CesiumJS: 10 Years of Open Source
We’re celebrating the tenth anniversary of CesiumJS’s open source release!
In 2012, CesiumJS was released under the Apache 2.0 license. Today, CesiumJS is one of the most extensive JavaScript libraries developed, shipping out of the box with an interactive 3D globe, star map, terrain, imagery, dynamic lighting, and interactive timeline.
It’s open source because we believe that openness and interoperability advance the entire ecosystem. But an open source project is more than just the code. Here’s 10 elements that have come together over 10 years to make Cesium what it is today.
1. Contributors
CesiumJS has been transformed by open source contributions. Over 10 years, hundreds of people have contributed to CesiumJS. 75% of those contributors came from the larger community and weren’t affiliated with the Cesium team. To add your own contribution to CesiumJS, see our issues labeled “good first issue.”

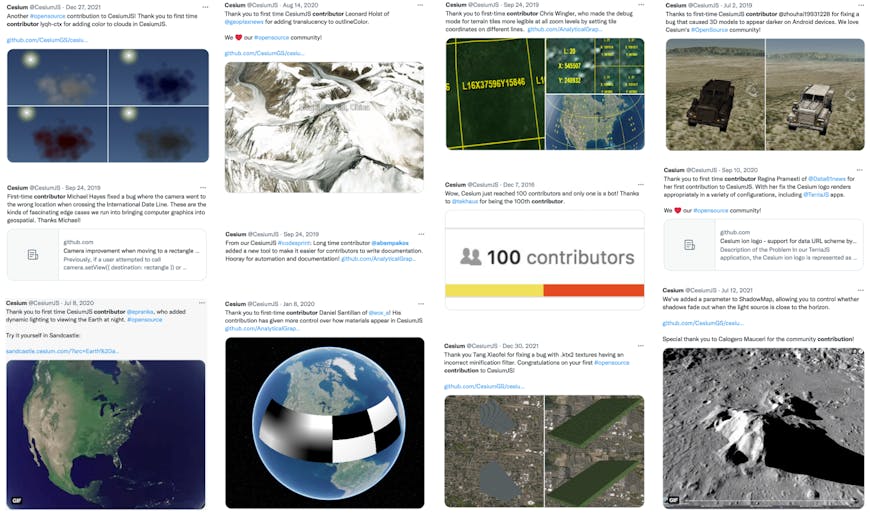
Tweets recognizing some of the many contributors who have helped build CesiumJS.
2. Community forum
Every day, the Cesium community asks and answers questions on the forum, which has been running since 2012. Thousands of developers have come to the community forum, home to more than 12,000 topics of discussion from the newest to the most experienced Cesium developers.

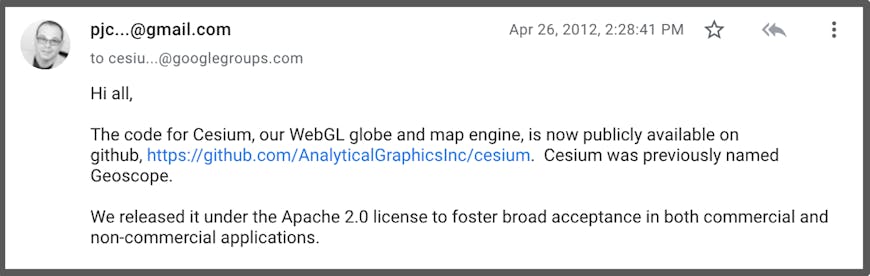
Patrick Cozzi’s 2012 forum post announcing the open source release of CesiumJS.
3. Open standards
CesiumJS has been built at the intersection of computer graphics and 3D geospatial. As a result, we've been in a unique position to enable standards from both industries to interoperate for a rich experience. With The Khronos Group, we co-created glTF, the open standard 3D runtime format for 3D models, now used across the web, from Adobe to Unreal Engine. We’ve also developed 3D Tiles, the OGC Community Standard for streaming large scale 3D datasets. These open standards have improved the entire 3D visualization and geospatial community and have also increased adoption for CesiumJS.
We’ve evolved from supporting the visualization of 3D models with glTF to massive geospatial datasets with 3D Tiles to complex metadata with 3D Tiles Next, and we continue to raise our sights with an eye to the future of 3D computing. It’s this passion for open standards that led to the conversations that hatched the Metaverse Standards Forum, which we joined as a Founding Principal member.
4. Data fusion
CesiumJS allows users to bring all their geospatial data into one place, from photogrammetry, 3D buildings, point clouds, terrain, and imagery to building interiors and underground spaces—including time dynamic datasets. Because Cesium supports the fusion of diverse datasets, we’ve seen Cesium become a portal for accessing numerous datasets. And by seeing all their data in one place, users are able to analyze and explore for insights from that fusion.
5. Documentation
We value thorough documentation as much as we value quality code. The reference documentation for the CesiumJS API includes more than 500 classes, with definitions, examples, and methods for working with CesiumJS, which around 10,000 visitors reference every month.
6. Monthly updates
We’ve put out a new release of CesiumJS on the first business day of every month since the initial Cesium 1.0 release in August 2014. That's 114 releases, in addition to the 38 releases while CesiumJS was in beta and alpha. Those updates have included numerous performance and rendering improvements, including terrain, underground rendering, atmosphere, ES6 modules, WebP, MSAA, glTF, and 3D Tiles. We’ve come a long way since the first roadmap posted for our beta release in 2012!

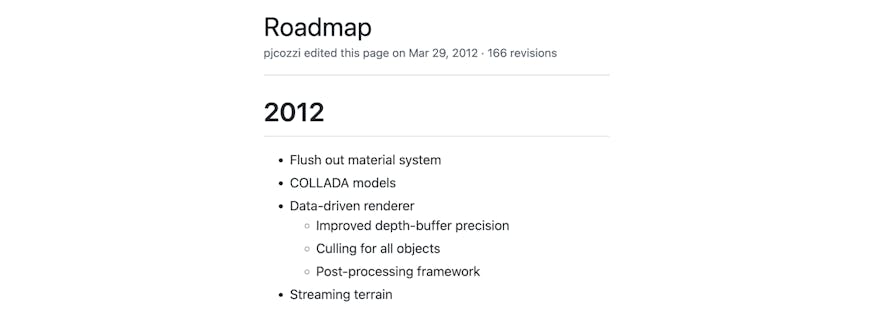
The CesiumJS roadmap, 10 years ago.
7. Robust interoperability
Cesium is designed to run on any browser or device. We achieved this goal early on with WebGL and maintain that interoperability with extensive testing. CesiumJS has more test code (263,000 lines) than engine code (218,000), and as of CesiumJS 1.93, CesiumJS has 13,500 tests with 90% code coverage.

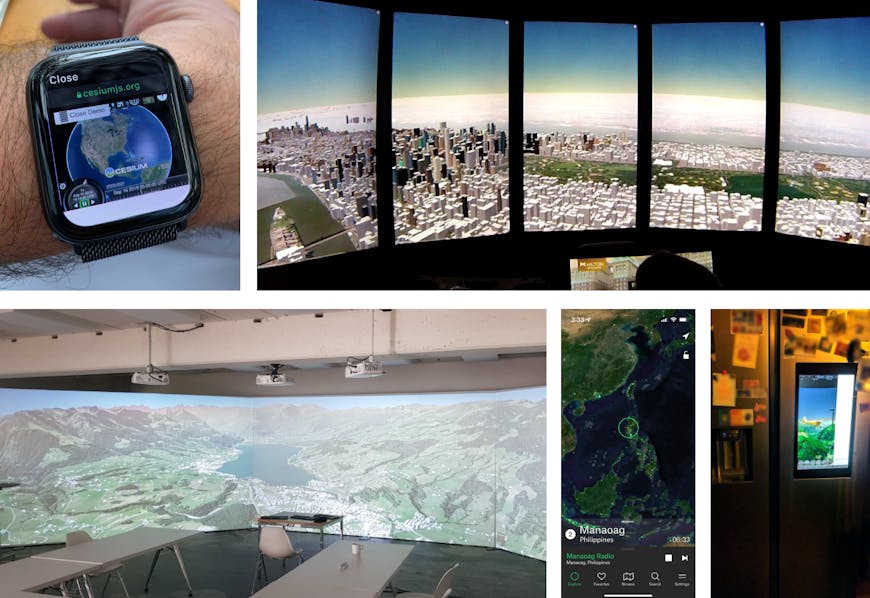
Unit tests ensure Cesium can run anywhere: on a smart watch, Liquid Galaxy (End Point), projector (LUUCY), mobile (Radio Garden), and even a refrigerator (GeoFS).
8. Users
Thousands of developers have built apps using CesiumJS in a myriad of industries. Millions of end users follow flights, select office spaces, monitor rocket launches, deliver medical supplies, analyze construction sites, and track Santa, all with Cesium. Those unique use cases feed directly back into improving CesiumJS, as your requirements push us to expand the capabilities of CesiumJS. Explore User Stories.

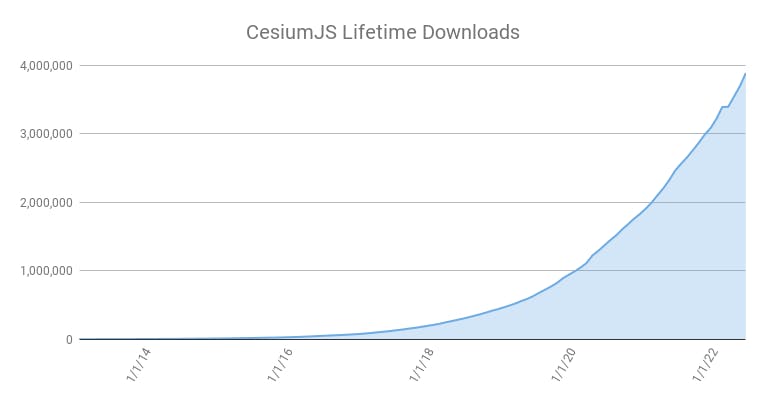
CesiumJS is downloaded more than 100,000 times each month, and has nearly four million total downloads.
9. Sandcastle
The Cesium Sandcastles make it easy to play around with a variety of features. Today, more than 150 examples demonstrate 3D Tiles feature picking, ambient occlusion, clamping to terrain, adjusting lighting, terrain exaggeration, and much more.

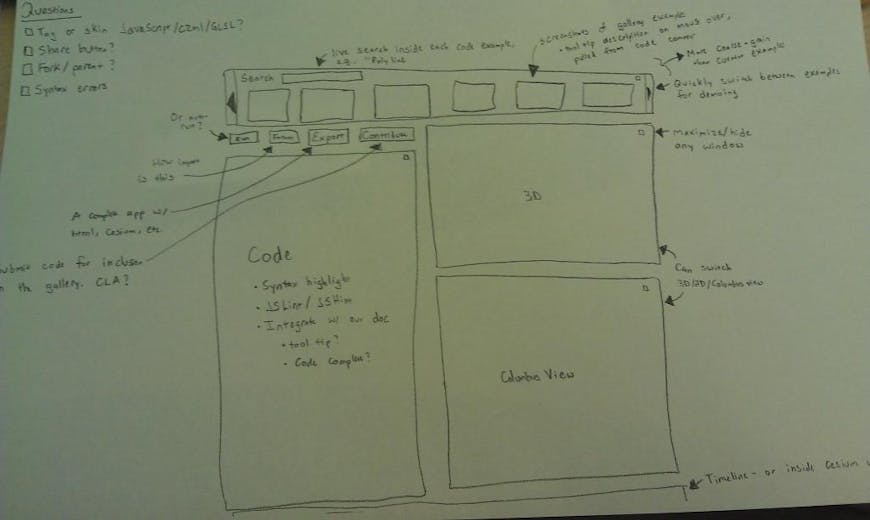
Patrick’s 2012 concept sketch of the design for Sandcastle.
10. Learning content
We now have a growing collection of tutorials on CesiumJS, including two start-to-finish guides that show how to build a flight tracker and to visualize a proposed building. That’s in addition to the contributor guides and custom shader guides available in the CesiumJS repo and the many talks members of the Cesium team have given, which we make available on our site.

3D Engine Design for Virtual Globes, by Patrick Cozzi and Kevin Ring, is one of the many efforts to share the knowledge we’ve gained working on Cesium with the larger community.
Thank you for being part of the Cesium community! You can get more involved by opening your own pull request, jumping in on our community forum, or sharing your Cesium work.