Cesium Releases in September 2022
We continue to make progress on 3D Tiles Next, and this month the OGC has requested public comment on v1.1 of the 3D Tiles Community Standard. We’ve also made major steps in implementing 3D Tiles Next in CesiumJS: this month CesiumJS has switched to a new architecture for loading glTF models and tilesets. Among other features, the new architecture will enable user-defined GLSL shaders, support for 3D Tiles Next metadata extensions, and texture caching across different tiles.

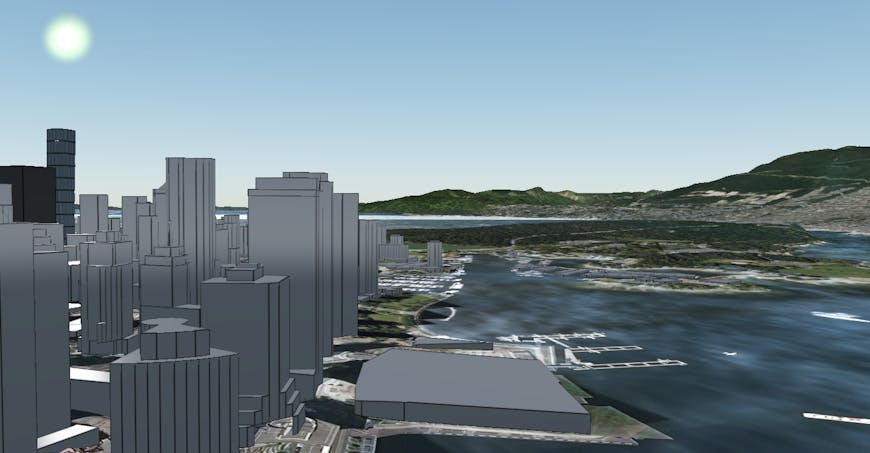
Vancouver BC, the location of SIGGRAPH 2022, in CesiumJS with Cesium World Terrain and Cesium OSM Buildings.
Cesium 1.97 Release
CesiumJS 1.97 is now available. CesiumJS has switched to a new architecture for loading glTF models and tilesets to enable:
- User-defined GLSL shaders via
CustomShader - Support for 3D Tiles Next metadata extensions:
EXT_structural_metadata,EXT_mesh_features,andEXT_instance_features - Support for
EXT_mesh_gpu_instancing - Support for
EXT_meshopt_compression - Texture caching across different tiles
- Numerous bug fixes
See usage notes in the changelog for details. Other highlights of the release include:
Modelcan now classify other assets with a givenclassificationType.Modelnow supports back face culling for point clouds.- Export asset files including CSS in
package.json, allowing bundlers to import without additional configuration. - The
sideEffectsfield inpackage.jsonis now defined, allowing more conservative bundlers like Webpack to enable tree shaking by default.
See the changelog for a full list of updates and links to the discussion & code on each one. You can also subscribe to the Cesium roundup release thread on the community forum to get notifications about our monthly releases.
Cesium for Unreal 1.17.0 Release
Cesium for Unreal has been updated for both Unreal Engine 5 and Unreal Engine 4. In addition to some major under-the-hood changes to support future development, there are some exciting user-facing improvements this month as well:
- Added a
Rendering -> Use Lod Transitionsoption onCesium3DTilesetto smoothly dither between levels-of-detail rather than switching abruptly. - The translucent parts of 3D Tiles are now correctly rendered as translucent.
- Added support for loading WebP images inside 3D Tiles glTFs and raster overlays.
- Quantized-mesh terrain and implicit octree and quadtree tilesets can now skip levels-of-detail, allowing the best detail to be loaded faster.
- Numerous bug fixes and performance improvements.
Check the Cesium for Unreal (UE4) release, the Cesium for Unreal (UE5) release, and the Cesium for Unreal Samples release for the full list of updates.

Cesium for Unreal now has an option for smooth dithering between levels of detail.
Powered by Cesium
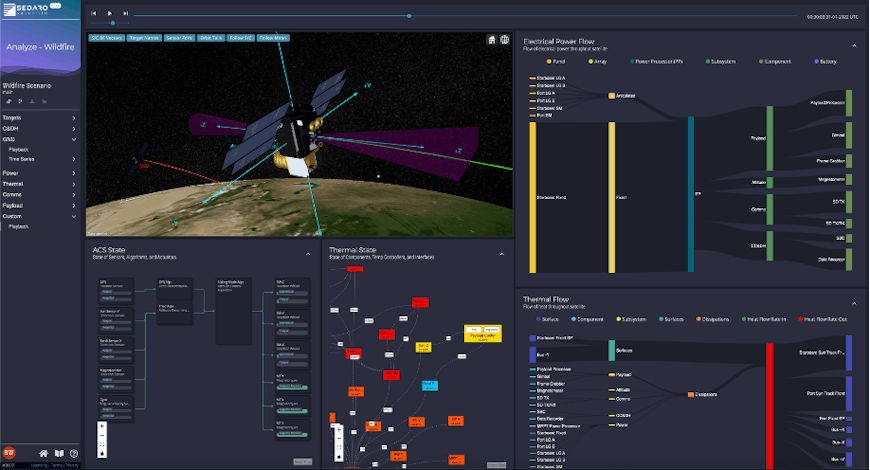
Sedaro Satellite uses CesiumJS to visualize the outputs from its cloud-scalable simulations of spacecraft for collaborative design, testing, and operational decision-making. Sedaro’s customers include the U.S. Space Force, NASA’s Jet Propulsion Laboratory, and a number of academic and commercial spacecraft developers.

Testing on a virtual model in Cesium protects physical spacecraft and creates realistic environments for training.