Faster and Smaller 3D Tiles with WebP Image Compression
We're happy to announce that 3D Tiles now supports Google's WebP image format. WebP lossy compression is 25-34% smaller than JPEG images at the equivalent quality, and WebP lossless is 26% smaller in size compared to PNGs.
This means that any 3D Tiles that require massive textures - such as photogrammetry, CAD/BIM, and 3D buildings - can now be compressed to a much smaller file size without sacrificing quality. And, these smaller tilesets are streamed over the network a lot faster. You can see this in action in the animation below.

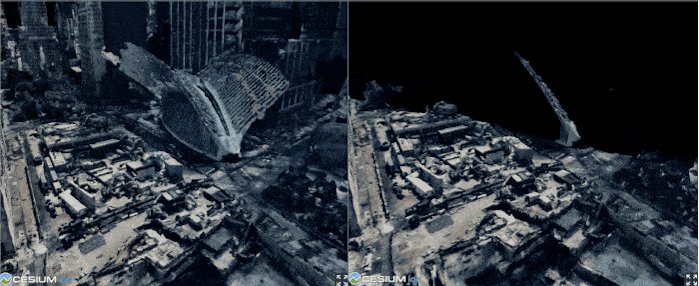
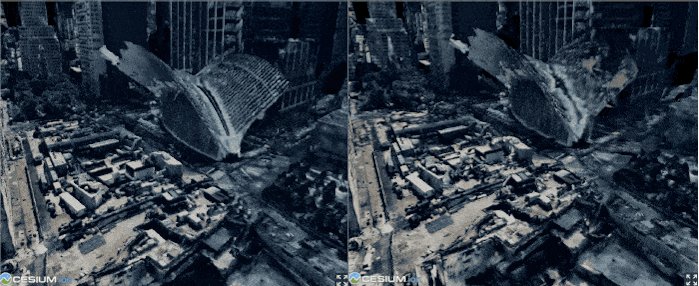
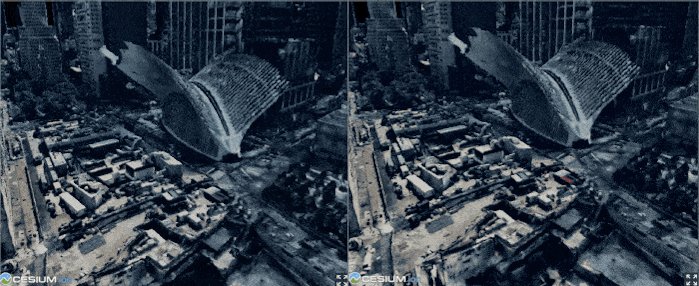
The 3D tileset using WebP (left) finishes loading ~36% faster than the JPEG version (right). This is a 3D tileset of New York City, captured by Nearmap.
At Cesium, we're constantly thinking about how to improve performance and visual quality. WebP was created to allow web developers to create smaller, richer images that make web pages faster. So we couldn't be more excited to collaborate with Google to bring this modern format to the geospatial world in 3D Tiles as an official glTF extension.
Smaller means faster
The best way to speed up streaming massive 3D content over the browser is to send less data. This is why Cesium ion uses compression like Draco to compress geometry along with gzip to reduce the amount of data going over the wire whenever possible.
For photogrammetry and 3D buildings, images often make up the largest percentage of the overall tileset size. For example, 78% of the content downloaded while loading the view below is image data.

3D Tileset of Melbourne, Australia, captured by AEROmetrex. The total file size of this tileset is cut down by 39% by switching to WebP images.
The total size of this 3D tileset with JPEG images is 11.3 GB. This was cut down to around 6.85 GB once we switched to WebP images. This means that not only does each view resolve much faster, but the total amount of bandwidth used across the lifetime of the application is also cut down significantly. This also translates to cheaper streaming and storage for services that charge for bandwidth used.
Another way to think about this is that WebP allows us to use higher quality images using the same amount of storage and bandwidth compared to JPEG or PNG.
WebP supports transparency and lossless compression
Another big advantage of using WebP is that, unlike JPEG, it supports images with transparency. Traditionally, if your images required transparency you were forced to use PNG, which could drastically bloat the total file size of the tileset.
In situations where lossless compression is required, WebP's lossless compression is still smaller than PNG. The tables below show the file sizes for the different image formats of the 8192x8192 texture atlas used in a photogrammetry tileset of our headquarters.
| Lossless Compression | Size |
|---|---|
| PNG | 63 MB |
| WebP Lossless | 43 MB |
| Lossy Compression | Size |
|---|---|
| JPEG | 6.93 MB |
| WebP Lossy | 5.30 MB |
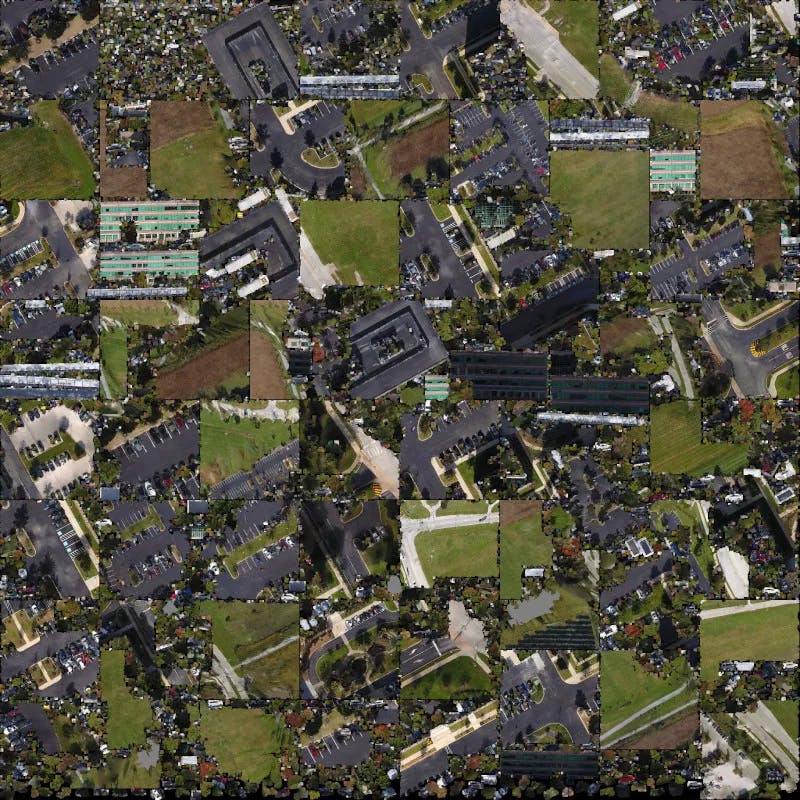
Below is what this image looks like encoded with lossy WebP.

If you can see this image, your browser supports WebP!
A scaled down WebP lossy version of a texture atlas used in a photogrammetry tileset of AGI headquarters.
While WebP is rapidly gaining adoption, it is not yet supported everywhere. Tilesets that use WebP images require CesiumJS 1.54 and a compatible browser such as Chrome or Firefox 65 or newer.
Try tiling with WebP
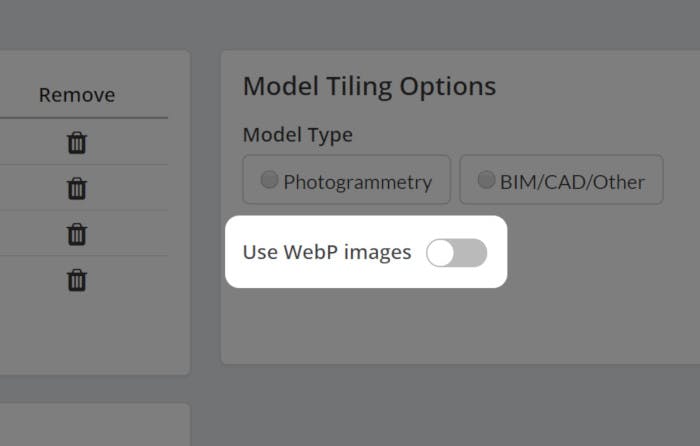
Creating a 3D tileset with WebP images is an option in Cesium ion today. Try uploading your photogrammetry or CAD/BIM data to Cesium ion and toggling the Use WebP images option.

You can use WebP by activating the highlighted toggle when tiling your data on ion.
This will create a tileset with images using WebP's lossy compression. We've also added new options in the Cesium ion On-Premise command line interface to let you explore changing the quality setting for lossy compression or using lossless compression.