Photorealistic 3D Tiles from Google Maps Platform in Cesium for Unity
This is a quickstart guide for loading Photorealistic 3D Tiles into your Cesium for Unity projects through Cesium ion.

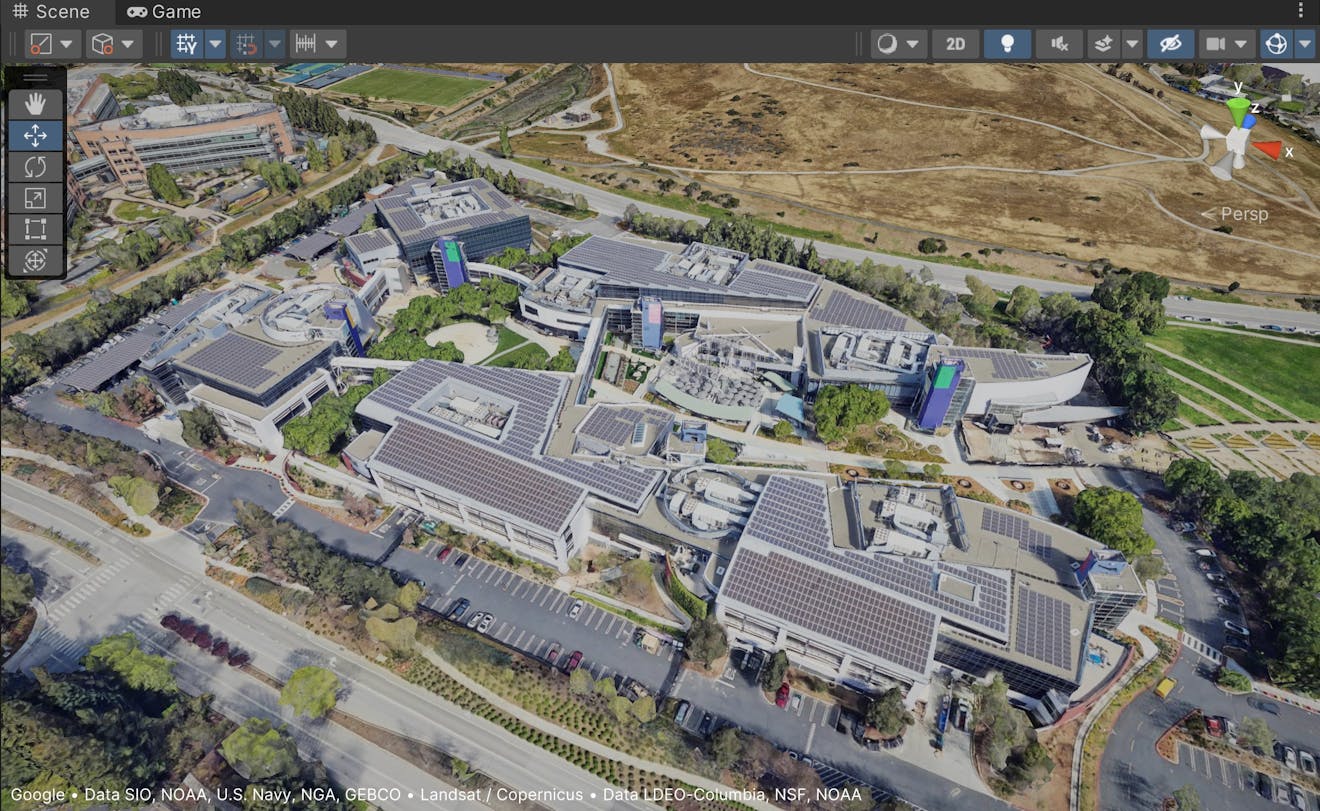
The Googleplex in Mountain View, California, USA, visualized with Photorealistic 3D Tiles in Cesium for Unity.
You’ll learn how to:
- Add Photorealistic 3D Tiles to your Unity scene using Cesium ion.
- Use the CesiumGeoreference component to geoposition your scene on the globe.
- Navigate your scene with Cesium's Dynamic Camera.
- Know how to set up a basic Cesium for Unity application. Check out our Cesium for Unity Quickstart guide for instructions on starting with the Cesium for Unity package.
- A Cesium ion account to stream Google Photorealistic 3D Tiles into Unreal Engine. Sign up for a free Cesium ion account if you don’t already have one.
This tutorial assumes that you have already created a project and imported the Cesium for Unity package. If you have not yet set up your project, see Step 1 in the Quickstart for detailed instructions.
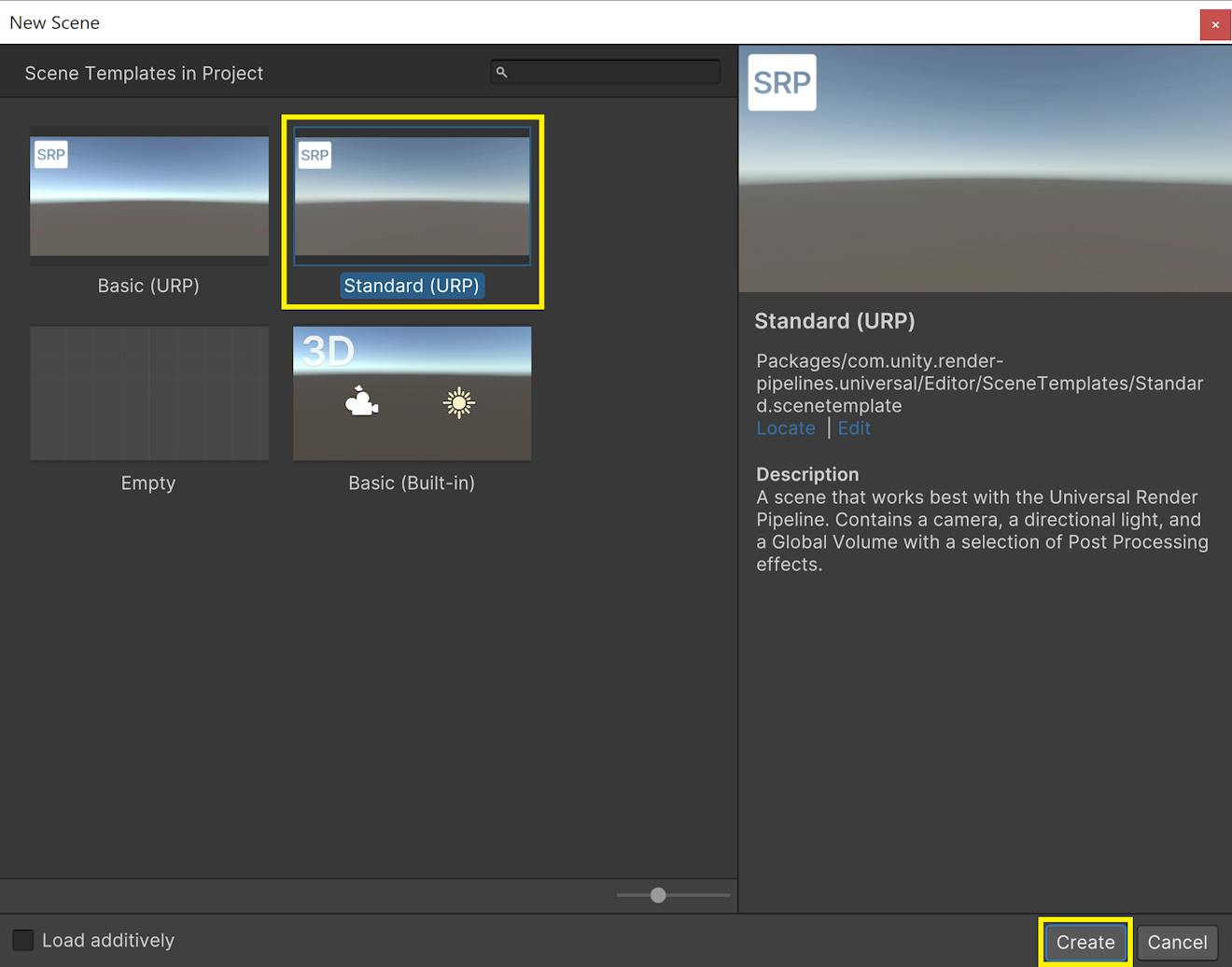
In the Unity Editor, create a new scene by clicking File > New Scene or pressing Ctrl+N on your keyboard. This will open a window prompting you with options to create a new scene.

You may see different options depending on which render pipeline your project is using. This tutorial is written for the Universal Render Pipeline, so we will create a scene with the Standard (URP) option.
When the file explorer appears, give your scene a name and hit Save. The new scene will then open in the Editor.
If you are already connected to your Cesium ion account in Cesium for Unity, skip to Step 3. Otherwise, follow the steps below to connect your account.
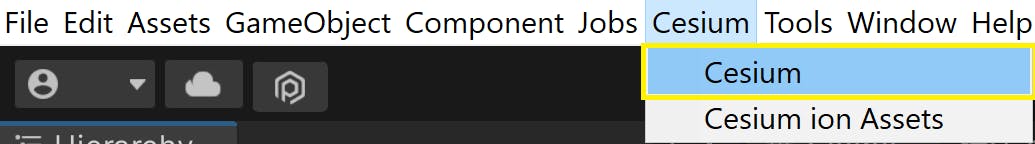
1Open the Cesium panel by going to Cesium > Cesium in the top menu.

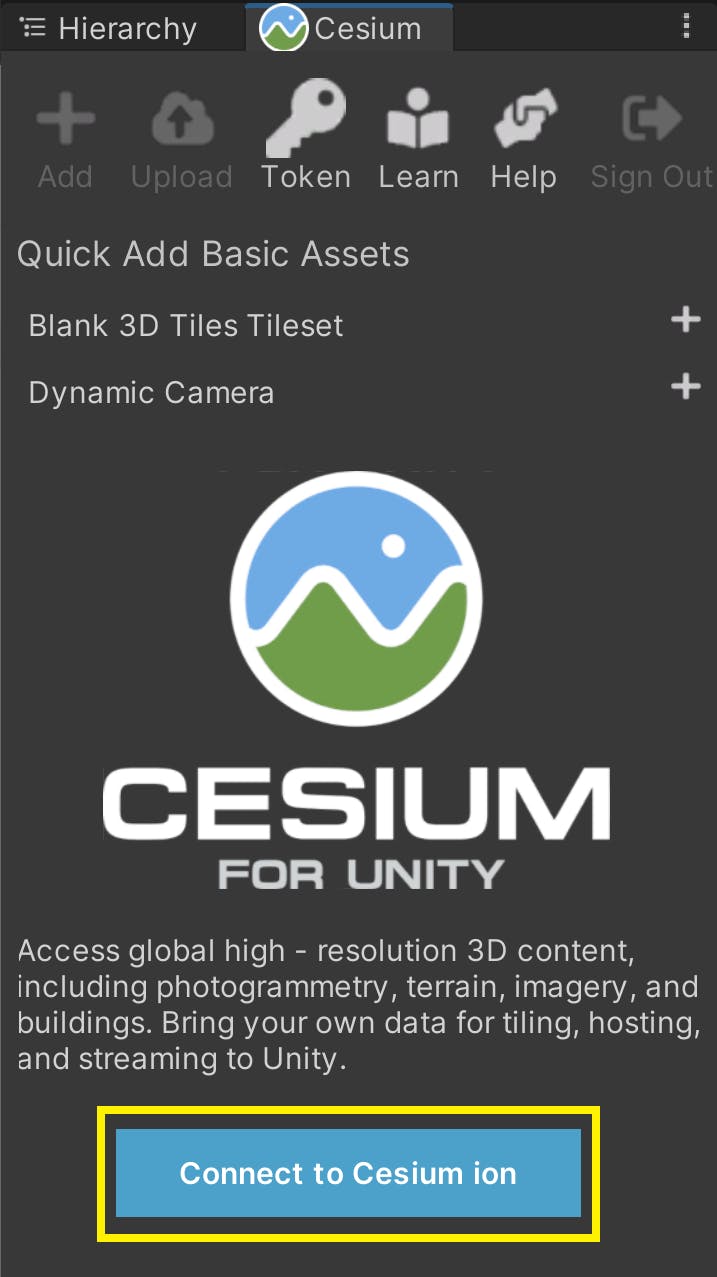
2In the Cesium panel, click on the Connect to Cesium ion button.

3A pop-up browser window will open. If you are not logged in, log in to your Cesium ion account. You can also sign in with your GitHub or Google account.
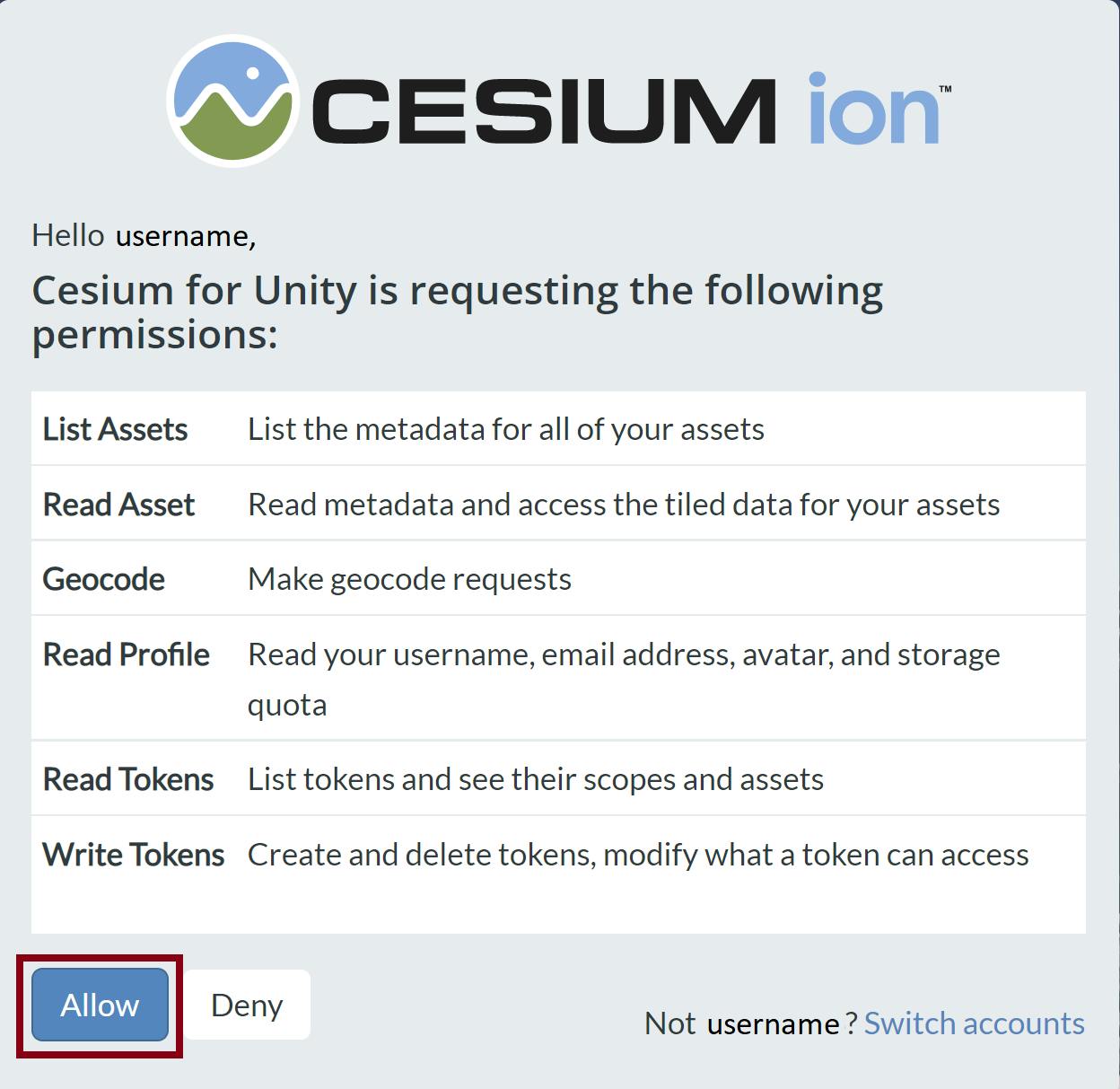
4Once you are logged in, you'll see a prompt asking you to allow Cesium for Unity to access your assets. Select Allow, and then return to Unity to continue.

5Every asset that you stream from Cesium ion, including Google Photorealistic 3D Tiles, requires an Access Token. This step shows how to set up a project-wide access token that all your assets will use.
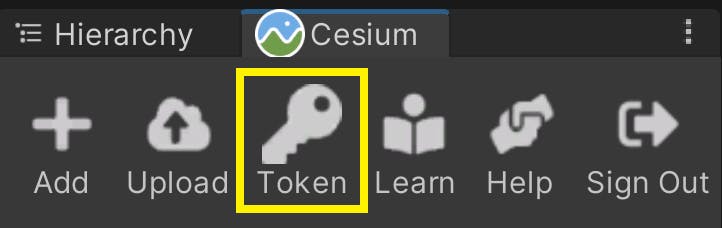
Click on the Token button at the top of the Cesium panel.

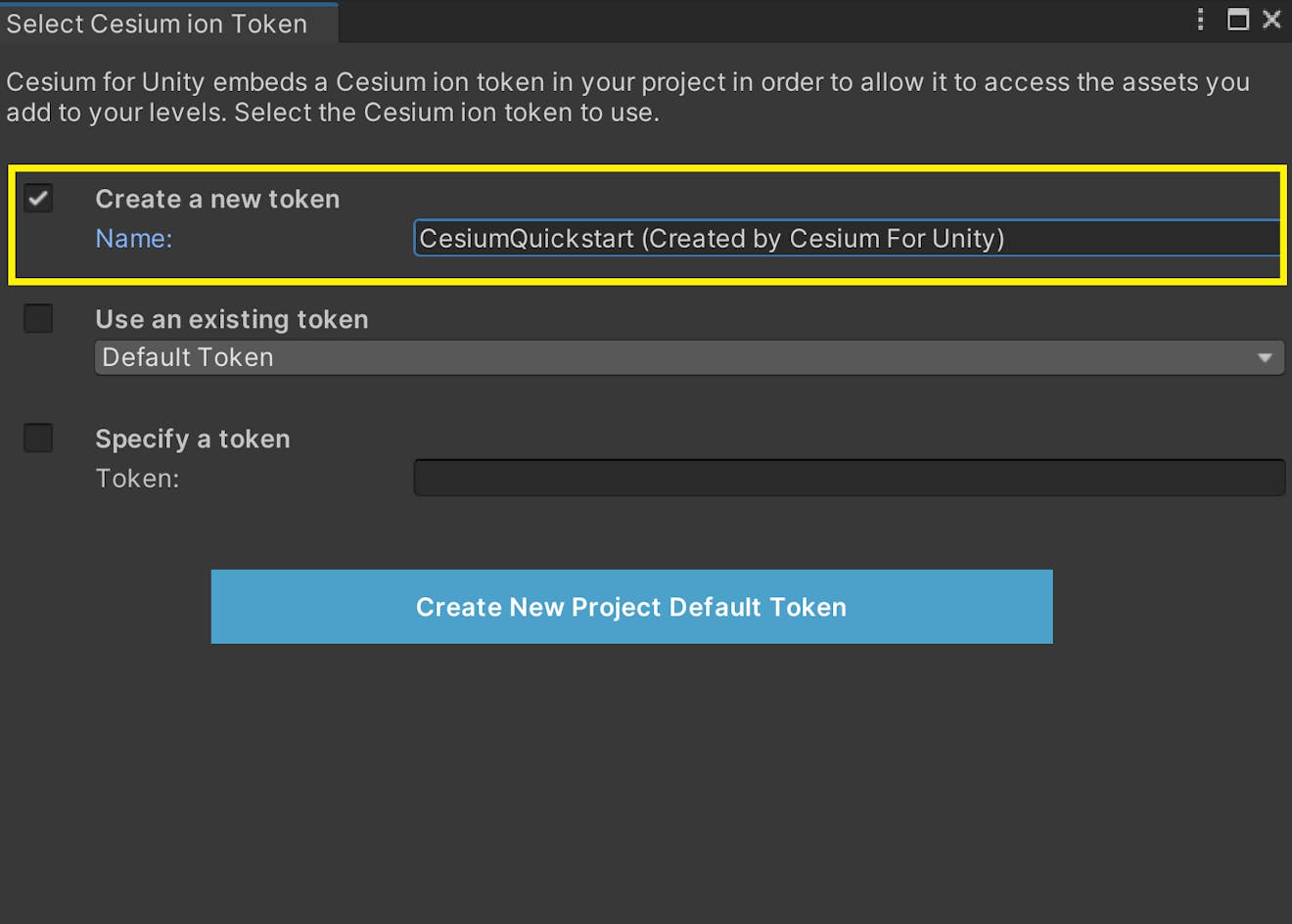
6A new window will appear to configure the token. Select the Create a new token option, and rename the token if you wish. Then, press the Create New Project Default Token button.

The new token you created will be added to your Cesium ion account.
If you already have a token in your Cesium ion account that you would like to use, you can select it from the "Use an existing token" dropdown instead of creating a new one.
Once you’re connected to Cesium ion, adding Google Photorealistic 3D Tiles to the level takes only a few steps!
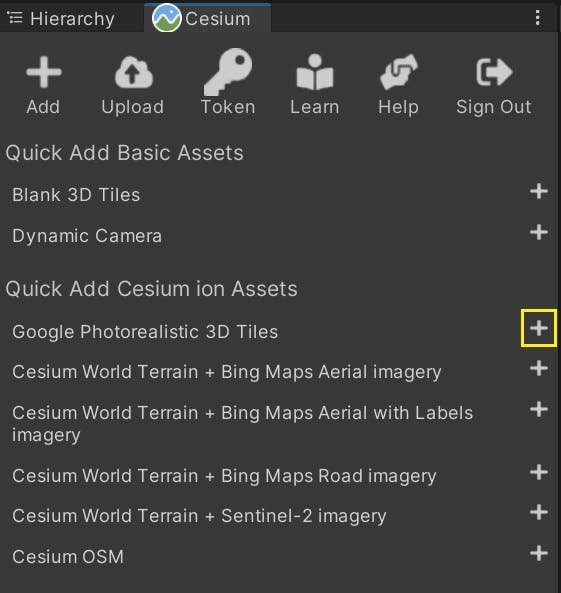
1Under the Quick Add Cesium ion Assets section of the panel, add "Google Photorealistic 3D Tiles" by clicking the button next to that entry.

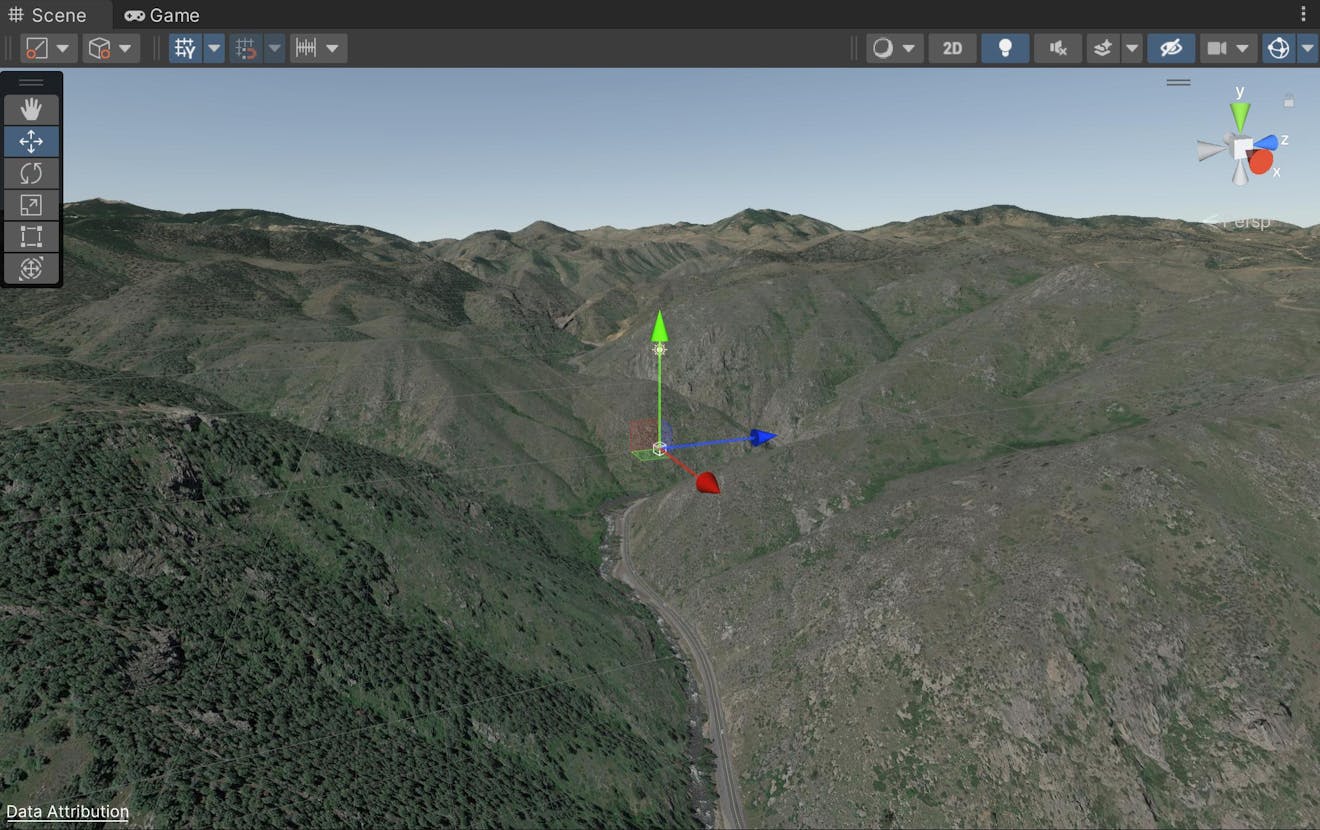
You should start to see terrain appear as Photorealistic 3D Tiles are streamed into the scene.

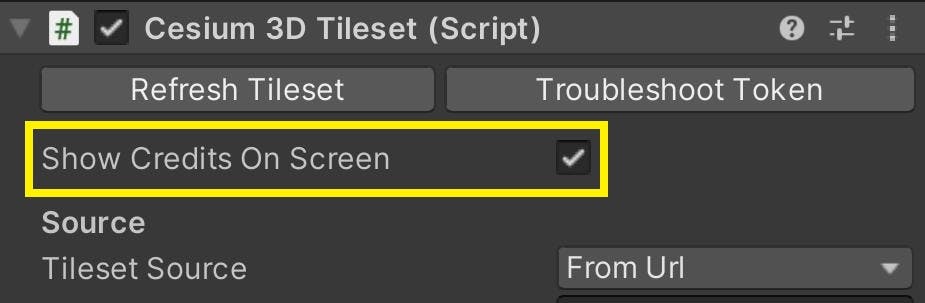
2Enable Show Credits On Screen on the Cesium3DTileset to comply with the Google Maps Terms of Service.

This will display the data attributions at the bottom of the Scene View. These credits will appear on the screen both in the editor and in play mode.

Now you can explore the world of Photorealistic 3D Tiles in the Unity Editor! If you need help navigating the scene with the Editor camera, see Step 6 in the Quickstart tutorial.
Before you begin to build Unity applications with Photorealistic 3D Tiles, you’ll want to learn to georeference your scene. Unity’s engine by default does not account for many geospatial variables, such as Earth’s curvature or its radial direction of gravity. However, with Cesium for Unity’s CesiumGeoreference component, you can position your scene in a global context so it more smoothly interacts with the local Unity environment.
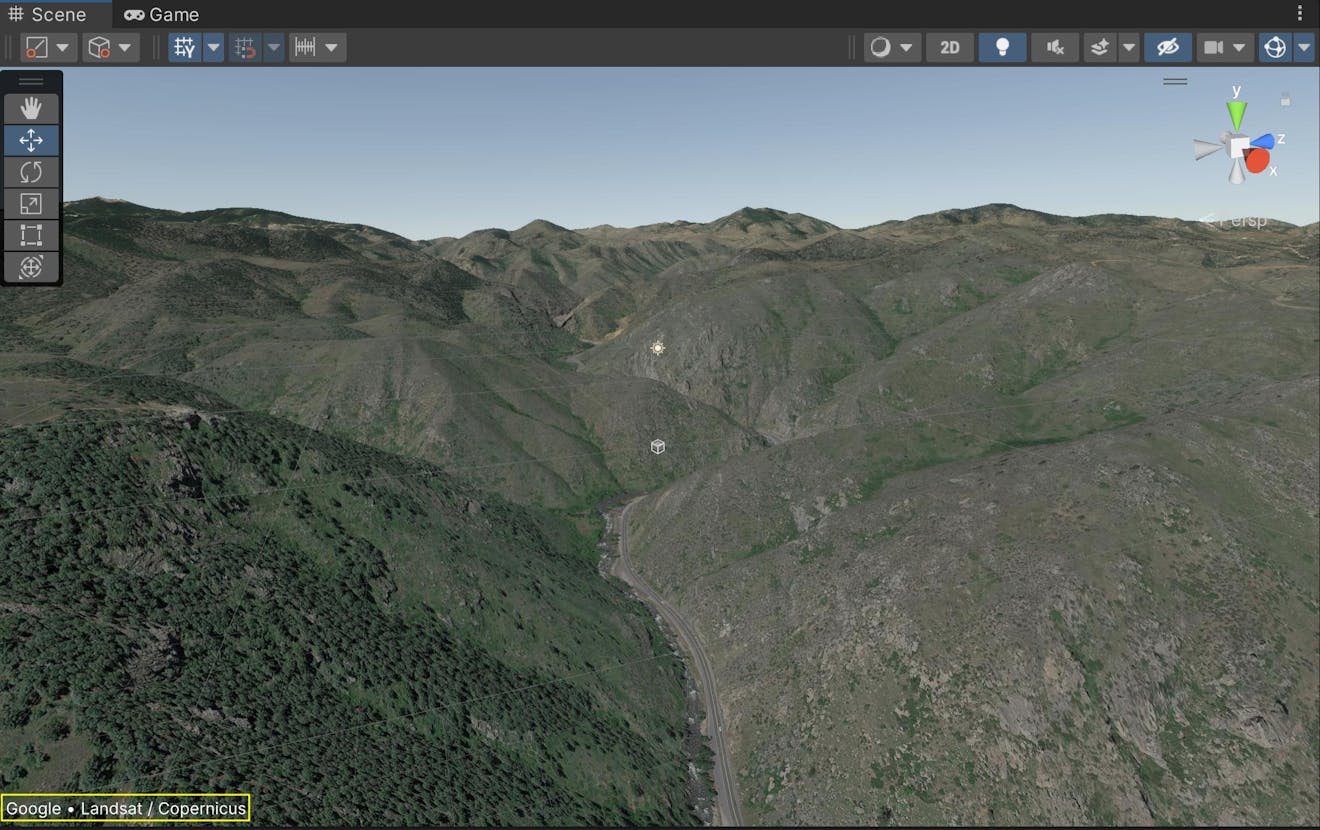
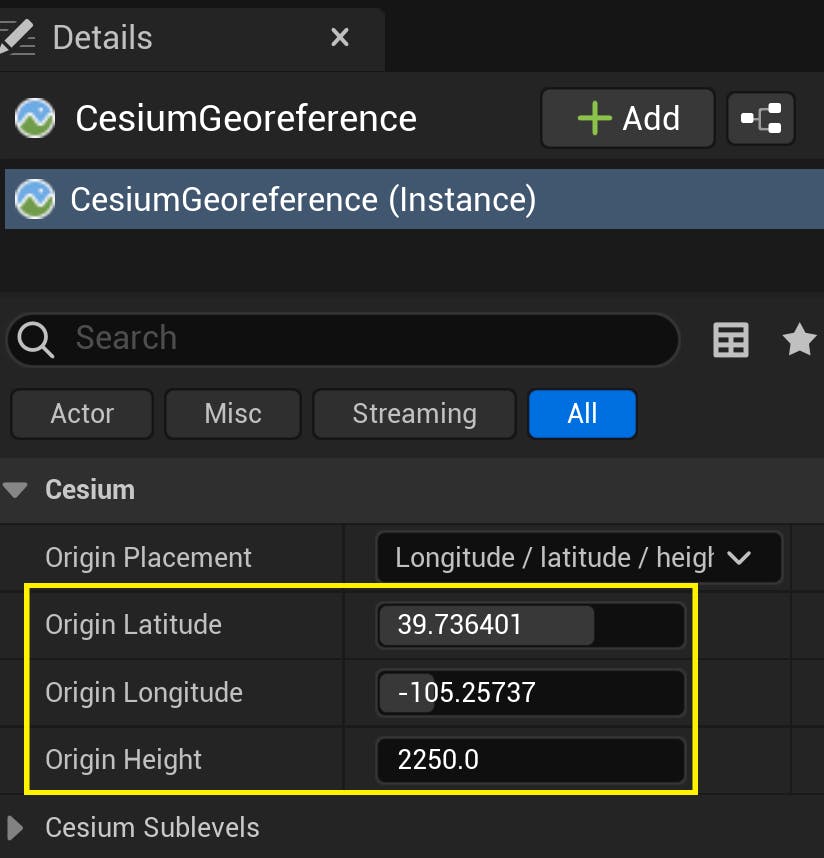
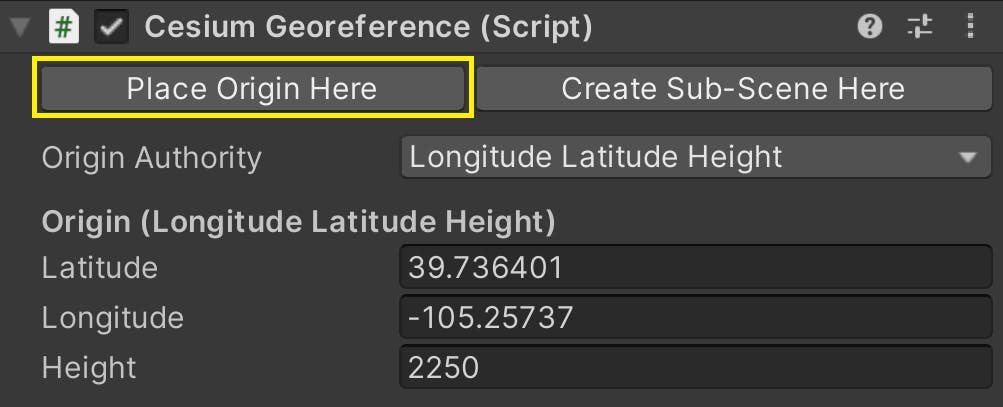
1Click on the CesiumGeoreference game object in the Hierarchy window. In the Inspector, look for the Latitude, Longitude, and Height variables under the Origin (Longitude Latitude Height) header.

These coordinates currently point to the hills outside Denver, Colorado, USA.
2Change these variables to the coordinates of your favorite city. Since this tutorial uses data streamed through Google, it’s the perfect occasion to visit the Googleplex in Mountain View, California, USA. The Googleplex is located at these coordinates:
Latitude: 37.42207
Longitude: -122.08409
Height: 0.0
Once the georeference changes, you’ll be able to view the Googleplex and surrounding Silicon Valley area.

3You can also change the georeference origin by navigating to the desired location with the Editor camera, then clicking Place Origin Here on the CesiumGeoreference.

Read more about georeferencing in Step 2 of the Adding Datasets guide.
Lastly, let’s learn how to navigate Photorealistic 3D Tiles at runtime using the Dynamic Camera. The Dynamic Camera is a controller included in the Cesium for Unity package that will help you navigate Earth's immense size during play mode.
1If you already have a Main Camera in your scene Hierarchy, remove it so it will not conflict with the new camera.
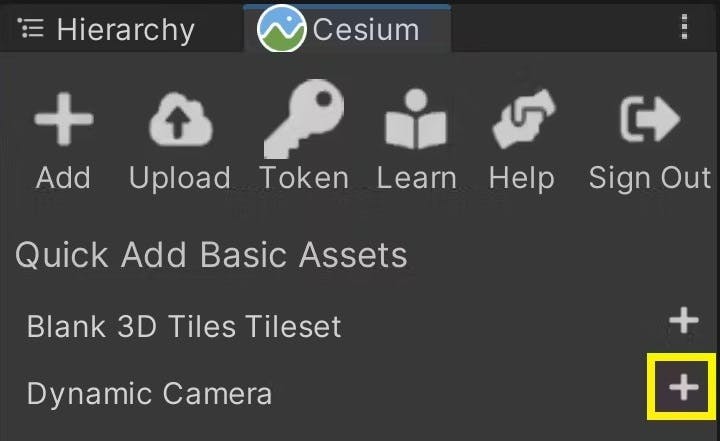
2Using the Cesium panel, add a Dynamic Camera to your scene.

Make sure its Position is at (0, 0, 0), i.e., the Unity origin.
3You're ready to test out your scene! Press the Play button at the top toolbar.

You can use the W, A, S, and D keys and the mouse to fly around. You can also use the Q and E keys to move the camera vertically with respect to the globe. Use the mouse scroll wheel if you need to change your speed.
For more information about the Dynamic Camera and navigating global content in your Unity scenes, check out Step 6 of the Quickstart tutorial.
Check out our other tutorials to learn how to build apps on top of Google’s global data! You may want to explore Placing Objects on the Globe or Building Georeferenced Sub-scenes.