Off-Road at Yosemite with Cesium for Unreal
By bringing together the worlds of game engines and geospatial, Cesium for Unreal enables the fusion of real world data with artistic capabilities in ways that haven’t been possible before. Take this project we recently saw by Rafael Amiri. He created a fully CGI wide angle landscape shot with an off-road car using Cesium for Unreal.

Car at Yosemite National Park, created by Rafael Amiri entirely in Unreal Engine with Cesium for Unreal.
As a 3D artist, Rafael has created lots of vehicle imagery in the past, usually with a CGI car rendered over a photographed backplate. While in recent years it’s become more common to also create CGI models of architectural environments, creating fully CGI landscapes with a high visibility range is still challenging and rarely done, especially for still images.
For this project, Rafael wanted to place a car in Yosemite. He was working in Unreal Engine and had a 3D model of just El Capitan, so he planned to work around the technology limitations by building a very rough model of the surrounding landscape and framing the shot so as to hide most of the wider environment.
And then he discovered Cesium for Unreal.
“I’ve used geospatial 3D data before for visualizations but it involved numerous steps and different software tools to find, export, and integrate the required data into 3D visualization tools like Unreal. With Cesium this changed completely, and the way it is integrated in Unreal makes it very easy to use.”
-Rafael Amiri
Cesium for Unreal gave Rafael access to global imagery and Cesium World Terrain, providing an accurate background for the detailed models he had and enabling him to create a wide angle shot without resorting to tricks to hide the limitations of the environment. Here’s a visual step-by-step of his process:

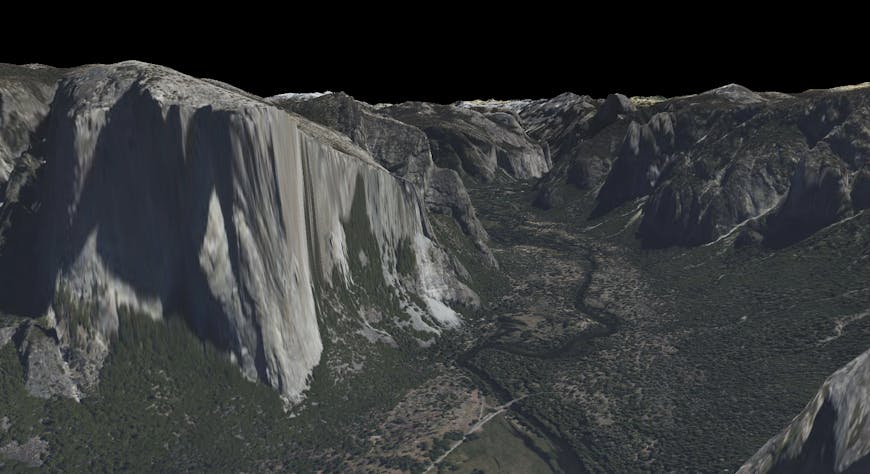
Starting at Yosemite with Cesium World Terrain and imagery from Cesium ion loaded in Cesium for Unreal.

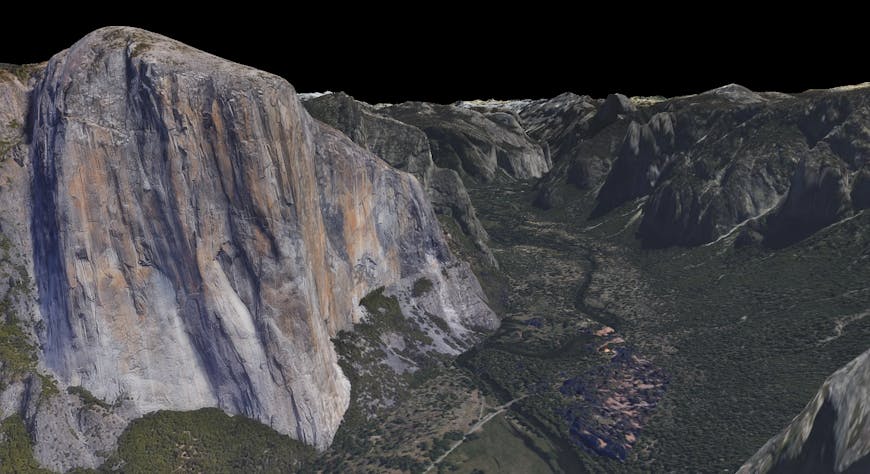
Adding a detailed El Capitan model to the global Cesium datasets. With help of the geographic latlong coordinates from Google maps, Rafael placed his model in Cesium and set it up as a 3D environment for the scene.

Added sun and sky, volumetric clouds, and lighting effects.

Rafael used the Quixel Megascans library to create a custom cliff where he could place the car.

Based on the satellite imagery mapped on the geospatial data, Rafael used Unreal’s foliage tool to paint brush and tree models directly on the Cesium geometry to make it look more realistic in the foreground.

Bringing everything together in the final result.

Bringing everything together in the final result.
As the metaverse advances, we expect to see creators in all areas use the breadth, variety, and precision of real world datasets to visualize things that do not now exist in the real world, whether that’s creating advertisements in difficult to visit locations, sets for film production, concept art for future developments, or new environments for games.
Start building your own creation with the global terrain, imagery, and buildings available with Cesium for Unreal.