Cesium and milsymbol
This is a guest post by Måns Beckman, creator of milsymbol, about using milsymbol with Cesium. A background in military unit symbols is helpful but not essential to understanding this post. - Sarah
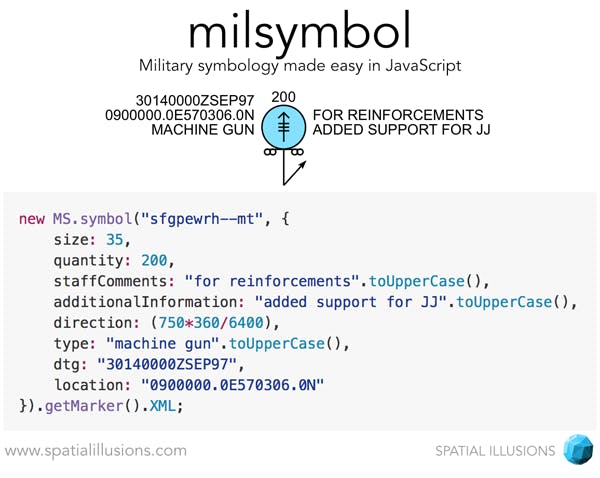
milsymbol

milsymbol is a JavaScript library for creating military unit symbols, described in standard documents such as MIL-STD-2525 for the USA and STANAG APP6 for NATO, that are used to provide information about a piece of military equipment or unit. The library is licensed under an MIT license so you can modify it in any way you want and choose whether or not you want to share your modifications.
The symbol is constructed from a Symbol Identification Code, SIDC (sfgpewrh–mt in the image above), that provides information about whether what is being represented is a friend or foe, whether it is in the air or on the ground, what kind of vehicle it is, and its size or mobility. It is also possible to add additional information to the symbol describing the direction it is moving and other bits and pieces of information that can be of value, all of this and where the information should be placed or how it should be visualized is described in the standard document.
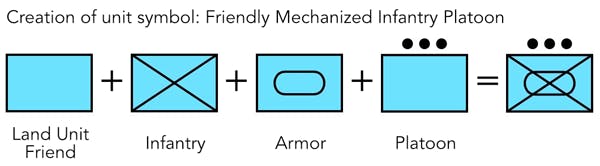
The base concept for building military unit symbols is that different pieces are combined to form a symbol containing all of the information.

The goal with milsymbol has been to build a flexible, lightweight library without external dependencies, and to provide as complete support as possible for both US and NATO standards. Of course the rendering of symbols should be as fast as possible as well.
Some of the highlights in milsymbol are
- NATO or US standards (MIL-STD-2525C, MIL-STD-2525D, STANAG APP6-(B))
- Both letter and number based SIDC
- Filled/Unfilled symbols
- Framed/Unframed symbols
- Text fields
- Movement indicators
- SVG/Canvas output (using SVG or Canvas draw instructions)
- and much more…
Each symbol created with milsymbol is a symbol object containing all information about the symbol and the properties that have been set; this makes it very easy to update individual properties and request a new rendering of the symbol. Apart from the rendered symbol, the object will also provide you with information about how the symbol should be offset to get the correct geographical position.
Get started with milsymbol
You can download milsymbol from GitHub, or install it using npm: npm install milsymbol
To create your first symbol you use the symbol method to create a symbol object:
MS.symbol(SIDC,{options});
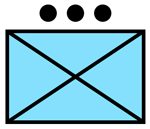
To make a symbol for an infantry platoon the syntax would be
var sym = new MS.symbol("SFG-UCI----D");
Now sym will be a symbol object, but that is not a rendered symbol; this is just information about a symbol, so to create a symbol you use the getMarker()method on your symbol object:
var marker = sym.getMarker();
And marker will now be a symbol object containing information about the size and draw instructions. (For this particular symbol, and in this case marker and sym will be the same symbol object since getMarker() just updates the current object.)
But you want something to put on your screen, and since milsymbol provides different ways to draw symbol, using SVG or Canvas, you will have to use the method that provides you with the output you want, and for Cesium we want canvas output, so we use as Canvas() that returns a canvas element containing the symbol:
var canvasElement = marker.asCanvas();
And if you don’t want to make it step by step, you can chain it all together like this:
var canvasElement = new MS.symbol("SFG-UCI----D").getMarker().asCanvas();

Options you provide to your symbol can change the size of the symbol, define if it should be filled/unfilled, add text information, and much more; you can read more about all properties and methods in the API documentation provided with milsymbol.
The options can be set when you create your symbol:
var sym = new MS.symbol("SFG-UCI----D",{size:35}).getMarker().asCanvas();
Or they can be updated at any time before you call getMarker():
var sym = new MS.symbol("SFG-UCI----D");
sym.size = 35;
var canvasElement = sym.getMarker().asCanvas();
When you have requested your symbol using getMarker() your symbol object will also contain information about what offset should be used to get a correct placement. This is stored in the markerAnchor {x:Number,y:Number} property.
Now that you have a basic knowledge of milsymbol we can move on to using milsymbol with Cesium.
Usage with Cesium
To make it simple we will use the Cesium Getting Started Tutorial and modify it to display symbols from milsymbol.
The first thing we will have to do is include milsymbol in our project. You do this by simply adding milsymbol.js as a JavaScript source in the same way that you include Cesium:
<script src="{PATH TO MILSYMBOL}/milsymbol.js"></script>
We start with the same JavaScript as in the tutorial and create the viewer:
var viewer = new Cesium.Viewer('cesiumContainer');
After we have created the viewer we create a symbol object in the same way as described above:
var sym = new MS.symbol('SFG-UCI----D',{size:35});
To display the symbol on the map we are going to use a billboard: we create a billboard and use the canvas element that can be provided by milsymbol as the image, and set the offset for the billboard using the markerAnchor property:
viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75, 40),
billboard : {
image : sym.getMarker().asCanvas(), //Get the canvas for the billboard
pixelOffset : new Cesium.Cartesian2(-sym.markerAnchor.x, -sym.markerAnchor.y), // Symbol offset
eyeOffset : new Cesium.Cartesian3(0.0, 0.0, 0.0), // default
horizontalOrigin : Cesium.HorizontalOrigin.LEFT, // default
verticalOrigin : Cesium.VerticalOrigin.TOP
}
});
The complete script should now look like this:
var viewer = new Cesium.Viewer('cesiumContainer');
var sym = new MS.symbol('SFG-UCI----D',{size:35});
viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75, 40),
billboard : {
image : sym.getMarker().asCanvas(), //Get the canvas for the billboard
pixelOffset : new Cesium.Cartesian2(-sym.markerAnchor.x, -sym.markerAnchor.y), // Symbol offset
eyeOffset : new Cesium.Cartesian3(0.0, 0.0, 0.0), // default
horizontalOrigin : Cesium.HorizontalOrigin.LEFT, // default
verticalOrigin : Cesium.VerticalOrigin.TOP
}
});
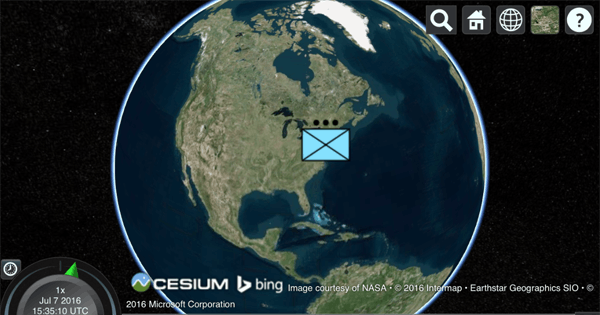
And if we now look at our configuration in a web browser we should see something similar to this:

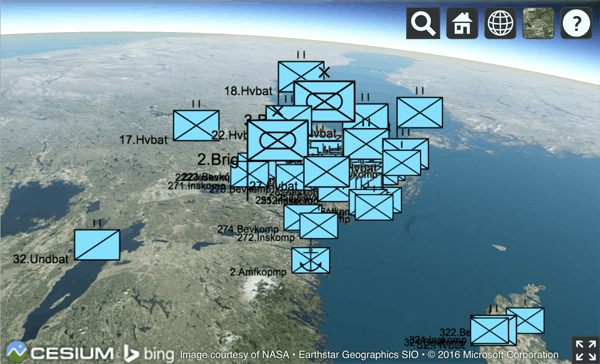
That is how easy it is to use milsymbol with Cesium. If you don’t want to add just one unit to your map, you could for example load your units as a GeoJSON file and add a symbol for each point based on attributes. Then you would get something similar to this:

Contact and Demos
For examples of what milsymbol can be used for, see www.spatialillusions.com. You can also follow @spatialillusion on Twitter for milsymbol and mapping/military related information.