The CesiumJS Roadmap
Time flies. It is remarkable to think that CesiumJS just turned ten years old. During that time, CesiumJS has accumulated two million downloads with nearly one million last year alone. CesiumJS brought us from aerospace to drones to underground to undersea to the construction site.

CesiumJS 1.0 is announced on Twitter in 2014.
You, the 3D geospatial community, have brought CesiumJS to tens of millions of end users. CesiumJS is the cornerstone of Cesium’s open 3D geospatial platform; it is purpose-built, web-based, and built on a completely open technology stack.
I still fondly remember the first code commit (complete with unit tests I may add), the first alpha version with little more than a texture-wrapped ellipsoid, and the first post to the community forum, which now has more than 45,000 posts, among countless other milestones. CesiumJS grew up along with the WebGL ecosystem, and the open source history of CesiumJS is closely tied to that of two now prominent open standards: glTF and 3D Tiles.

Cesium t-shirts, then and now.
CesiumJS’s impact exceeded even my expectations. None of us could have predicted the last ten years and none of us can predict the next ten. I will, however, share our CesiumJS plans for the next year or so.
Based on our vision, your community feedback, and technology trends, the roadmap includes:
- 3D Tiles Next
- glTF: KTX 2.0, MESHOPT, and PBR Next
- Undersea
- Developer comforts
- Learning material and ongoing maintenance
3D Tiles Next
3D Tiles is the open standard for streaming massive heterogeneous 3D geospatial data. It was adopted by the OGC as a community standard, and it has been central to Cesium’s mission of unlocking the potential of 3D geospatial.
Since we launched 3D Tiles in 2015, we’ve seen several trends and opportunities:
- advancements in AI and machine learning generating semantically-rich metadata
- demand across industries to index 3D geospatial data both spatially and temporally
- the modeling & simulation community’s shift from geotypical to geospecific models
- visualization and analysis using a common spatial data structure
- the need to transmit vector overlays with 3D models
- the growth of the open ecosystem around glTF
With the 3D Tiles Next initiative, we are advancing the 3D Tiles specification with extensions to efficiently transmit integrated metadata at a variety of granularities, to implicitly define the spatial data structure used for subdivision, and to more cleanly interoperate with the glTF ecosystem, among other enhancements.

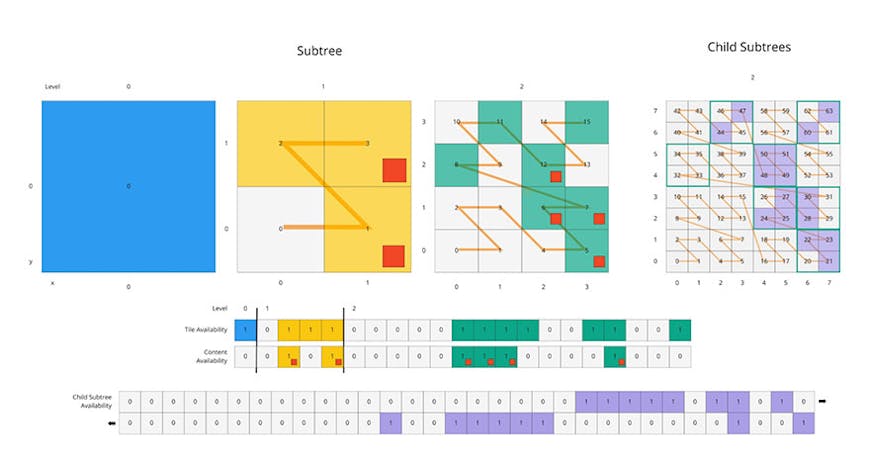
Implicit tiling will enable efficient visualization and analysis via concise, sparse representations of octrees and quadtrees.
In keeping with our pragmatic approach to open standards, we are developing the CesiumJS implementation as well as the pipelines in Cesium ion as part of the 3D Tiles Next effort.
We believe 3D Tiles Next will be a foundation for the entire geospatial ecosystem for years to come. Expect to hear lots more about it on GitHub and our blog. Until then, keep an eye on the 3d-tiles-next branch in the 3d-tiles GitHub repo for specification updates, and the CesiumJS 3d-tiles-next branch for the implementation.

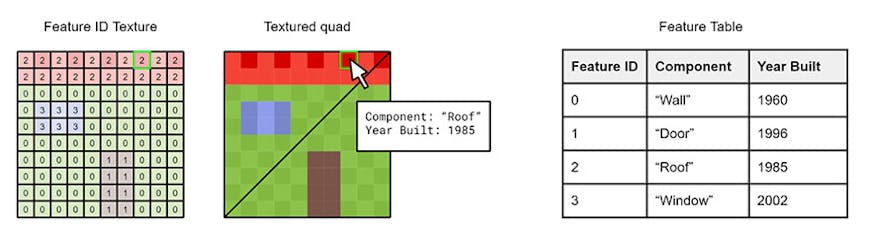
Feature Metadata in 3D Tiles Next extends the Batch Table concept in 3D Tiles to efficiently transmit more fine-grained metadata with an explicit type system and extensibility for semantics.
glTF: KTX 2.0, MESHOPT, and PBR Next
glTF is the open standard for efficient transmission of 3D models. It is the format to load individual 3D models into CesiumJS, the payload for 3D Tiles, and becoming what I believe will be the most widely adopted 3D format ever.
CesiumJS has supported glTF from its early days and it is important that CesiumJS keep pace with the advancements in glTF; part of Cesium’s mission is to bring innovation from computer graphics to geospatial, and glTF is a hotbed of graphics innovation.
KTX 2.0 enables compressed textures for both transmission and runtime use across GPU vendors, enabling versatile optimizations that reduce memory, bandwidth, and power usage. We are especially excited to apply this to 3D geospatial, where imagery captured via satellites and drones is creating an explosion of textures at global scale. To get an early look see the ktx2-integration branch in CesiumJS.
glTF’s MESHOPT extension defines buffer and geometry compression that is efficient to encode, transmit, and decode, and that stays compressed in GPU memory. It is a rare near win-win tradeoff in computer science where the MESHOPT + gzip compression is nearly as small as Draco or quantized-mesh for our use cases, but decodes faster. Using WebAssembly SIMD, ~1 GB per second can be decoded on modern desktops. Implementing MESHOPT in CesiumJS will improve performance for glTF models with heavy geometry, animations, or instances; high-density 3D Tilesets such as photogrammetry models; and, eventually, terrain.

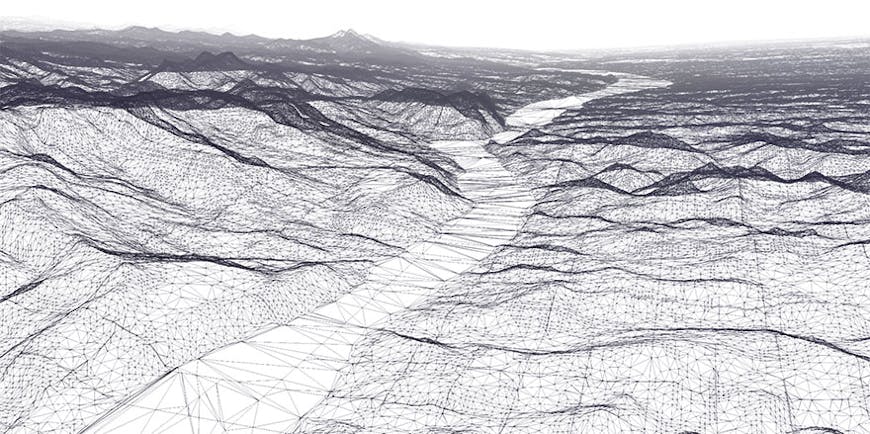
Terrain geometry compressed with MESHOPT.
glTF’s PBR Next initiative has brought together the world’s experts on Physically-Based Rendering (PBR) to advance glTF’s material representation from metal-roughness and specular-gloss to support a wide array of new visual effects such as clearcoat, transmission, and volumetric efforts. Bringing support for PBR Next to CesiumJS will increase the visual quality of glTF models as well as 3D Tiles. For example, clearcoat will enhance satellite solar panels by representing a protective layer, and transmission will enhance the visual fidelity of glass on windshields and buildings by representing the thin-surface transparency in a physically plausible way that absorbs, reflects, and transmits light.
Undersea
Our mission started with aerospace visualization and expanded to all things 3D geospatial as we observed the firehose of valuable 3D geospatial data becoming available from affordable sensors, advancing photogrammetry algorithms, and open data policies, to name a few.
In addition to visualizing objects on and above ground, we’ve seen increased interest in visualizing objects undersea. The community is already doing this with CesiumJS’s terrain engine. We plan to enhance the experience by curating a global tileset of bathymetric undersea terrain as well as adding support for visualizing the ocean surface.

The Mariana Trench with 4x terrain exaggeration using open bathymetric data from GEBCO.
In addition, governments are releasing more open terrain data at even higher resolutions, and we plan to refresh Cesium World Terrain globally.
Developer comforts
With over 33,000 commits and 200 lifetime contributors, CesiumJS is a large project where developer productivity and comfort matter, for both contributors and users. JavaScript, web APIs, IDEs, and tooling have come a long way since CesiumJS was born. There’s a lot of new stuff we plan to take advantage of, from native promises to updated testing infrastructure to broader use of npm for dependency management.
Learning material and ongoing maintenance
Authentic education is part of Cesium’s mission. Over the years, we have written many tutorials, presented dozens of conference talks, provided hundreds of code examples in Sandcastle, and joined the community in answering thousands of questions on the forum.
As 3D geospatial advances as a field, there is still more demand than there is supply for learning material. As such, we plan to roll out tutorials on camera control, interactive drawing, and using and extending metadata in 3D Tiles. We also plan to create a new Sandcastle for the example code repository that has better search and organization for the massive number of code examples so you can find what you are looking for easily.

An early hackathon in 2014. We’re looking forward to more hackathons and bug bashes!
Finally, ongoing maintenance should not be underrated. It is the heartbeat of the project, the lifeblood that keeps the quality high, and it generates fresh ideas. Pull requests from the community need to be reviewed. Bugs (or fixes!) in browsers need corresponding updates to CesiumJS. New GitHub features for managing issues need to be evaluated. We plan to increase our essential activity here.
What else?
We have our sights on enhancements beyond those listed above. Other items of interest include WebXR, WebGPU, clouds (those you see in the sky, not to be confused with computing infrastructure), the camera API, and using WebAssembly to utilize the C++ 3D geospatial routines and 3D Tiles engine that we developed for Cesium for Unreal.
Your role in the future of 3D geospatial
CesiumJS is developed for and with the community. Together we are advancing 3D geospatial for the collective good across industries that we never even imagined when we first started in aerospace.
We need your help to continue at this pace. There’s a few simple ways to contribute:
- Chime in on the community forum thread on the CesiumJS roadmap and share your requests
- Help us tell the story of the 3D geospatial community by collaborating with us to tell your story
- Submit a CesiumJS bug fix on GitHub or, better yet, contribute a pull request with an enhancement
We look forward to collaborating with you.