Cesium for Unreal v1 Quickstart
This tutorial is for Cesium for Unreal version 1, which is now obsolete. Please see the updated version for Cesium for Unreal v2.
This is a quickstart guide to building a Cesium for Unreal app with Cesium World Terrain and Cesium OSM Buildings.
This guide was written for Unreal Engine 4.26. If you are using a later version of Unreal Engine, the steps will still be the same, though your user interface may look different from the screenshots in this guide.

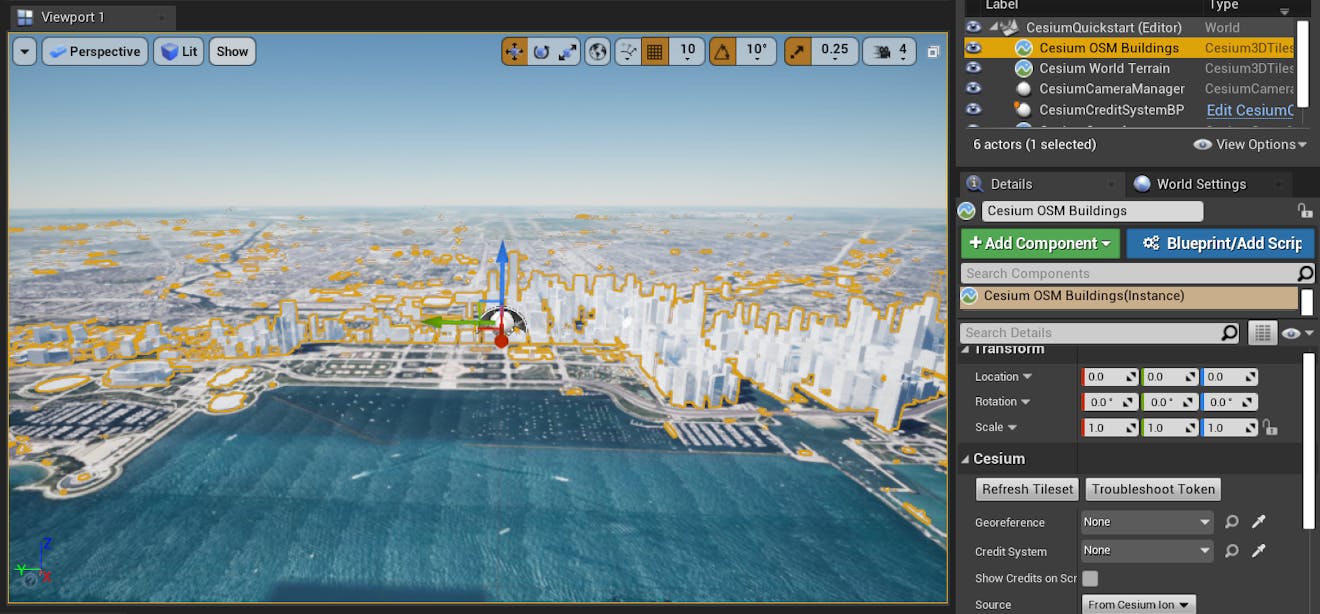
A Cesium for Unreal scene with Cesium World Terrain and Cesium OSM Buildings, set in Chicago.
You’ll learn how to:
- Install the Cesium for Unreal plugin to Unreal Engine
- Create a level and import assets from Cesium ion
- Set your project's default ion asset token
- Add lighting to your app with CesiumSunSky
- Navigate your scene with Cesium's DynamicPawn
Prerequisites
- An installed version of Unreal Engine (at least 4.26 or later). For instructions on installing Unreal Engine, visit the Unreal Engine download page and refer to the Installing Unreal Engine guide for detailed instructions.
- A Cesium ion account to stream terrain and building assets into Unreal Engine. Sign up for a free Cesium ion account if you don’t already have one.
Cesium ion is an open platform for streaming and hosting 3D content, and includes global, curated data that you can use to create your own real-world applications.
Start by installing the Cesium for Unreal plugin if you haven’t already.
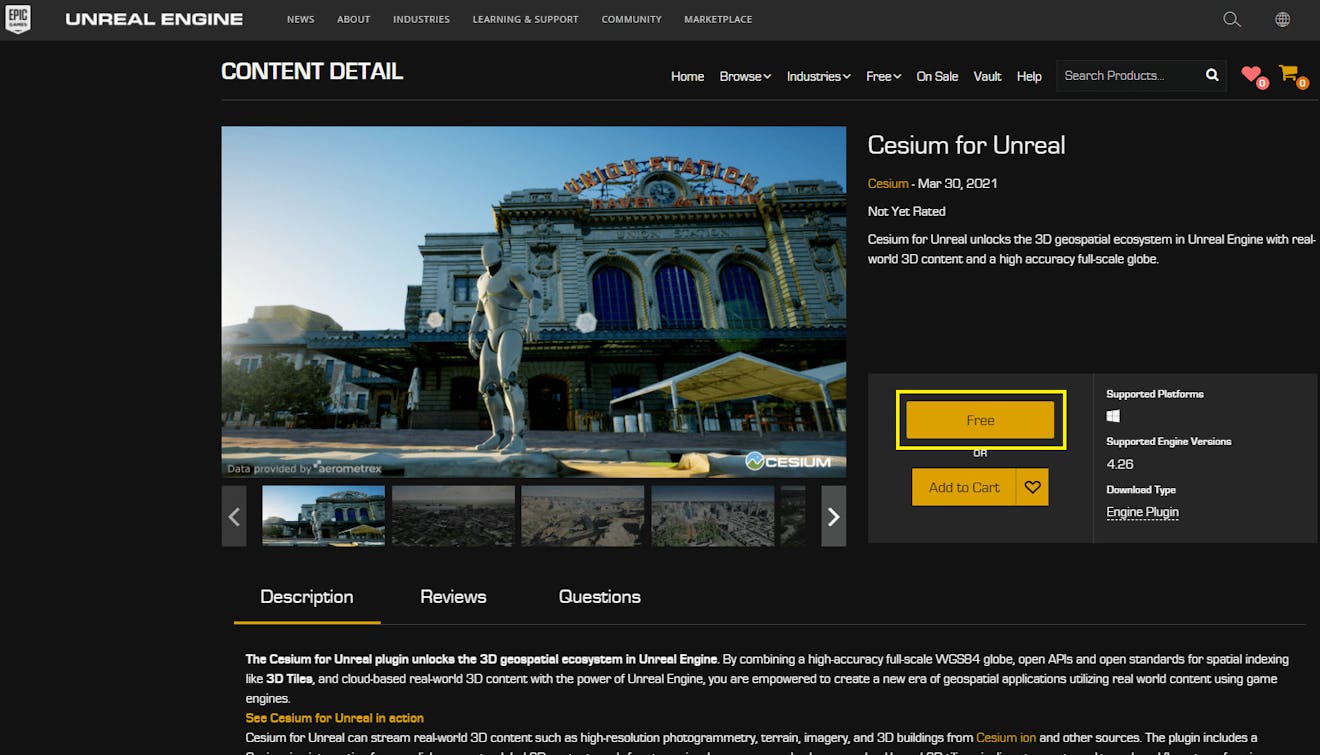
1Open the Cesium for Unreal plugin page on the Unreal Engine Marketplace.

2Sign in if needed, then click on the Free button to install the plugin on your Unreal Engine account.
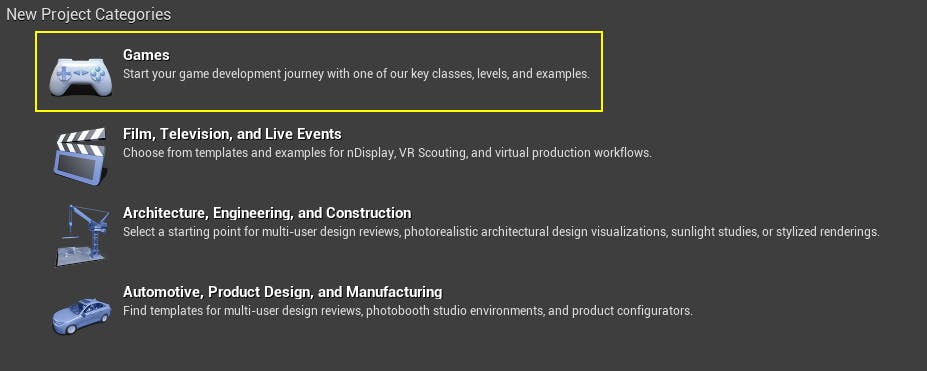
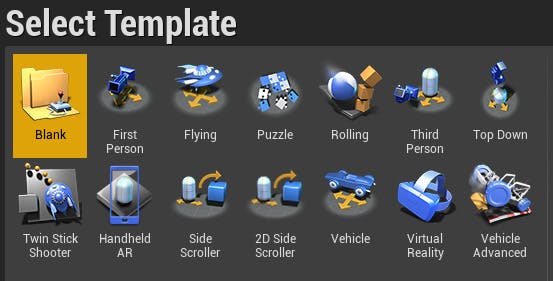
1Launch Unreal Engine and create a new project. Select Game as the New Project Category and Blank as the Template. Other configurations will also work.


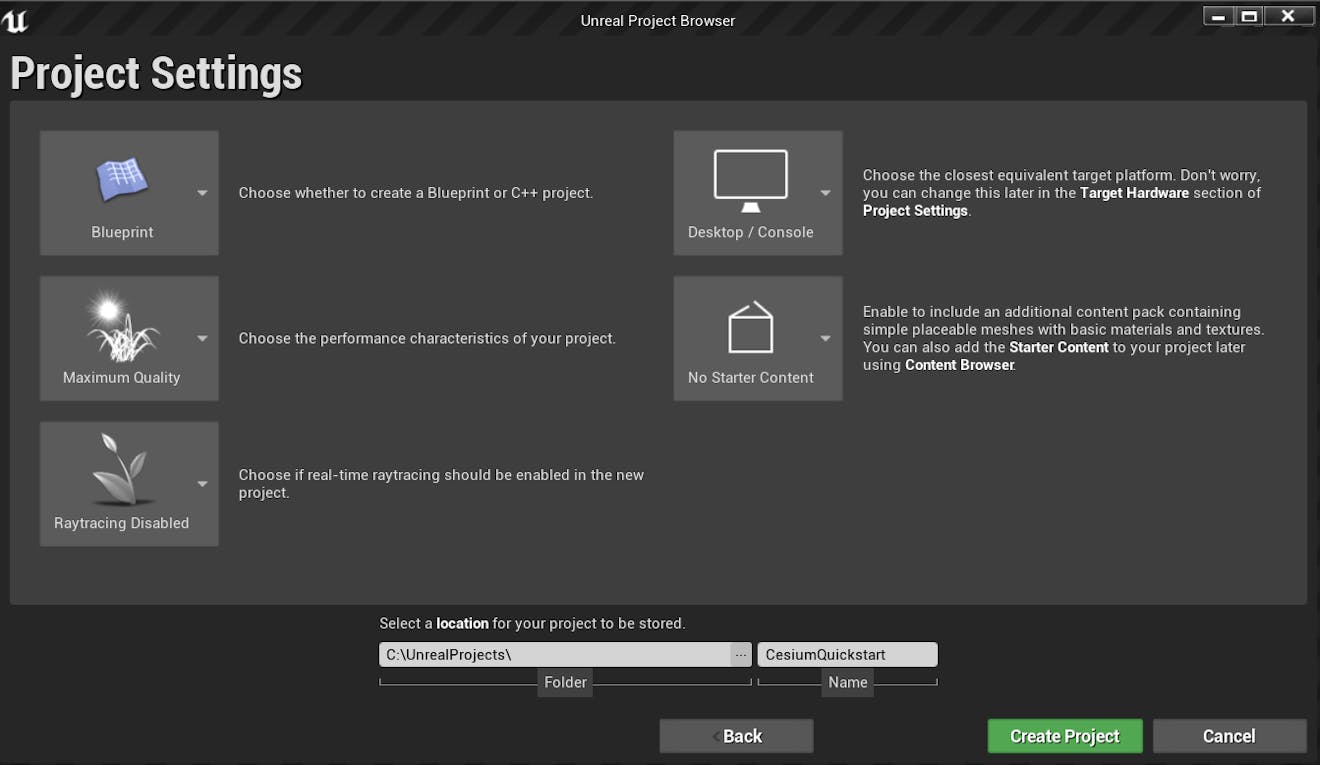
2The Project Settings screen will allow you to further configure your project. For a simple setup, select No Starter Content.

Once you have finished configuring your project, click the Create Project button. Your new project will open.
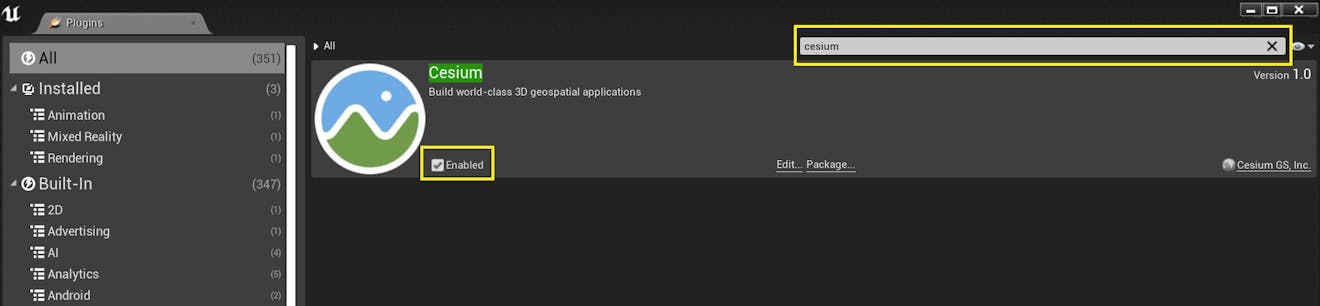
3Once the project is fully loaded, activate the Cesium for Unreal plugin. Open the Plugins window (Edit -> Plugins) and search for “Cesium” in the search bar at the top-right corner of the Plugins window. Make sure that the Enabled checkbox for the plugin is checked. You may need to restart Unreal Engine after enabling the plugin.

1Create a new level (File -> New Level). When prompted, select "Empty Level" to make sure there are no objects in the level.
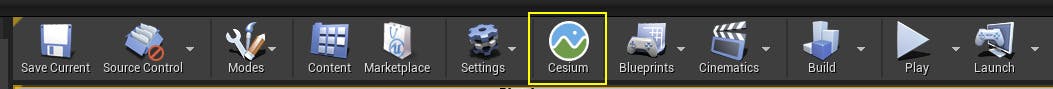
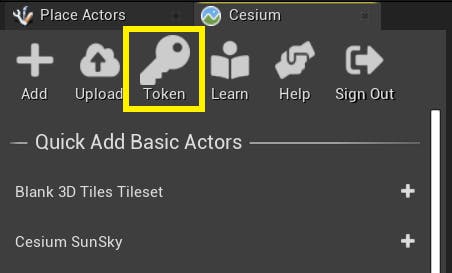
2Next, open the Cesium panel by clicking the icon in the top toolbar.

You'll need to add some lighting so you'll be able to see the tilesets you add in later steps. Cesium for Unreal comes with a premade, globe-aware sun and atmosphere system called CesiumSunSky.
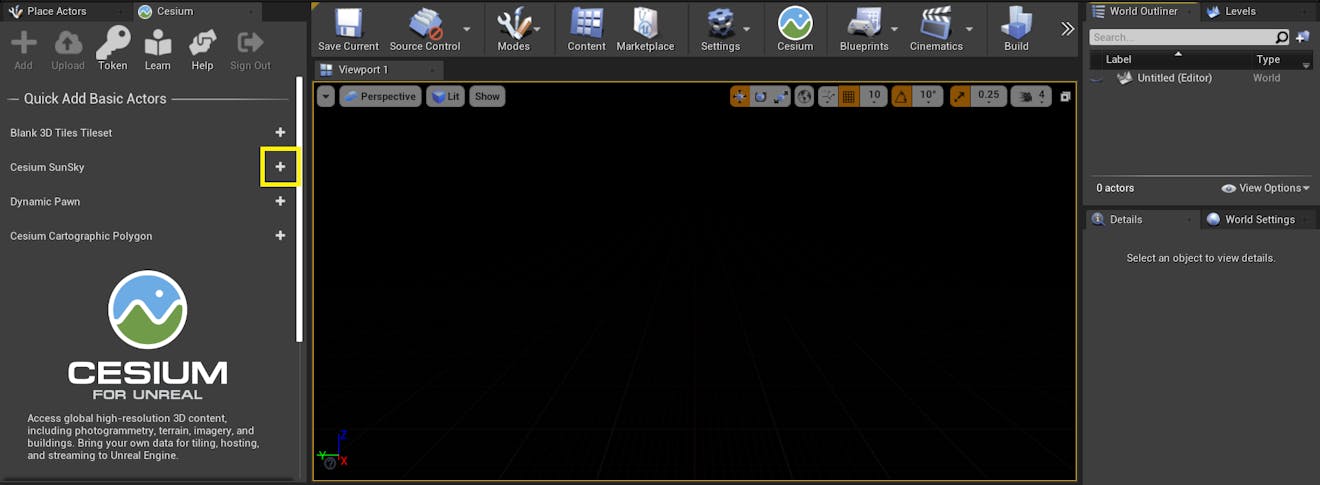
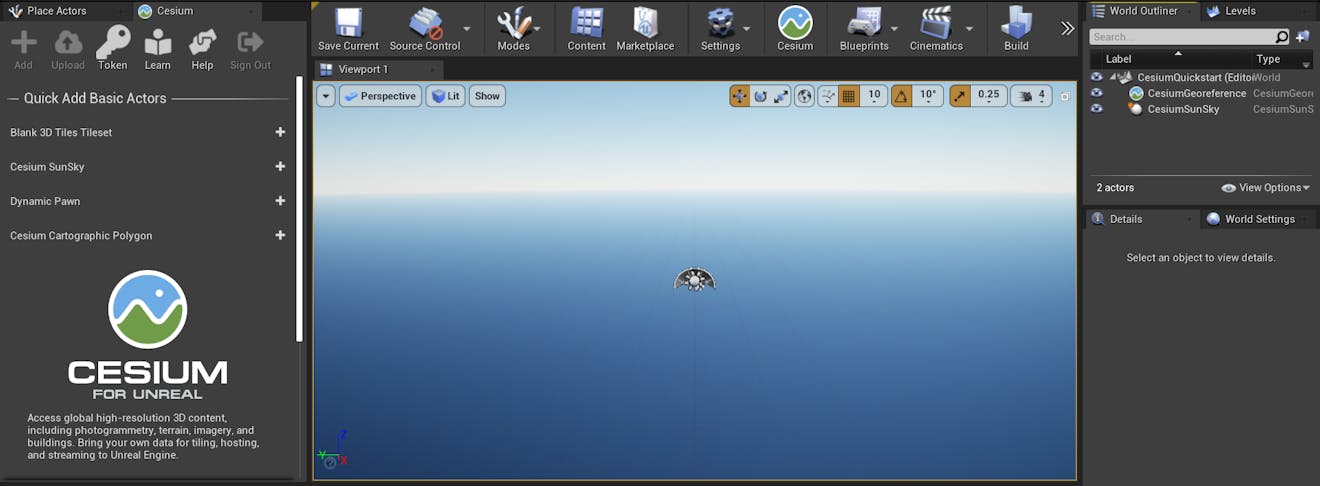
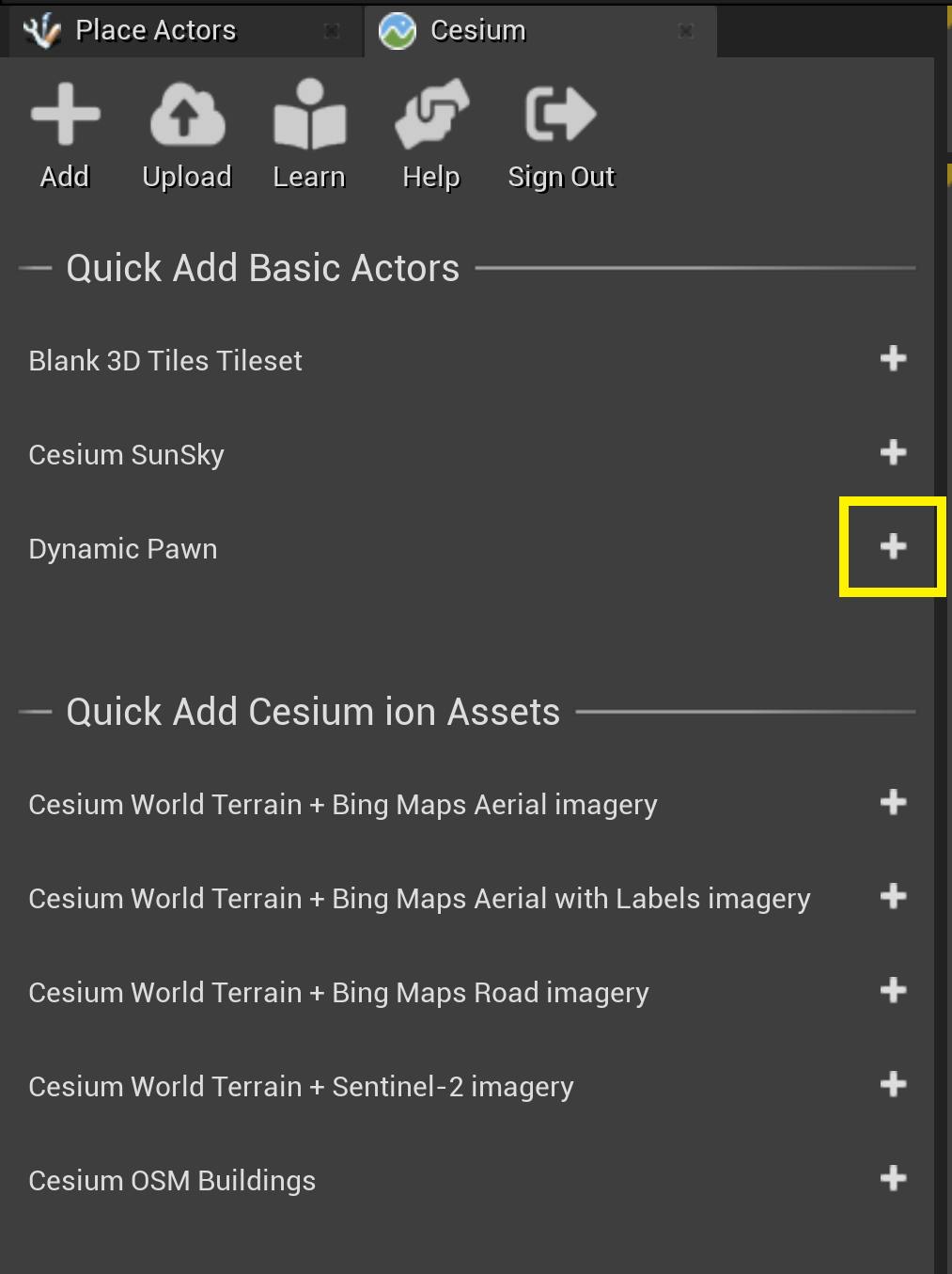
3You can add Cesium for Unreal actors directly to your scene from the Cesium panel. In the Quick Add Basic Actors section of the panel, find Cesium SunSky and click the button to add it to the scene.

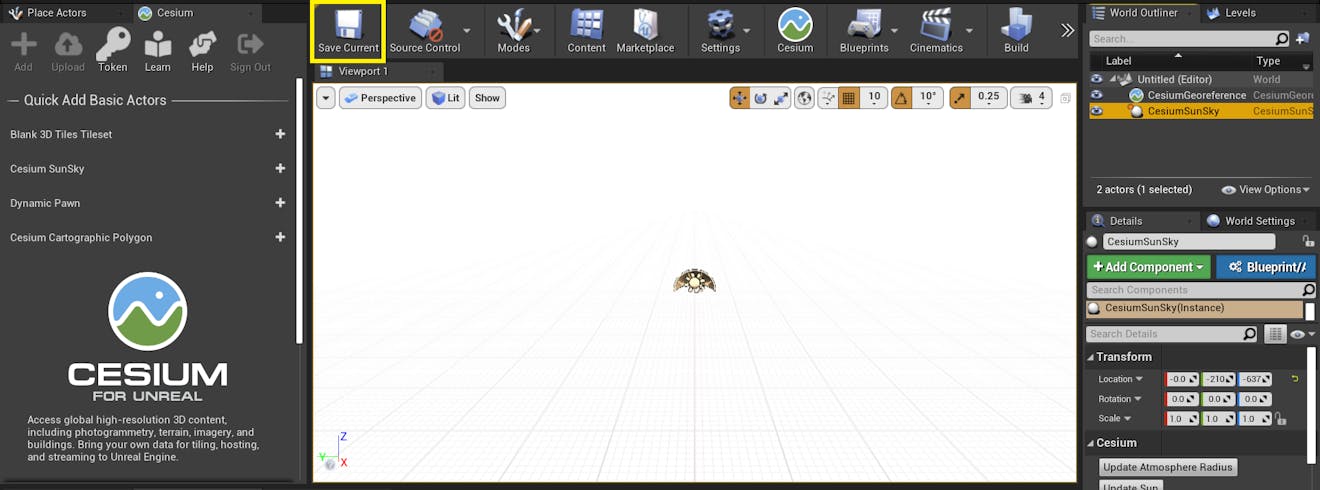
4Now, the scene appears white. You'll fix this in a moment. First, save your scene using the Save Current button in the top bar or with Ctrl+S. Give your scene a name.

5CesiumSunSky uses realistic light intensity values, which are much brighter than standard Unreal projects. As a result, the light will wash out scenes and make them appear white. There are two ways to fix this.
- If you would like to use physically accurate lighting values in your project, you can change a project setting to allow your scene to use brighter lighting values. Go to the next step now.
- If you would like to reduce the intensity of the light, click on the CesiumSunSky actor. In the Details panel, find the Directional Light component and reduce the light's Intensity to 10.0.
6Open your Project Settings (Edit -> Project Settings).
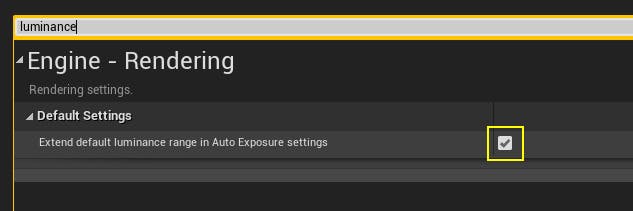
7This step is optional if you changed the light intensity in Step 5. Search in the top bar for "Extend Default Luminance Range In Auto Exposure settings". Check the box.

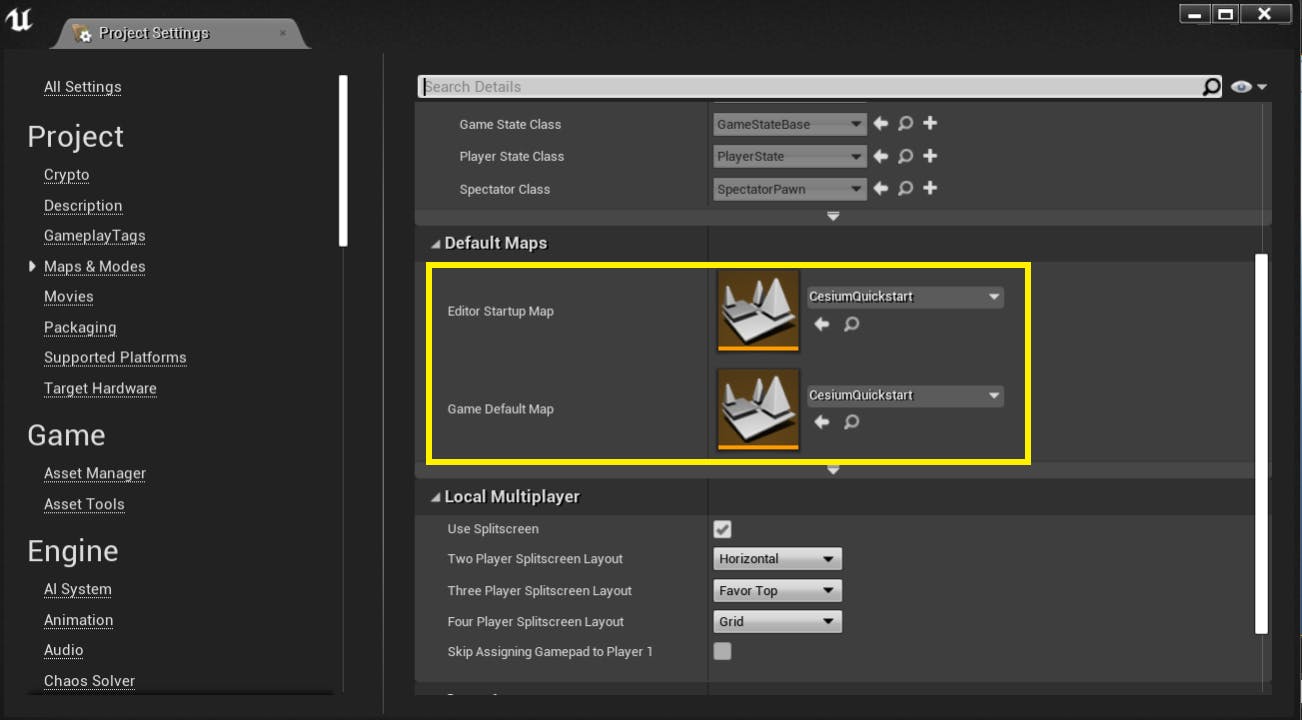
8While the Project Settings window is open, set your new level as the project's default map. This will make sure that your level will automatically open when you restart the project or package and run your application. In the Project Settings window left sidebar, click on Maps & Modes, then look for the Default Maps settings. Change both the Editor Startup Map and the Game Default Map to your new level.

9Close the Project Settings window. You should now see a skylike gradient in the viewport. If it still appears white, restart the editor to make sure the settings are applied.

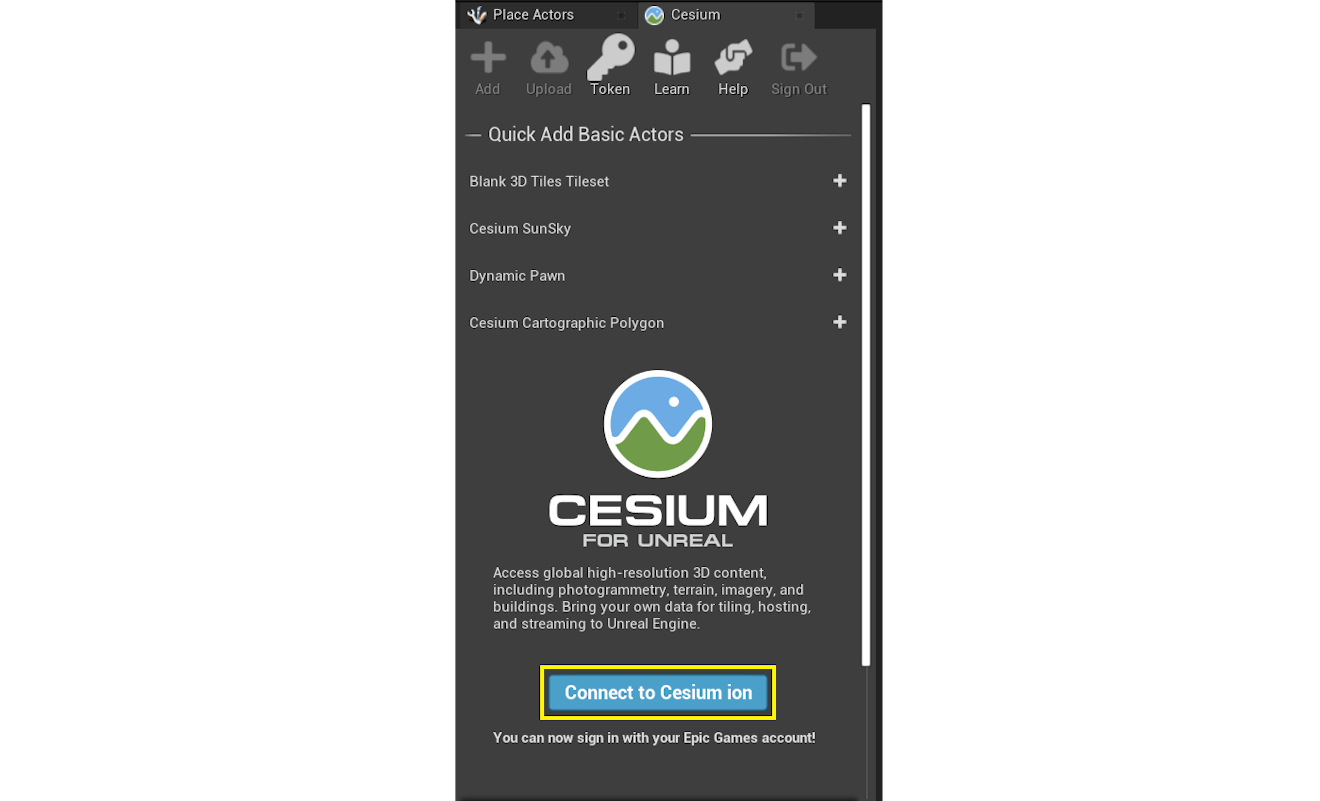
1Return to the Cesium panel that you opened in the previous step. Click on the Connect to Cesium ion button.

2A pop-up browser window will open. If you are not logged in, log in to your Cesium ion account. You can also sign in with your Epic Games, Github, or Google account.
3Once you are logged in, you'll see a prompt asking you to allow Cesium for Unreal to access your assets. Select Allow, then return to Unreal Engine to continue.

4Now, you'll create a default Access Token for your project. Every asset that you stream from Cesium ion requires an Access Token. In this tutorial, you'll set a project-wide access token that all your assets will use.
Click on the Token button at the top of the Cesium panel.

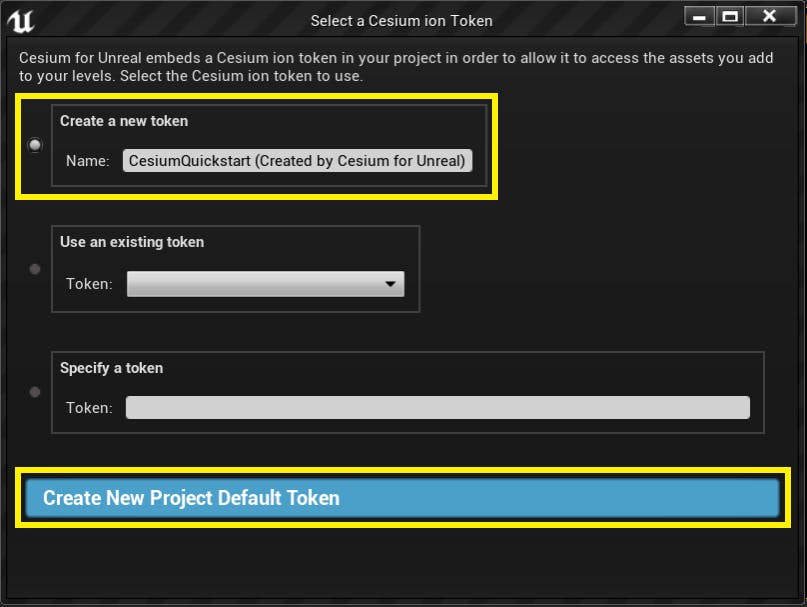
5A new window will appear to configure the token. Select the Create a new token option, and rename the token if you wish. Then, press the Create New Project Default Token button.

The new token you created will be added to your Cesium ion account.
If you already have a token in your Cesium ion account that you would like to use, you can select it from the "Use an existing token" dropdown instead of creating a new one.
Tokens created by Cesium for Unreal access only the assets that you allow. This follows security best practices for your Cesium ion account. Whenever you use the Cesium panel or Cesium ion Assets panel to add an asset to your scene, Cesium for Unreal will automatically update the appropriate permission for the token.
You may choose to manually configure your token and add or remove assets using the Access Tokens page on Cesium ion.
You are ready to add an asset from Cesium ion.
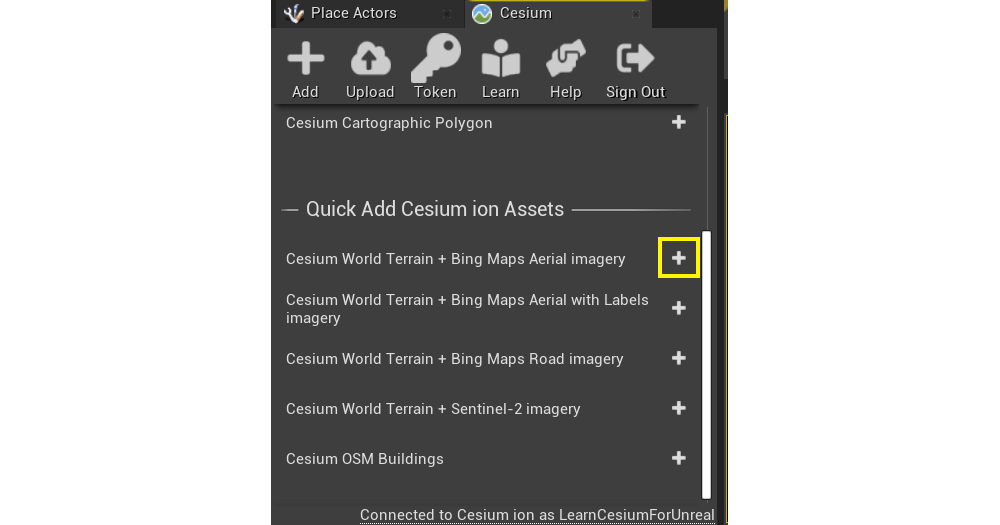
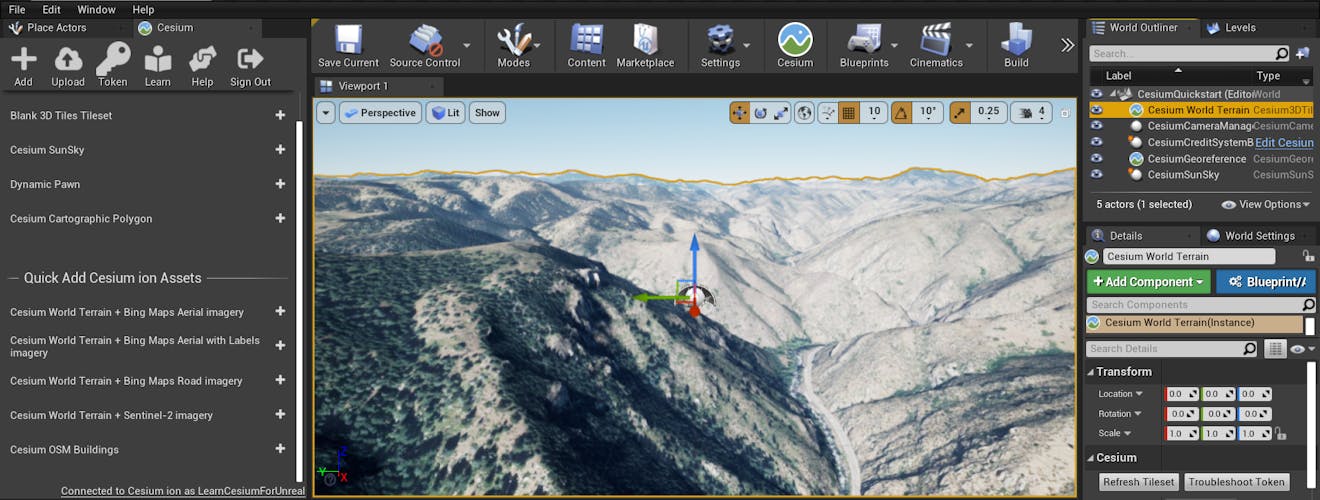
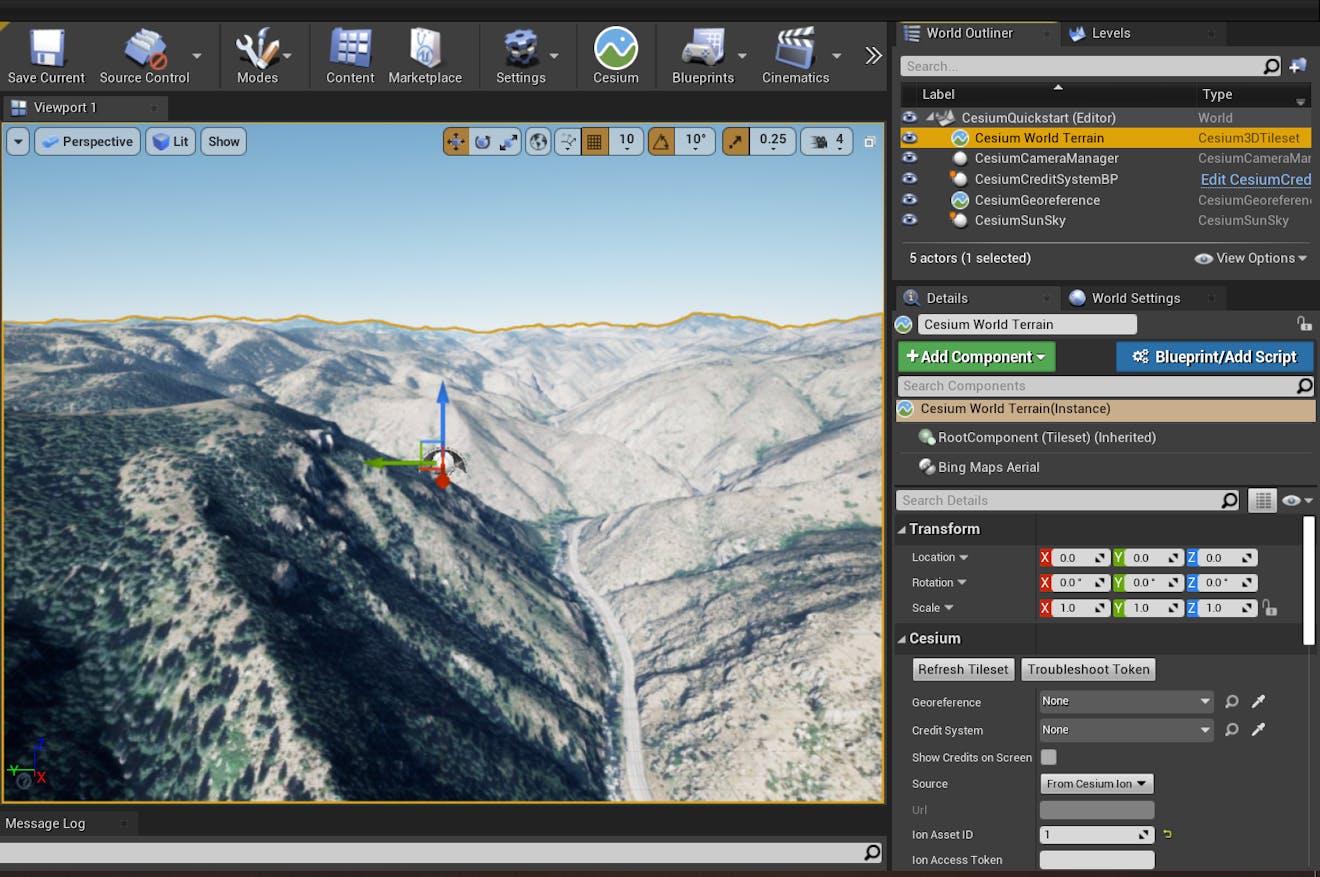
1Using the Cesium panel, add "Cesium World Terrain + Bing Maps Aerial imagery" by clicking the button next to that entry.

Terrain will appear in the scene.

2Take a look at the World Outliner on the right. Along with the CesiumSunSky you added earlier, you'll see a variety of Cesium actors. One of them, Cesium World Terrain, is the tileset you just created. The other three—CesiumCameraManager, CesiumCreditSystemBP, and CesiumGeoreference—are created automatically the first time you add a 3D Tileset or georeferenced actor to the scene.
3If Cesium World Terrain is not already selected, select it now. In the Details panel, you'll see more information about this actor.

This is a Cesium3DTileset actor. It streams 3D Tiles data into Unreal Engine, and provides a way to configure that tileset.
You'll learn about many of the available settings in later tutorials. For now, feel free to explore and test out different settings. Hover over a setting with your mouse to learn more about what it does.
Once you're ready, continue to the next section.
It's time to leave these picturesque hills behind and head to the big city.
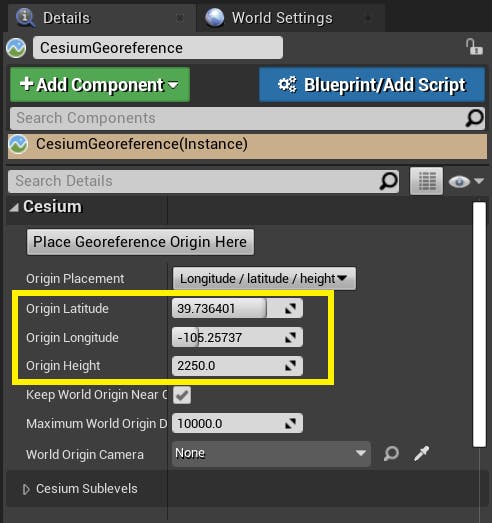
1Select the CesiumGeoreference actor in the World Outliner. This actor determines where in the world your scene is set. The scene's current latitude, longitude, and height can be changed with this actor.
2In the Details panel, look for the Origin Latitude, Origin Longitude, and Origin Height variables under the Cesium category.

The current values of these variables are set to the hills outside Denver, Colorado, USA.
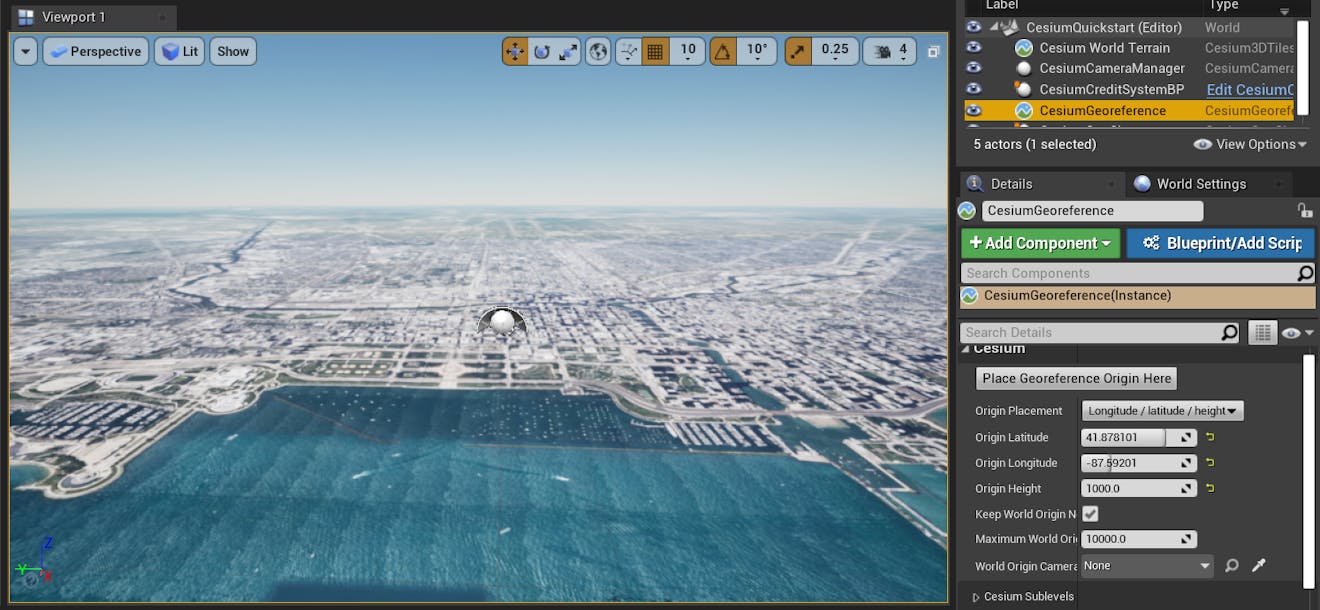
3Change these variables to the coordinates of your favorite city—or use these coordinates to travel to Chicago, Illinois, USA.
Origin Latitude = 41.878101
Origin Longitude = -87.59201
Origin Height = 1000.0
After entering these coordinates, you'll find the scene has shifted to this new location.

4The city looks very flat. Cesium World Terrain doesn't include building detail. Fortunately, Cesium OSM Buildings can come to the rescue.
From the Cesium Quick Add panel, add Cesium OSM Buildings to the scene.

In this section, you'll learn how to navigate your scene in the editor and during play. You'll also learn about the Dynamic Pawn, a controller included in the Cesium for Unreal plugin to help you navigate the Earth's immense size.
1To move the viewport's camera, click and hold the right mouse button in the viewport window. While holding the right mouse button down, you can look around by moving the mouse and fly around by pressing the W, A, S, and D keys on your keyboard. You can modify the camera speed using the mouse scroll wheel.
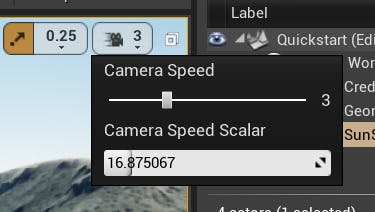
You can also modify the camera speed in larger increments using the Camera Speed settings in the top-right corner of the viewport.

If you're having trouble navigating the viewport, check out the Unreal Engine Viewport Controls documentation.
2If you pressed the Play button, you'd notice that the default camera speed is very slow, and not adjustable. Given the scale that real-world data can be, you'll need a different Pawn to efficiently navigate the scene during play.
Using the Cesium panel, add a Dynamic Pawn.

Q: What is the Dynamic Pawn?
Cesium's DynamicPawn actor extends the built-in pawn class by making it globe-aware. The DynamicPawn also adds important movement functionality, such as the ability to adjust movement speed with the mouse wheel and the ability to fly between global locations along a curved path.
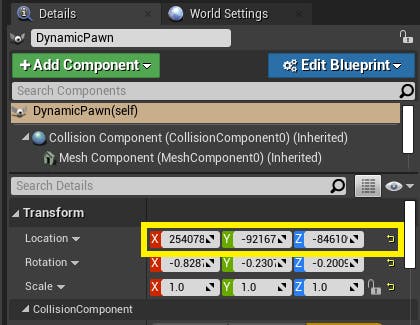
3The DynamicPawn is a georeferenced actor. It maintains its position relative to its coordinates on the globe and not the standard Unreal Engine world coordinates. This means that if you change the Georeference Origin to a different location, the DynamicPawn will stay behind. If you'd like to move it to your new location, select it in the World Outliner and set its Location X, Y, and Z coordinates to 0, or use the yellow arrow to reset its position to the origin.

4You're ready to test out your scene!
Press the Play button at the top toolbar. Similar to the viewport controls, you can use the W, A, S, and D keyboard keys and the mouse to fly around. Use the mouse scroll wheel to change your speed.
You've created your first scene with Cesium for Unreal. Feel free to explore and check out the world!
Now you are ready to add more assets and customize the scene. Continue on to Adding Datasets.