BillboardCollection. A billboard is created and its initial
properties are set by calling BillboardCollection#add.

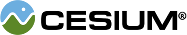
Example billboards
Performance:
Reading a property, e.g., Billboard#show, is constant time.
Assigning to a property is constant time but results in
CPU to GPU traffic when BillboardCollection#update is called. The per-billboard traffic is
the same regardless of how many properties were updated. If most billboards in a collection need to be
updated, it may be more efficient to clear the collection with BillboardCollection#removeAll
and add new billboards instead of modifying each one.
Throws:
-
DeveloperError : scaleByDistance.far must be greater than scaleByDistance.near
-
DeveloperError : translucencyByDistance.far must be greater than translucencyByDistance.near
-
DeveloperError : pixelOffsetScaleByDistance.far must be greater than pixelOffsetScaleByDistance.near
Members
-
alignedAxis : Cartesian3
-
Gets or sets the aligned axis in world space. The aligned axis is the unit vector that the billboard up vector points towards. The default is the zero vector, which means the billboard is aligned to the screen up vector.
Examples:
// Example 1. // Have the billboard up vector point north billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z;// Example 2. // Have the billboard point east. billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z; billboard.rotation = -Cesium.Math.PI_OVER_TWO;// Example 3. // Reset the aligned axis billboard.alignedAxis = Cesium.Cartesian3.ZERO; -
color : Color
-
Gets or sets the color that is multiplied with the billboard's texture. This has two common use cases. First, the same white texture may be used by many different billboards, each with a different color, to create colored billboards. Second, the color's alpha component can be used to make the billboard translucent as shown below. An alpha of
0.0makes the billboard transparent, and1.0makes the billboard opaque.
default
alpha : 0.5
The red, green, blue, and alpha values are indicated byvalue'sred,green,blue, andalphaproperties as shown in Example 1. These components range from0.0(no intensity) to1.0(full intensity).Examples:
// Example 1. Assign yellow. b.color = Cesium.Color.YELLOW;// Example 2. Make a billboard 50% translucent. b.color = new Cesium.Color(1.0, 1.0, 1.0, 0.5); -
eyeOffset : Cartesian3
-
Gets or sets the 3D Cartesian offset applied to this billboard in eye coordinates. Eye coordinates is a left-handed coordinate system, where
xpoints towards the viewer's right,ypoints up, andzpoints into the screen. Eye coordinates use the same scale as world and model coordinates, which is typically meters.
An eye offset is commonly used to arrange multiple billboards or objects at the same position, e.g., to arrange a billboard above its corresponding 3D model.
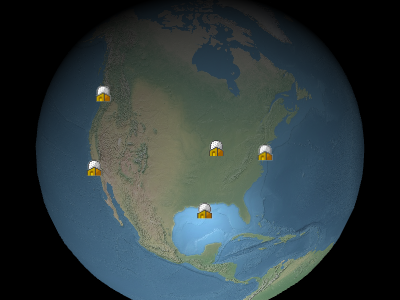
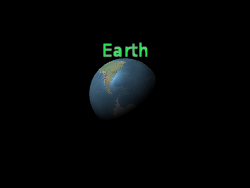
Below, the billboard is positioned at the center of the Earth but an eye offset makes it always appear on top of the Earth regardless of the viewer's or Earth's orientation.


b.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);
-
Gets or sets a height for the billboard. If undefined, the image height will be used.
-
heightReference : HeightReference
-
Gets or sets the height reference of this billboard.
-
Default Value:
HeightReference.NONE -
horizontalOrigin : HorizontalOrigin
-
Gets or sets the horizontal origin of this billboard, which determines if the billboard is to the left, center, or right of its position.

Example:
// Use a bottom, left origin b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT; b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM; -
Gets or sets the user-defined object returned when the billboard is picked.
-
Gets or sets the image to be used for this billboard. If a texture has already been created for the given image, the existing texture is used.
This property can be set to a loaded Image, a URL which will be loaded as an Image automatically, a canvas, or another billboard's image property (from the same billboard collection).
Example:
// load an image from a URL b.image = 'some/image/url.png'; // assuming b1 and b2 are billboards in the same billboard collection, // use the same image for both billboards. b2.image = b1.image; -
pixelOffset : Cartesian2
-
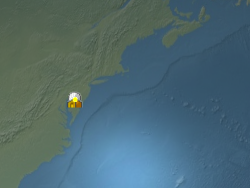
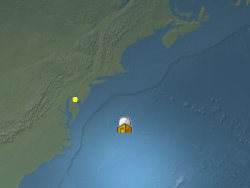
Gets or sets the pixel offset in screen space from the origin of this billboard. This is commonly used to align multiple billboards and labels at the same position, e.g., an image and text. The screen space origin is the top, left corner of the canvas;
xincreases from left to right, andyincreases from top to bottom.
The billboard's origin is indicated by the yellow point.default
b.pixeloffset = new Cartesian2(50, 25);
-
pixelOffsetScaleByDistance : NearFarScalar
-
Gets or sets near and far pixel offset scaling properties of a Billboard based on the billboard's distance from the camera. A billboard's pixel offset will be scaled between the
NearFarScalar#nearValueandNearFarScalar#farValuewhile the camera distance falls within the upper and lower bounds of the specifiedNearFarScalar#nearandNearFarScalar#far. Outside of these ranges the billboard's pixel offset scale remains clamped to the nearest bound. If undefined, pixelOffsetScaleByDistance will be disabled.Examples:
// Example 1. // Set a billboard's pixel offset scale to 0.0 when the // camera is 1500 meters from the billboard and scale pixel offset to 10.0 pixels // in the y direction the camera distance approaches 8.0e6 meters. b.pixelOffset = new Cesium.Cartesian2(0.0, 1.0); b.pixelOffsetScaleByDistance = new Cesium.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// Example 2. // disable pixel offset by distance b.pixelOffsetScaleByDistance = undefined; -
position : Cartesian3
-
Gets or sets the Cartesian position of this billboard.
-
When
true, this billboard is ready to render, i.e., the image has been downloaded and the WebGL resources are created.-
Default Value:
false -
Gets or sets the rotation angle in radians.
-
Gets or sets the uniform scale that is multiplied with the billboard's image size in pixels. A scale of
1.0does not change the size of the billboard; a scale greater than1.0enlarges the billboard; a positive scale less than1.0shrinks the billboard.

From left to right in the above image, the scales are0.5,1.0, and2.0. -
scaleByDistance : NearFarScalar
-
Gets or sets near and far scaling properties of a Billboard based on the billboard's distance from the camera. A billboard's scale will interpolate between the
NearFarScalar#nearValueandNearFarScalar#farValuewhile the camera distance falls within the upper and lower bounds of the specifiedNearFarScalar#nearandNearFarScalar#far. Outside of these ranges the billboard's scale remains clamped to the nearest bound. If undefined, scaleByDistance will be disabled.Examples:
// Example 1. // Set a billboard's scaleByDistance to scale by 1.5 when the // camera is 1500 meters from the billboard and disappear as // the camera distance approaches 8.0e6 meters. b.scaleByDistance = new Cesium.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// Example 2. // disable scaling by distance b.scaleByDistance = undefined; -
Determines if this billboard will be shown. Use this to hide or show a billboard, instead of removing it and re-adding it to the collection.
-
Gets or sets if the billboard size is in meters or pixels.
trueto size the billboard in meters; otherwise, the size is in pixels.-
Default Value:
false -
translucencyByDistance : NearFarScalar
-
Gets or sets near and far translucency properties of a Billboard based on the billboard's distance from the camera. A billboard's translucency will interpolate between the
NearFarScalar#nearValueandNearFarScalar#farValuewhile the camera distance falls within the upper and lower bounds of the specifiedNearFarScalar#nearandNearFarScalar#far. Outside of these ranges the billboard's translucency remains clamped to the nearest bound. If undefined, translucencyByDistance will be disabled.Examples:
// Example 1. // Set a billboard's translucency to 1.0 when the // camera is 1500 meters from the billboard and disappear as // the camera distance approaches 8.0e6 meters. b.translucencyByDistance = new Cesium.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// Example 2. // disable translucency by distance b.translucencyByDistance = undefined; -
verticalOrigin : VerticalOrigin
-
Gets or sets the vertical origin of this billboard, which determines if the billboard is to the above, below, or at the center of its position.

Example:
// Use a bottom, left origin b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT; b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM; -
Gets or sets a width for the billboard. If undefined, the image width will be used.
Methods
-
computeScreenSpacePosition(scene, result) → Cartesian2
-
Computes the screen-space position of the billboard's origin, taking into account eye and pixel offsets. The screen space origin is the top, left corner of the canvas;
xincreases from left to right, andyincreases from top to bottom.Name Type Description sceneScene The scene. resultCartesian2 optional The object onto which to store the result. Returns:
The screen-space position of the billboard.Throws:
-
DeveloperError : Billboard must be in a collection.
Example:
console.log(b.computeScreenSpacePosition(scene).toString());See:
-
-
Determines if this billboard equals another billboard. Billboards are equal if all their properties are equal. Billboards in different collections can be equal.
Name Type Description otherBillboard The billboard to compare for equality. Returns:
trueif the billboards are equal; otherwise,false. -
Sets the image to be used for this billboard. If a texture has already been created for the given id, the existing texture is used.
This function is useful for dynamically creating textures that are shared across many billboards. Only the first billboard will actually call the function and create the texture, while subsequent billboards created with the same id will simply re-use the existing texture.
To load an image from a URL, setting the
Billboard#imageproperty is more convenient.Name Type Description idString The id of the image. This can be any string that uniquely identifies the image. imageImage | Canvas | String | Billboard~CreateImageCallback The image to load. This parameter can either be a loaded Image or Canvas, a URL which will be loaded as an Image automatically, or a function which will be called to create the image if it hasn't been loaded already. Example:
// create a billboard image dynamically function drawImage(id) { // create and draw an image using a canvas var canvas = document.createElement('canvas'); var context2D = canvas.getContext('2d'); // ... draw image return canvas; } // drawImage will be called to create the texture b.setImage('myImage', drawImage); // subsequent billboards created in the same collection using the same id will use the existing // texture, without the need to create the canvas or draw the image b2.setImage('myImage', drawImage); -
Uses a sub-region of the image with the given id as the image for this billboard.
Name Type Description idString The id of the image to use. subRegionBoundingRectangle The sub-region of the image. Throws:
-
RuntimeError : image with id must be in the atlas
-