Atmospheric Lighting Improvements in CesiumJS
One of the new visual improvements in CesiumJS 1.50 is the ground atmosphere. This can be seen on the globe when viewed from space.

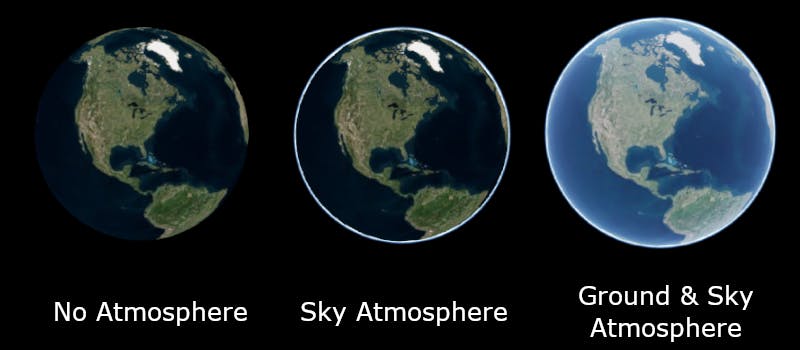
The new ground atmosphere on the far right makes the globe look more realistic.
CesiumJS already includes a sky atmosphere, which allows you to control the color of the sky when the camera is on the ground. It can also be seen as a halo around the globe when viewed from space. The new ground atmosphere complements that by covering the full surface when the entire globe is in view.
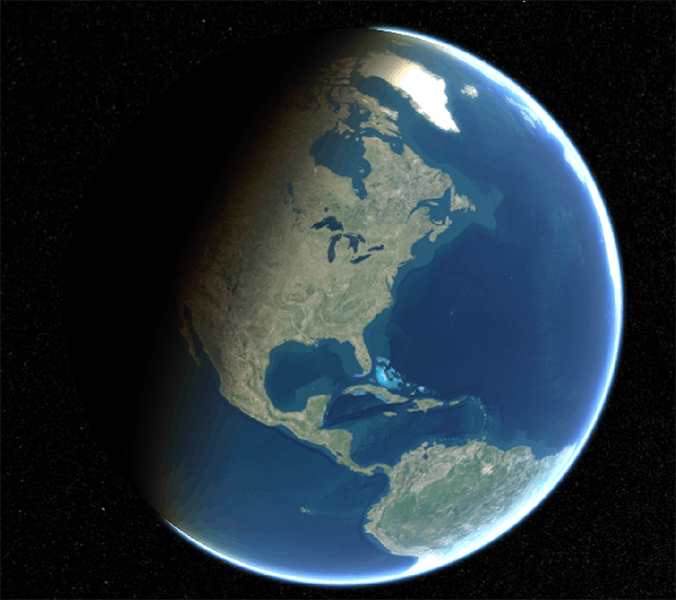
This new atmosphere is computed by simulating the atmospheric scattering of sunlight, so it’s not just a fixed color. For example, when lighting is enabled through scene.globe.enableLighting = true, you can see redder hues of sunlight at the edges of the lit hemisphere.

Atmospheric scattering simulates the reddish light at the edge of the sunlit hemisphere.
The ground atmosphere fades out as the camera moves closer to the earth and can be disabled completely with scene.globe.showGroundAtmosphere = false.
With the latest version of CesiumJS, this new atmosphere is enabled by default. Check out this ground atmosphere example in Sandcastle to see all the parameters you can tweak.