Photorealistic 3D Tiles from Google Maps Platform in CesiumJS
This is a quickstart guide to loading Photorealistic 3D Tiles content into CesiumJS.

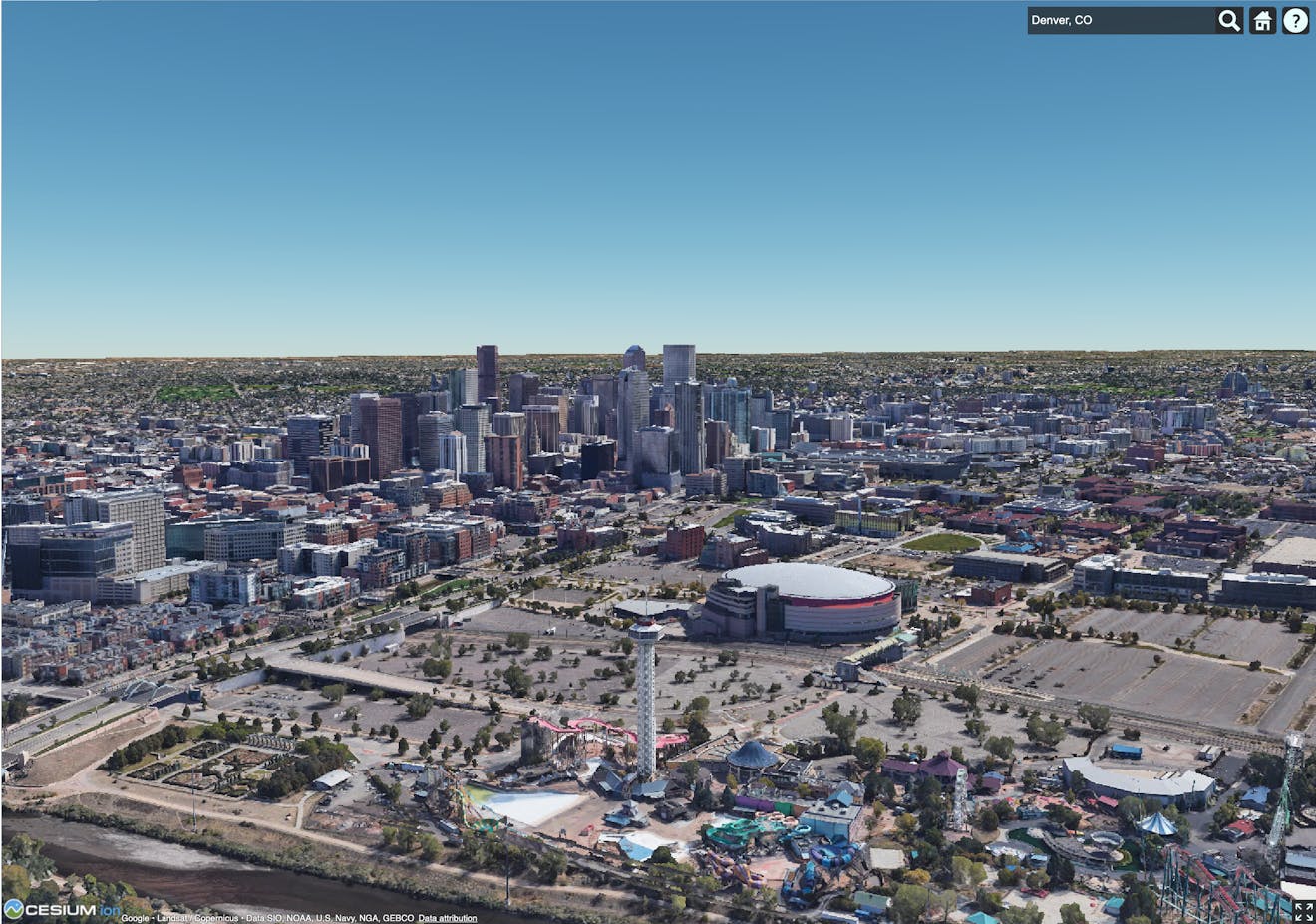
Denver, Colorado, USA, using Photorealistic 3D Tiles in CesiumJS.
You’ll learn how to:
- Add a photorealistic global base layer using the Google Maps Platform Map Tiles API and 3D Tiles.
- Use the geocoder to locate areas of interest.
- A basic CesiumJS app. See the CesiumJS Quickstart tutorial to get a CesiumJS app up and running. For best results, ensure your app is targeting CesiumJS 1.124 or later.
- A Cesium ion account and token with geocode permissions.
1Open the Hello World example in Sandcastle, or begin with a CesiumJS app based on the CesiumJS Quickstart tutorial.
2Set Cesium.Ion.defaultAccessToken to your Cesium ion access token. In the following snippet, replace YOUR_ACCESS_TOKEN with your Cesium ion access token.
Cesium.Ion.defaultAccessToken = "<YOUR_ACCESS_TOKEN>";
3Create a Cesium Viewer. Since the Google Maps API provides tiles that cover the extent of the globe, turn off the default terrain and imagery layers by providing the globe: false option to the Viewer. geocoder: IonGeocoderType.GOOGLE is used specify that the Google geocoder is used.
const viewer = new Cesium.Viewer("cesiumContainer", {
globe: false,
geocoder: Cesium.IonGeocodeProviderType.GOOGLE,
});
4Create a 3D Tileset using the Google Maps API.
Let’s add a global layer of Photorealistic 3D Tiles to our scene. Photorealistic 3D Tiles can be streamed in CesiumJS as a Cesium3DTileset.
try {
const tileset = await Cesium.createGooglePhotorealistic3DTileset();
viewer.scene.primitives.add(tileset);
} catch (error) {
console.log(`Failed to load tileset: ${error}`);
}

1Click the magnifying glass icon in the upper right corner to open the geocoder.
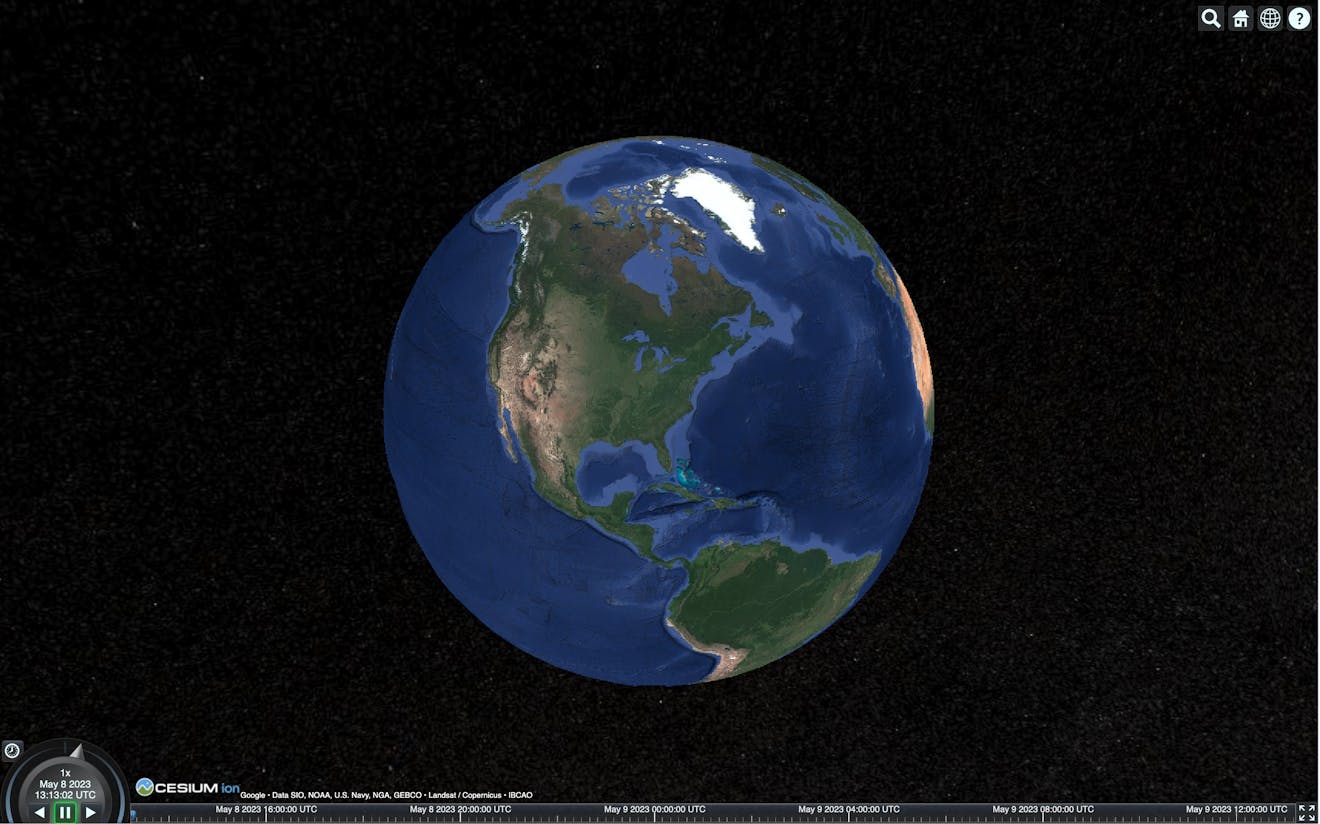
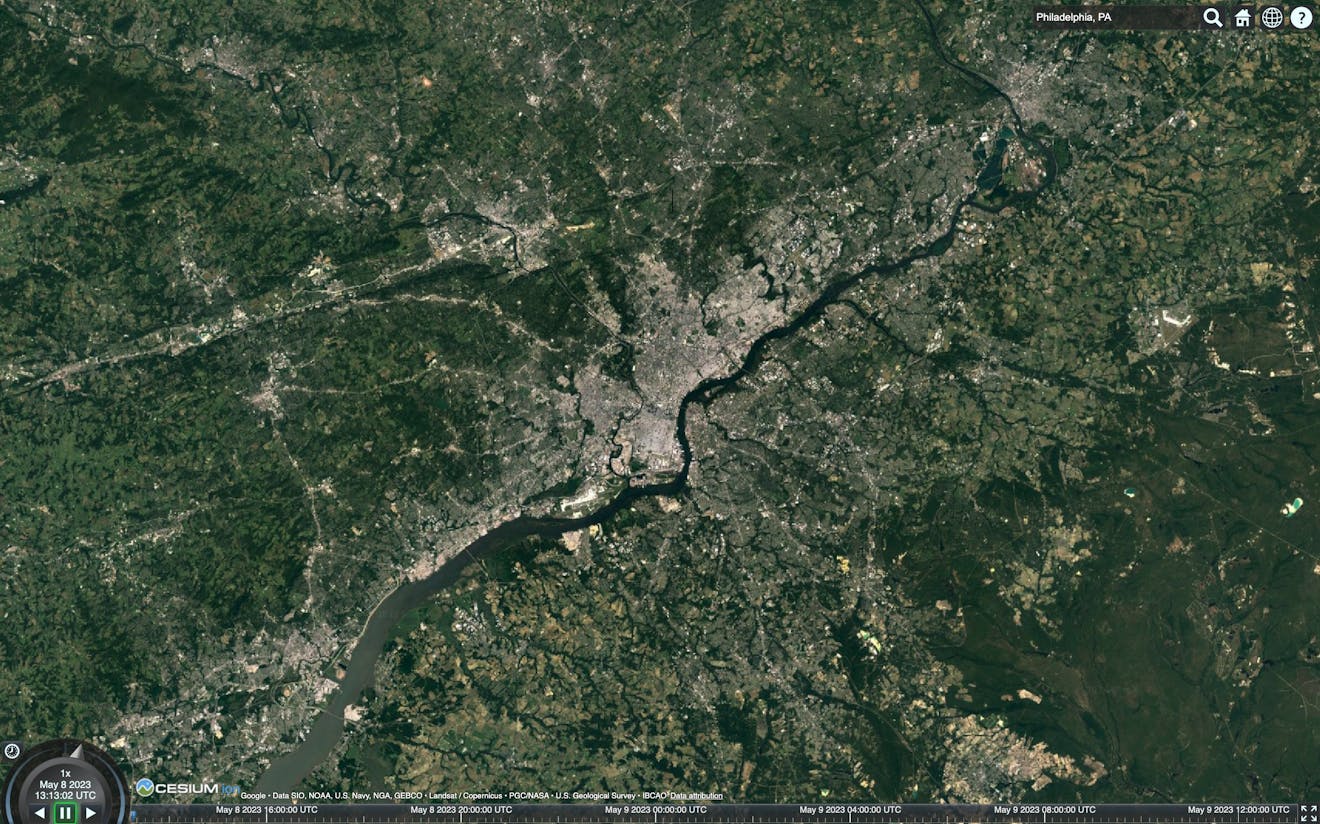
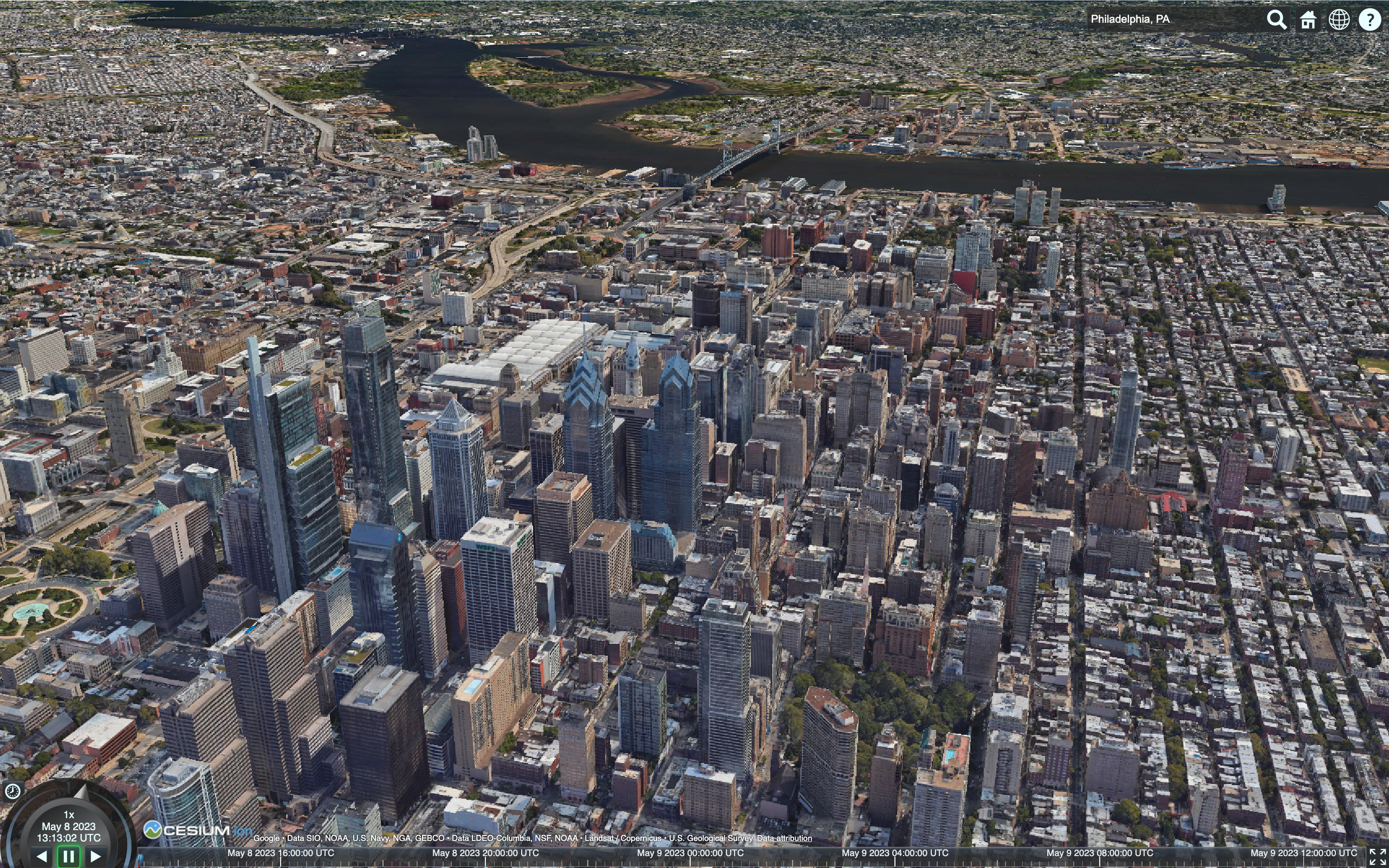
2Type the name of an area of interest into the search bar, such as “Philadelphia, PA,” and press enter. The Cesium Viewer will zoom to the location.

3Use the mouse and keyboard to zoom, pan, and tilt to explore the scene in full 3D. Right click and drag to zoom. Left click and drag to pan. Tilt the camera by holding CTRL while dragging.

Try extending this app by adding a 3D model from Cesium ion or even by building a flight tracker.

Off the coast of northern California, USA, using Photorealistic 3D Tiles in CesiumJS.