Polylines on Terrain
Cesium 1.47 added support for polylines on terrain. We put a lot of work into this feature to make it fast, visually precise, and easy to use.
Our implementation features:
- support for our existing polyline materials
- approximation of constant screen-space-width
- interactive performance even with thousands of polylines on mid-range hardware

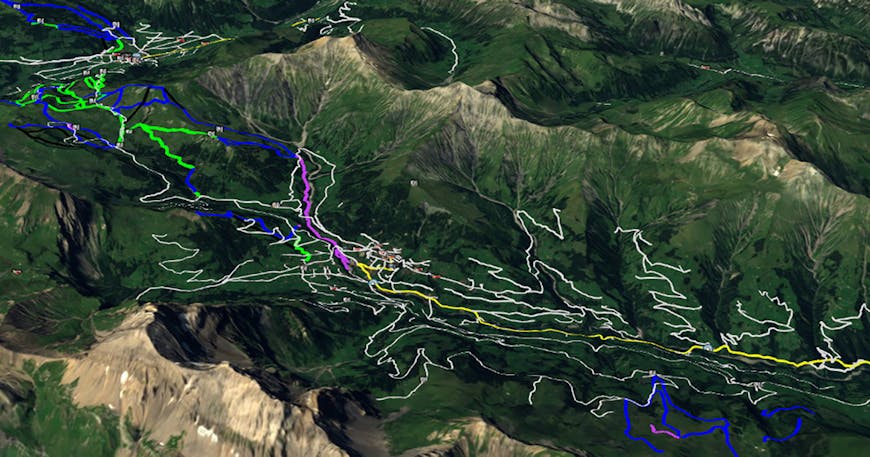
Ski trails on terrain around Adelboden, Switzerland. Adapted from OpenLayers KML sample data, Copyright (c) OpenStreetMap Contributors under CC-BY-SA 2.0 License
Polylines on terrain are available via the EntityAPI using the clampToGround option:
viewer.entities.add({
polyline : {
positions : Cesium.Cartesian3.fromDegreesArray([
-111.94500779274114, 36.27638678884143,
-111.90983004392696, 36.07985366173454
]),
width : 4.0,
material : Cesium.Color.ORANGE,
clampToGround : true
}
});
Polylines on terrain via the PrimitiveAPI are a new geometry and a new primitive type:
var geometryInstance = new Cesium.GeometryInstance({
geometry : new Cesium.GroundPolylineGeometry({
positions : Cesium.Cartesian3.fromDegreesArray([
-111.94500779274114, 36.27638678884143,
-111.90983004392696, 36.07985366173454
]),
width : 4.0
}),
attributes : {
color : Cesium.ColorGeometryInstanceAttribute.fromColor(Cesium.Color.ORANGE)
}
});
viewer.scene.groundPrimitives.add(new Cesium.GroundPolylinePrimitive({
geometryInstances : geometryInstance,
appearance : new Cesium.PolylineColorAppearance()
}));
Polylines on terrain can also be used via CZML, GeoJSON, and KML (using the tessellate tag), replacing the previous corridor-based substitution in KML and GeoJSON when available.
Here’s a couple screenshots showcasing material integration:

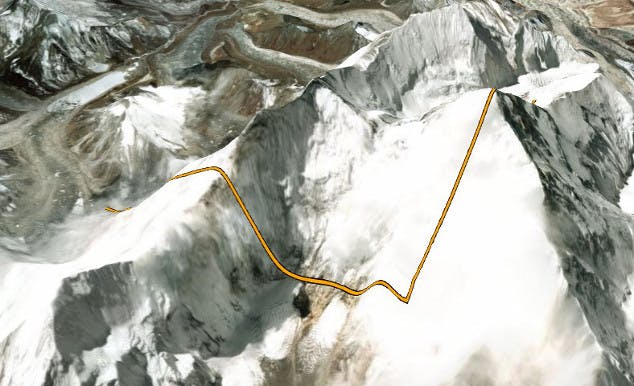
outline material

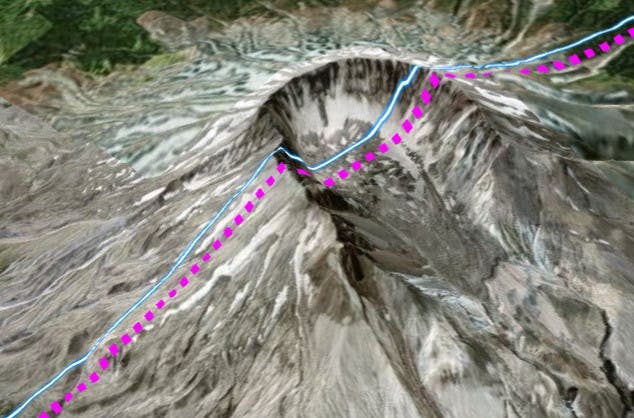
glow and dash materials
Of course, per-instance colors are also supported. Here’s a quick performance comparison against corridors acting as polylines with 2,000 randomly generated and colored polylines. I picked the initial view to be more expensive for both algorithms and to keep screen-space widths about the same over most of the view - remember that corridors stay the same width in the world, and will get larger or smaller in screen space.
On my system (Windows 10, Chrome, NVIDIA GT 750M, 1080p fullscreen) polylines render around 26 FPS for the initial view while corridors render around 11 FPS. Check it out on Sandcastle.

Here’s a link to a similar comparison using the Primitive API for those who prefer to batch geometries by hand. For anyone interested in the gory details, note that the “dataset” here is all the same opaque color, which simplifies manual batching for corridors - those of you who have tried batching ground corridors by hand may have noticed that this can cause artifacts for transparent corridors, or corridors with per-instance color. No such restrictions on polylines - batchers rejoice!
In addition to the features in this initial release, expect support for polylines on 3D Tiles and improved visual quality on very steep terrain in the coming months.
In the meantime, we look forward to your feedback and we can’t wait to see what you build!