Tiling AEC Models
Cesium ion allows you to tile architecture, engineering, and construction (AEC) models like Industry Foundation Classes (IFC) to visualize them in a geospatial context and share them on the web.

IFC model as 3D Tiles visualized in Boston, Massachusetts, USA, on top of Google Photorealistic 3D Tiles within Cesium for Unreal. Source data: BSI (2020) "Medical-Dental Test Files," buildingSMART International.
You need a Cesium ion account to take this tutorial.
Cesium ion is an open platform for tiling and hosting. It will serve you AEC models as 3D Tiles to any compatible client, like CesiumJS.
| Format | File Extension |
|---|---|
| Industry Foundation Classes | .ifc |
| glTF | .gltf |
Cesium ion tiles your model into 3D Tiles when you upload it.
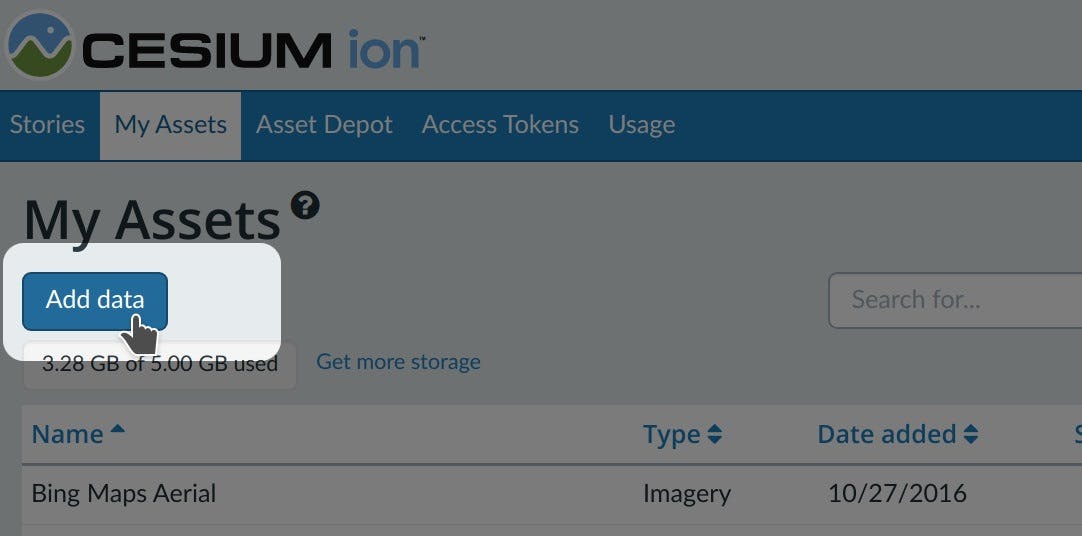
- On the My Assets tab of Cesium ion, press Add Data to upload your model, or you can simply drag and drop your files into the Cesium window.
- Select Architecture, Engineering or Construction model (BIM/CAD).

There are a few ways to place your model at a location on the globe.
- To geolocate by hand, click the Adjust Tileset Location link above the asset preview in My Assets. See the location editor guide for more details.
- Automatically place your model at a precise location using the REST API.
- Update your model to include a defined coordinate reference system, as Cesium ion will read that information and place the 3D Tiles at the correct location.
Cesium Stories
The easiest way to visualize and share your asset is with Cesium Stories.
- In the Stories tab, click New story.
- Under Assets, click the Add asset button and choose your asset.
- Click on the zoom button (magnifying glass) to go to your asset in the scene. Adjust the view to your liking.
- Click on Capture view to save the view.
- Click Share and give your story a name.
You can now share your data in an interactive scene! Learn more about Stories with this tutorial.
Use your asset in a custom app
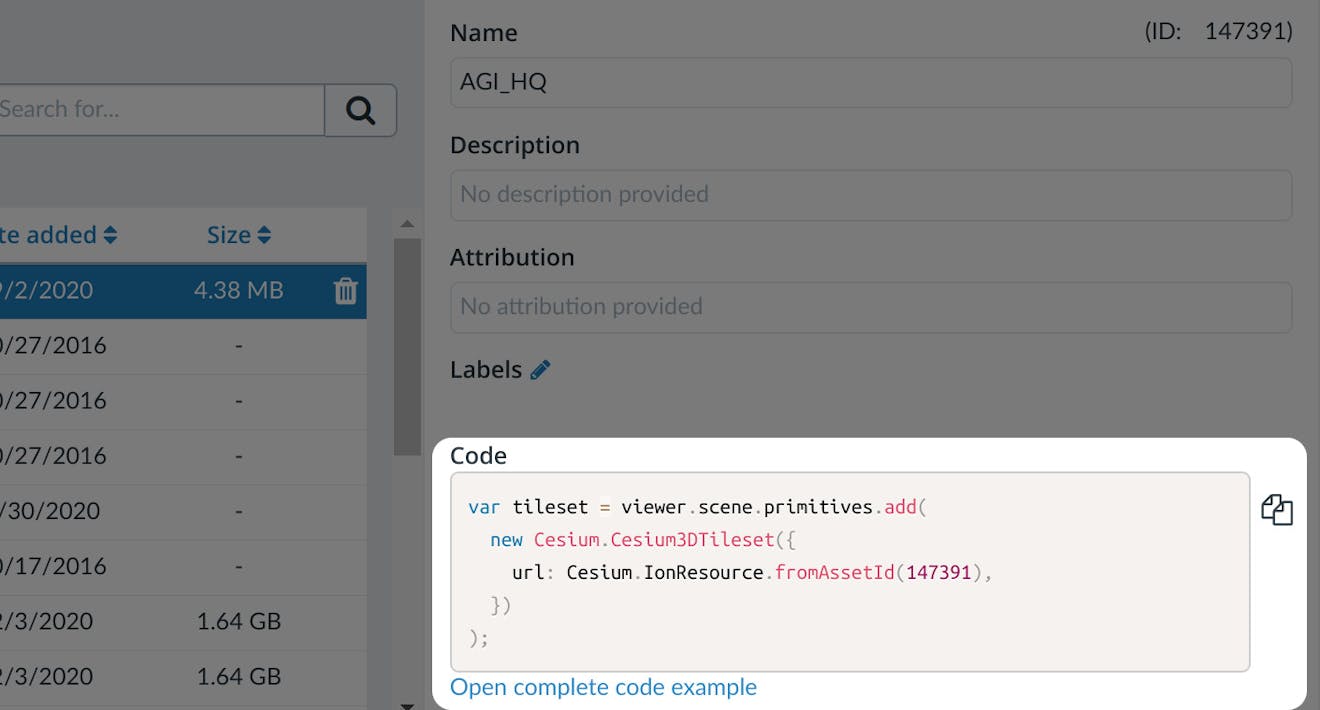
When you click on an asset in My Assets in Cesium ion, you’ll see a preview panel on the right side of the screen.
- The preview panel displays the asset ID, which you’ll need for loading this asset in CesiumJS or other engines.
- You’ll find a code snippet for loading this asset in CesiumJS at the bottom of this panel.
- Click Open complete code example to see your asset in Sandcastle.

You’ll find a code example for adding this asset to your CesiumJS app at the bottom of the asset preview window.
Learn how to set up a CesiumJS app with the quickstart guide.
Use your asset in a rendering engine
You can create realistic visualizations and share your assets in rendering engines such as Unreal Engine, Unity, and NVIDIA Omniverse.
- Launch your rendering engine.
- Using the appropriate Cesium ion plugin or extension, connect to your Cesium ion account.
- Add the selected asset to your scene; follow these guides:
- Adding Datasets with Cesium for Unity
- Adding Datasets with Cesium for Unreal
- Adding Datasets with Cesium for Omniverse