Cesium Releases in August 2022
We've updated the build process in CesiumJS. Built Cesium.js is no longer AMD format. This means faster build times during development and faster load times for end users. The change may or may not be a breaking change depending on how you use Cesium in your app. Read all the details.

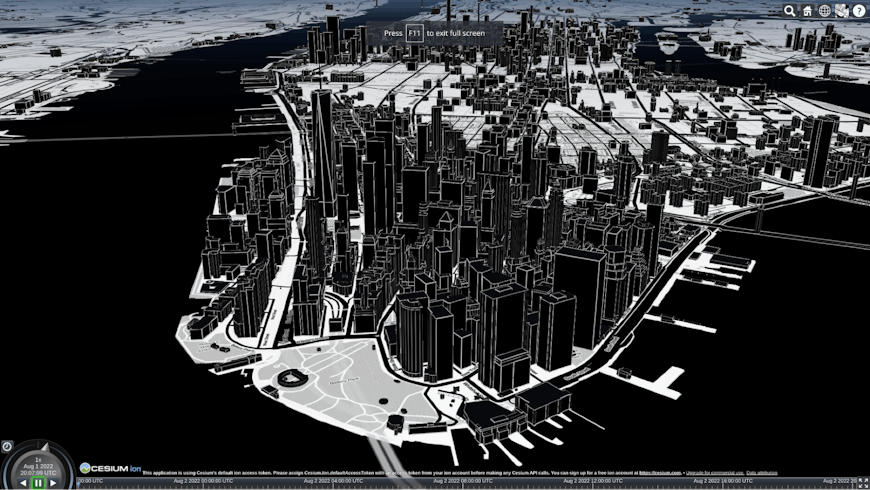
Stylized view of New York City using 3D Tiles with the new showOutline property on Stamen Toner imagery.
Cesium 1.96 Release
CesiumJS 1.96 is now available. Built Cesium.js is no longer AMD format. This may or may not be a breaking change depending on how you use Cesium in your app. See our blog post for the full details. Highlights of the release include:
- Built
Cesium.jshas gone from12.5MBto8.4MBunminified and from4.3MBto3.6MBminified.Cesium.js.maphas gone from22MBto17.2MB. #10399 - Models and tilesets that use the
CESIUM_primitive_outlineextension can now toggle outlines at runtime with theshowOutlineproperty. Furthermore, the color of the outlines can now be controlled by theoutlineColorproperty. #10506 - Added
ModelExperimental.getNodeto allow users to modify the transforms of model nodes at runtime. #10540 - Added support for point cloud styling for tilesets loaded with
ModelExperimental. #10569 - Upgraded earcut from version 2.2.2 to version 2.2.4 which includes 10-15% better performance when triangulating geometry. #10593
- Fixed error in
loadAndExecuteScript to allow CesiumJS to run in a cross-origin isolated environment. #10515 - Fixed crash when loading glTF models with the
EXT_mesh_featuresandEXT_structural_metadataextensions withoutchannelsproperty. #10511 - Fixed a crash in the 3D Tiles Feature Styling sandcastle that occurred when using
ModelExperimental. #10514 - Fixed improper handling of double-sided materials in
ModelExperimental. #10507 - Fixed a bug where the alpha component of
model.colorwould not update in the 3D Models Coloring sandcastle when usingModelExperimental. #10519 - Fixed a bug where .cmpt files were not cached correctly in
ModelExperimental. #10524 - Fixed a crash in the 3D Tiles Formats sandcastle when loading draco-compressed point clouds with
ModelExperimental. #10521 - Fixed a bug where per-feature post-processing was not working with
ModelExperimental. #10528 - Fixed a bug where
Viewer.zoomTowould continuously throw errors if aCesium3DTilesetfailed to load. #10523 - Fixed a bug where styles would not apply to tilesets if they were applied while the tileset was hidden. #10582
- Fixed a bug where
.i3dmmodels with quantized positions were not being correctly loaded byModelExperimental. #10598
See the changelog for a full list of updates and links to the discussion & code on each one. You can also subscribe to the Cesium roundup release thread on the community forum to get notifications about our monthly releases.
Cesium for Unreal 1.16.0 Release
Cesium for Unreal has been updated for both Unreal Engine 5 and Unreal Engine 4. Some exciting improvements this month include:
- Added experimental support for using occlusion culling to drive 3D Tiles selection, requiring fewer tiles to be downloaded and rendered. It is especially effective in up-close city views. To enable it, look in the Plugins -> Cesium section of the Project Settings.
- Added Tileset load progress reporting, via the
OnTilesetLoadedevent andGetLoadProgressmethod onCesium3DTileset. - Improved support for Tile Map Service (TMS) raster overlays, especially from GeoServer and offline sources.
- Added automatic level-of-detail adjustment based on the viewport’s
GetDPIScale, resulting in lower detail but significantly higher performance on high-DPI displays.
Check the Cesium for Unreal (UE4) release, the Cesium for Unreal (UE5) release, and the Cesium for Unreal Samples release, for the full list of updates.
Powered by Cesium
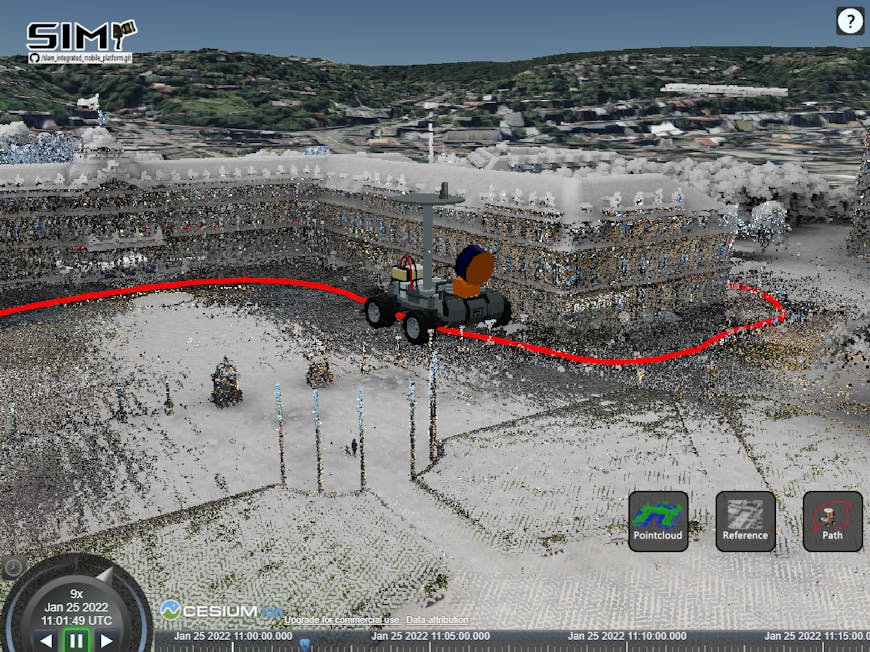
In July we took a close look at the many ways the University of Stuttgart’s Institute for Photogrammetry is using Cesium. Researchers add massive, disparate datasets to Cesium ion and stream those 3D Tiles in CesiumJS, which they use to create web portals for stakeholders to explore the data easily. They also use these shareable visualizations as supplements for figures in academic papers. IFP students use Cesium and other tools to visualize spatial data, preparing them to work with massive heterogeneous datasets in their future endeavors.

The SIMP Viewer is entirely student-built. Courtesy IFP.