Cesium Release Roundup July 2020
This month we had a major announcement for the Cesium ecosystem: we’re collaborating with Epic Games to create Cesium for Unreal Engine. We’re very excited about this because it will enable training & simulation, architecture, and other industries where Unreal is commonly used to have accurate real-world data streamed as 3D Tiles, like the Vricon photogrammetry you can access today through Cesium ion.
Cesium ion updates
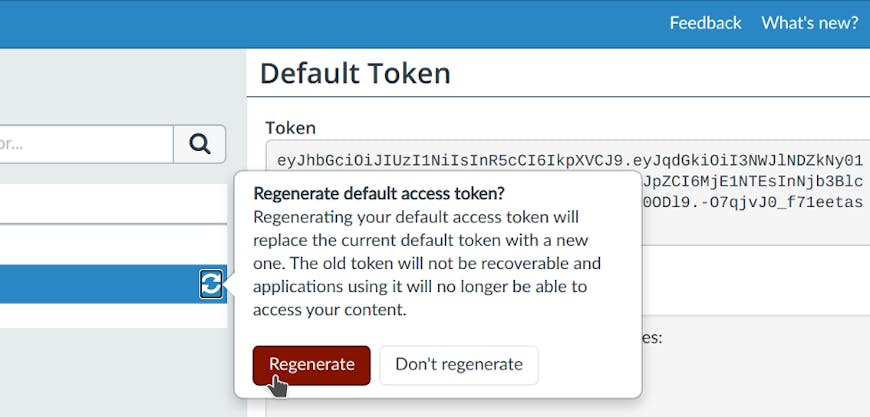
We’ve deployed several fixes and improvements to Cesium ion’s 3D tiling pipeline this month. One new feature we’ve just added is the ability to regenerate the default access token:

You can grant or revoke users’ access to the assets in your account by creating and deleting access tokens. The default token cannot be deleted, so this allows you to regenerate it when you want to revoke its access (for example, if you used it in a public demo and no longer want to have that accessible).
This was requested by a lot of users, so if you have any feature requests that’ll help you do more with Cesium, give us a shout out on the forum!
CesiumJS 1.71 release
CesiumJS 1.71 is out today and contains many fixes. Most notably:
- Ability to toggle double-sided rendering for 3D Tiles.
- Several bugs when using WebGL 2, bringing us a step closer to making use of newer WebGL features once they become more widely available to all devices.
- Artifacts when using an orthographic camera.
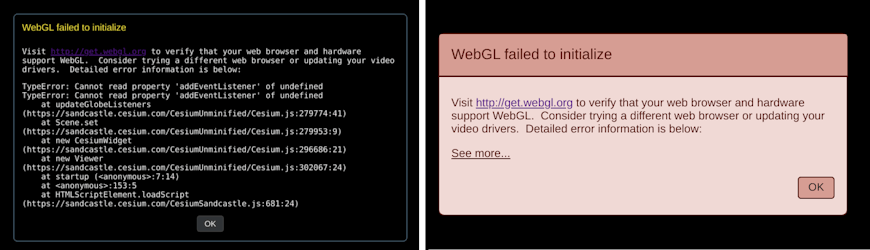
- Styling updates to CesiumJS’s error panel.
- A bug that prevented 3D Tiles from using animated 3D models.
This last one was fun to see because I personally hadn’t considered that it was possible. Since 3D Tiles uses glTF as a payload there’s no reason the individual tiles can’t be animated. So you could have a large BIM model with animations for individual valves and doors that open/close when you interact with them, for example.
The option to toggle double-sided rendering for 3D Tiles is important when you have 3D models of interior areas, so that objects like walls are visible from inside and outside without having to duplicate the geometry. This is normally something you can set in your source model’s material, but if you’re getting your models from a third party, you can now force the 3D Tileset to use double sided rendering by setting tileset.backFaceCulling = false.
3D models with interiors like Amazon Lumberyard Bistro fromNVIDIA's Open Research Content Archivecan benefit from double sided materials, so walls can be visible from inside or outside without duplicating geometry.
Finally, thanks to long-time community member Aristeidis Bampakos for updating CesiumJS’s error panel styling to look a lot more modern!

Left, the old error panel. Right, the updated style in CesiumJS 1.71.
See the changelog for a full list of updates and links to the discussion & code on each one.
Save time by debugging with Sandcastle
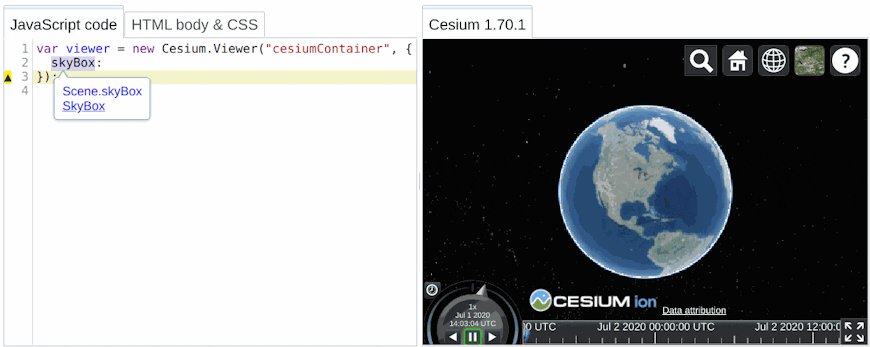
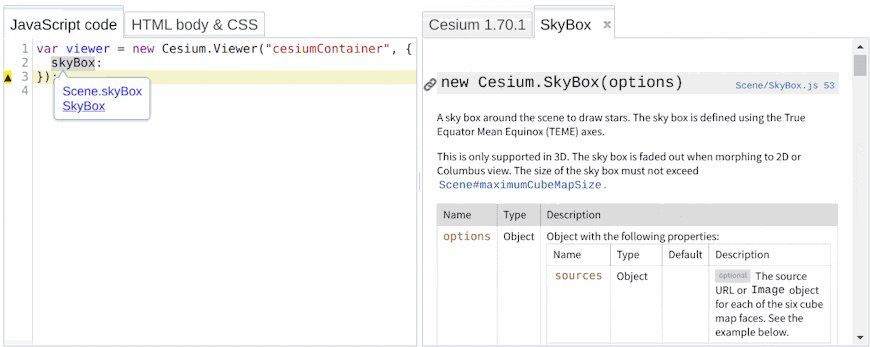
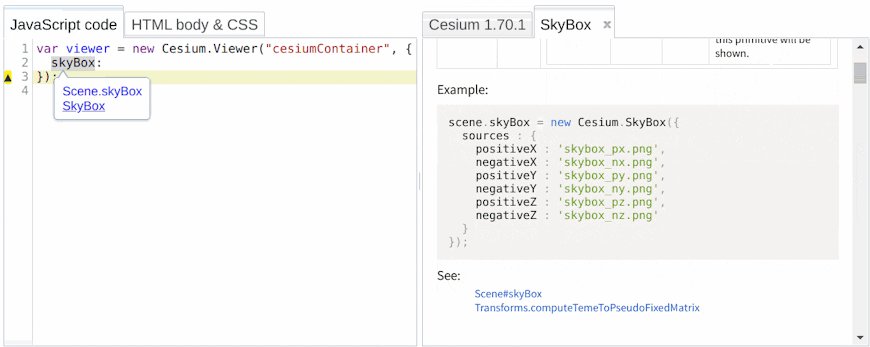
Did you know you can double click on any piece of code in Sandcastle to bring up its documentation?

You can bring up the doc for any function or property in Sandcastle by double clicking on it.
We’ve been compiling helpful tips on the community forum to help you get things done faster with CesiumJS and Sandcastle, like code snippets for quickly setting up UI to test things:
https://community.cesium.com/t/how-to-share-custom-sandcastle-examples/9828/2
If you have your own tips you don’t see here, please share them in that thread!