Tiling Drone or Satellite Imagery
Cesium ion allows you to tile drone or satellite imagery, combine it into a mosaic, and drape it on global 3D terrain.
This guide explains how.

Satellite imagery from Bing maps draped over Cesium World Terrain at Glen Canyon, Arizona.
You need a Cesium ion account to take this tutorial.
Cesium ion is an open platform for tiling and hosting.
| Format | File extensions |
|---|---|
| GeoTIFF | .tiff, .tif |
| Floating Point Raster | .flt |
| Arc/Info ASCII Grid | .asc |
| Source Map | .src |
| Erdas Imagine | .img |
| USGS ASCII DEM and CDED | .dem |
| JPEG | .jpg, .jpeg |
| PNG | .png |
| Other common raster formats |
Imagery files must be georeferenced before being loaded into Cesium ion.
- Files may be zipped.
- Include any sidecar files when uploading (such as .aux, .xml, .tab, .tfw, .wld, .prj, .ovr, .rrd).
- Uploaded imagery is automatically reprojected to EPSG:3857.
Cesium ion tiles your imagery into WMTS/TMS. Here’s a sample GeoTIFF you can download to try this out.
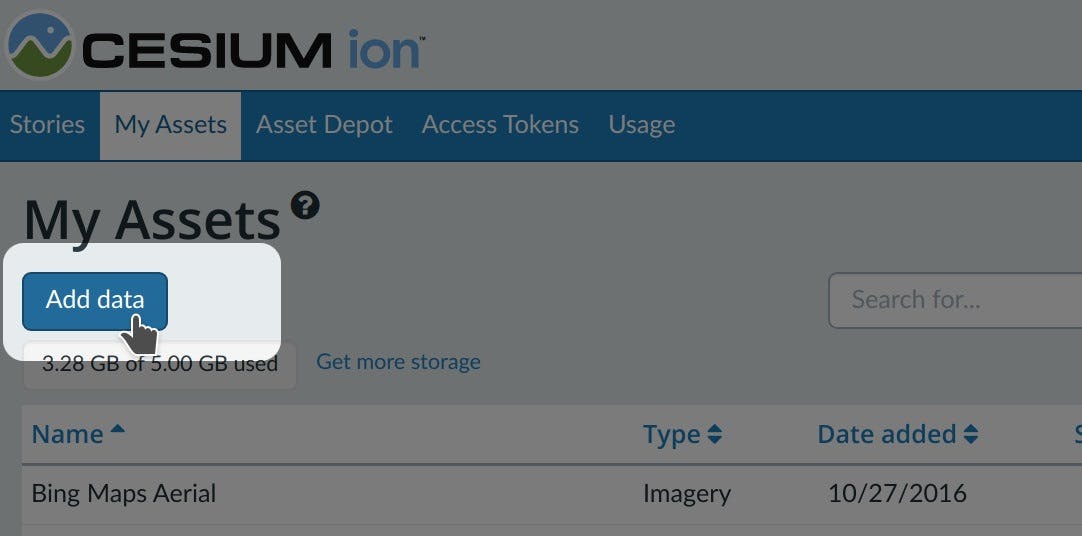
- On the My Assets tab of Cesium ion, press Add Data to upload your model.
- Select Raster Imagery.
- Imagery files must be georeferenced before being loaded into Cesium ion.

The easiest way to visualize and share your asset is using Cesium Stories.
- In the Stories tab, click New Story.
- Under Assets, click the Add asset button and choose your asset.
- Click on the zoom button (magnifying glass) to go to your asset in the scene. Adjust the view to your liking.
- Click on Capture view to save the view.
- Click Share and give your story a name.
You can now share your data in an interactive scene! Learn more about Stories with this tutorial.
Use your asset in a custom app
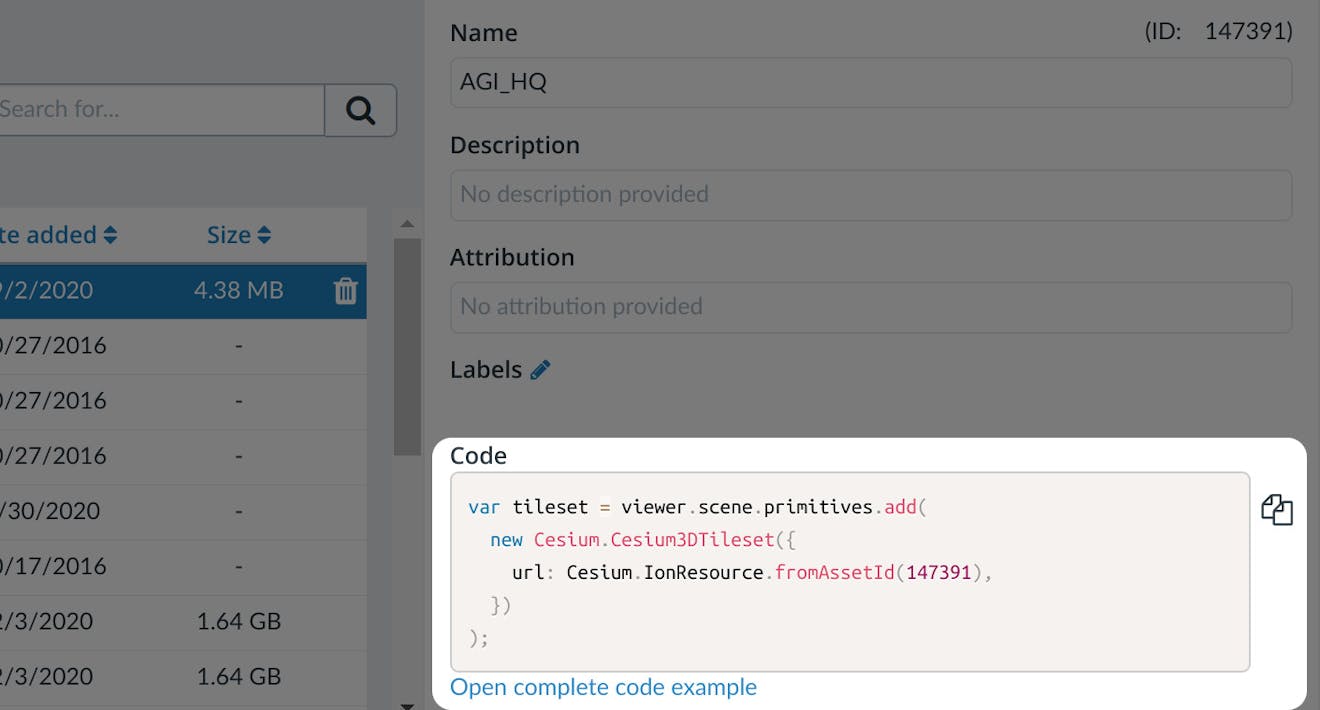
When you click on an asset in My Assets, you’ll see a preview panel on the right side of the screen.
- The preview panel displays the asset ID, which you’ll need for loading this asset in CesiumJS or other engines.
- You’ll find a code snippet for loading this asset in CesiumJS at the bottom of this panel.
- Click Open complete code example to see your asset in Sandcastle.

You’ll find a code example for adding this asset to your CesiumJS app at the bottom of the asset preview window.
Learn how to set up a CesiumJS app with the quickstart guide.
Live code examples for imagery
Check out these live code examples to see what you can do with imagery:
Tips
- Compress your GeoTIFF with LZW or other compression methods for faster uploads.
- Tiling time will vary based on size, resolution, and projection of the data. Imagery that’s already in EPSG:3857 will tile faster.