal. Labels in different collections can be equal.
Name Type Description otherLabel The label to compare for equality. Returns:
trueif the labels are equal; otherwise,false.Source: Scene/Label.js, line 641 -
isDestroyed() → Boolean
-
Returns true if this object was destroyed; otherwise, false.
If this object was destroyed, it should not be used; calling any function other thanisDestroyedwill result in aDeveloperErrorexception.Returns:
True if this object was destroyed; otherwise, false.Source: Scene/Label.js, line 671
