Migrating from Google Earth API Part I
This page is archived. Information on this page may be outdated. For the most recent tutorials and documentation, visit the CesiumJS Learning Center.
An increasing number of Google Earth API plugin developers are moving to CesiumJS since Google announced the deprecation of the Google Earth API in 2014. This is the first tutorial of a series to help GE plugin developers migrate to Cesium.

Cesium: what and why?
CesiumJS is an open-source JavaScript library for creating 3D globes and 2D maps, including all of the geospatial goodness you would expect: global high-resolution terrain and imagery; support for many standard vector data formats and geometry types; 3D models; and camera control.
The major benefits of Cesium are:
- Plugin-free 3D: Cesium uses WebGL for hardware-accelerated graphics so it is written completely in JavaScript, and does not require installing a plugin.
- Cross-platform, cross-device, and cross-browser: Cesium runs on Windows, Linux, and Mac; desktop and mobile devices; and in Chrome, Firefox, IE 11, and Opera. Mobile support for WebGL is expanding rapidly, especially on iOS, for example, check out what Cube Cities is doing with Cesium on the iPhone 6.
- Open source: Cesium is open-source using the Apache 2.0 license. It is free for both commercial and non-commercial use. You can keep an eye on development progress and submit issues on GitHub, and interact directly with the friendly development team on the forum.
- Open standards: Cesium avoids vendor lock-in by supporting open standards and open formats like WMS, WMTS, and GeoJSON. Even the terrain format is open.
- Community: Cesium has a fantastic user and contributor community. The forum gets 300-350 posts a month, and rising. The development team is supported by multiple companies, including the founders, Analytical Graphics, Inc. (AGI). The team is experienced and well published.
- Stability: The Cesium code is publicly peer-reviewed, unit tested with over 90% code coverage, statically analyzed, and documented. Since August 2012, Cesium has been consistently released monthly. Given the stability of the development code repo, many users even build on pre-release versions directly from GitHub.
- Time-dynamic data-driven visualization: Using the Cesium Language (CZML) JSON schema, we can create time-dynamic visualizations like this satellite visualization without writing any client-side code. The time-dynamic support is far beyond just time/value pairs. Given AGI’s roots in aerospace, time-dynamic means a selection of interpolation algorithms with high-precision foundations, including an accurate WGS84 ellipsoid, ICRF transforms, and vertex transforms and depth range.
- Fine-grained API: In addition to data-driven visualization, Cesium provides a detailed and documented API for fine-grained control over things like the camera, imagery loading, geometry batching, and widgets.
- 3D, 2D, and Columbus view: Cesium supports 3D, 2D, and Columbus view (2.5D) all with the same API.
- Seamless HTML integration: Since Cesium is not a plugin, other HTML elements, such as a UI, can be composited on top of it.
Hello World in Cesium
To get started with Cesium, download the latest version.
Unzip it and then run a local web server in that directory. Any web server will do. For convenience, Cesium includes a simple node.js server. To use it, first install node.js, then, from the command line, run the following in the root Cesium directory:
npm install
node server.js
Finally, browse to http://localhost:8080/Apps/HelloWorld.html and you will see Cesium’s Hello World:

The source for Hello World is a single html file located at Apps/HelloWorld.html. We’ll focus our attention on the JavaScript in the body tag:
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
This creates a Cesium.Viewer object which is the top-level container widget for Cesium. It includes the 3D scene and standard widgets like the time controls along the bottom and the geocoder and base layer picker in the top right. All Cesium types are in the Cesium namespace.
Learn by example
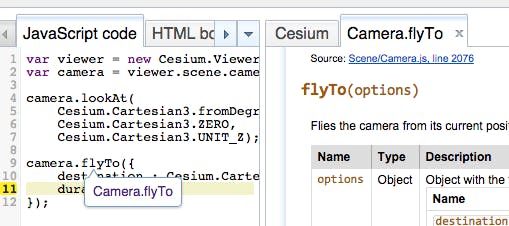
A fun way to explore the Cesium API is to browse Sandcastle, a live code editor with a gallery of examples for all the major Cesium features. We can hack on small examples inside Sandcastle using the built-in code editor with syntax highlighting, static code analysis with JSHint, and integration with the Cesium reference doc (double click on an identifier as shown below).

Sandcastle is also a great source of code examples to copy and paste into Hello World to start building an app. For example, we can copy and paste a few lines of code from the Sandcastle labels example to add a text label to Hello World:
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.1641667, 39.9522222),
label : {
text : 'Philadelphia'
}
});
</script>
Next steps
The next tutorial in this series introduces the major concepts in Cesium and how they differ from the GE plugin.