An Introduction to Cesium Android Apps with Cordova

In this article we will be building a small, mobile Cesium Android app with Cordova from scratch. Cordova is a tool that allows users to build cross-platform mobile apps with web technologies. The major benefits of using Cordova with Cesium are
- having the ability to run offline and access local files,
- maintaining the native look and feel of Android, and
- having access to the device’s native APIs, e.g., accelerometer, vibration, GPS, etc.
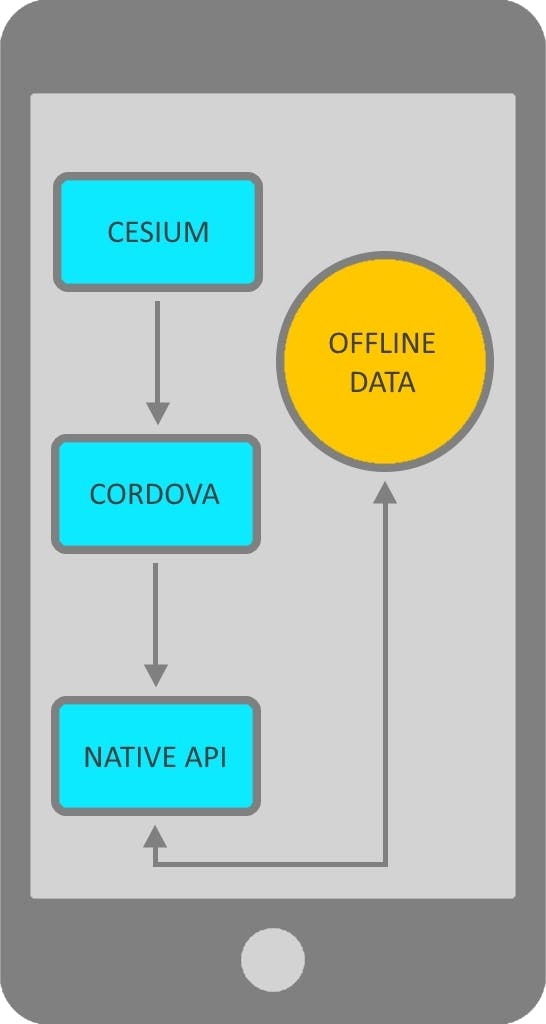
As shown in the software stack below, Cesium calls into Cordova using standard web interfaces, which then call into the native API.

Setup
To create a basic Cesium app for Android, follow these steps:
- Install Node.js.
- Run npm install -g cordova.
- Create an empty Cordova project by running cordova create CesiumMobile. (This step will create a CesiumMobile directory. “CesiumMobile” is the name of the sample app, which can be changed.)
- Download the latest version of Cesium and move the Cesium subdirectory from the Build directory of Cesium to the www/ directory created in Step 3.
After these steps, this is the directory structure:
CesiumMobile/
├── hooks
└── README.md
├── plugins/
├── wwww/
├── Cesium/ - Built version of Cesium
├── css/ - CSS styles
├── img/ - Logo and other app images
├── js/ - JavaScript files, along with `index.js` which starts the app
└── index.html - The main web page
└── config.xml - Describes our app, including its main JavaScript file, and other attributesNow that we’re all set up, let’s change the HTML file to load Cesium!
Delete the code in www/index.html and add the following:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>My Cesium App</title>
<script src="Cesium/Cesium.js"></script>
<style>
@import url(Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
This is the main HTML for our app, which sets up the Cesium container div that hosts the Cesium.Viewer widget.
In config.xml you can change the application’s name and description. I’ll make the name “CesiumMobile” and description “A sample Cesium Mobile App built on Cordova.”
Building the Application
To build the application we need to add the Android platform to Cordova.
Run cordova platform add android --save to add Android to the list of platforms we want to build.
After adding the platform we can run cordova requirements to see if we satisfy requirements for building the platform. Once you have those requirements installed you can run cordova build. When the build is complete an apk will be created, which can be installed on your Android phone.

For more information check out Cordova’s build guide.
Uses
Making more complex apps only requires changing www/index.html and www/js/index.js and adding more files. You could, for example, create an app that allows you to load data into Cesium, giving you an offline mobile Cesium viewer. Another possibility would be to use the phone’s built-in accelerometer to find the direction at which the phone is facing a given satellite or object.
Sample App
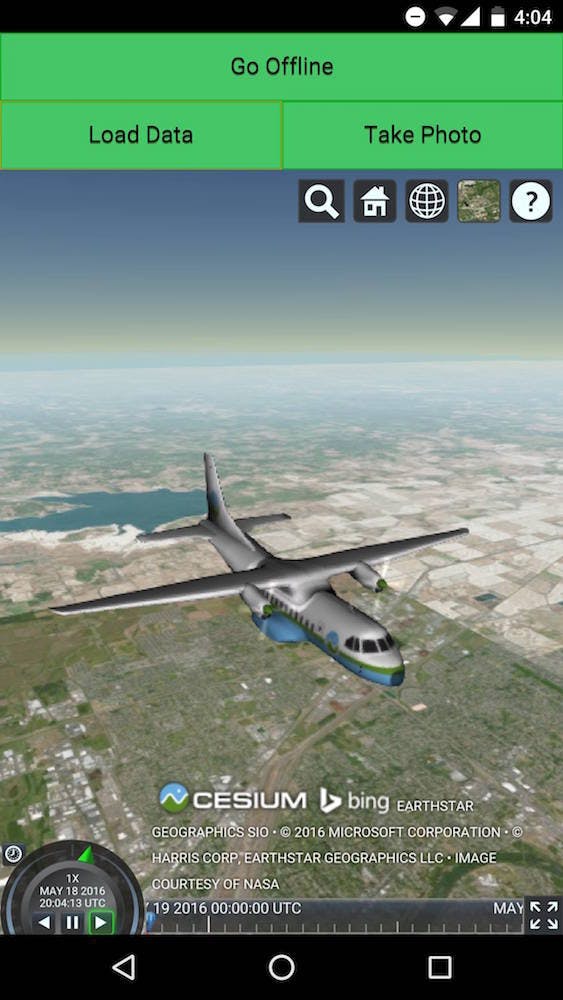
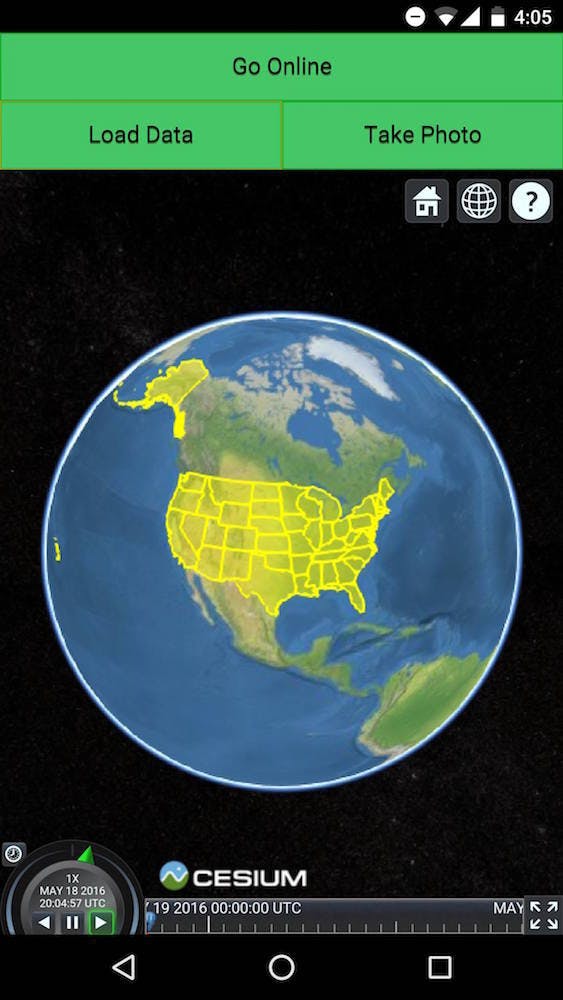
I’ve made a sample Android app in the Cesium-Mobile GitHub repo. This app allows users to load local data: KML, GeoJSON, CZML, and glTF. Also, using the phone’s native APIs, a photo can also be taken from the phone’s camera and added to Cesium at your current phone’s geographic location. If you want to run this app offline with no network connection, click the Go Offline button.
Running the app on an Android phone:

Loading a local glTF model

Loading local topojson running local imagery (offline)

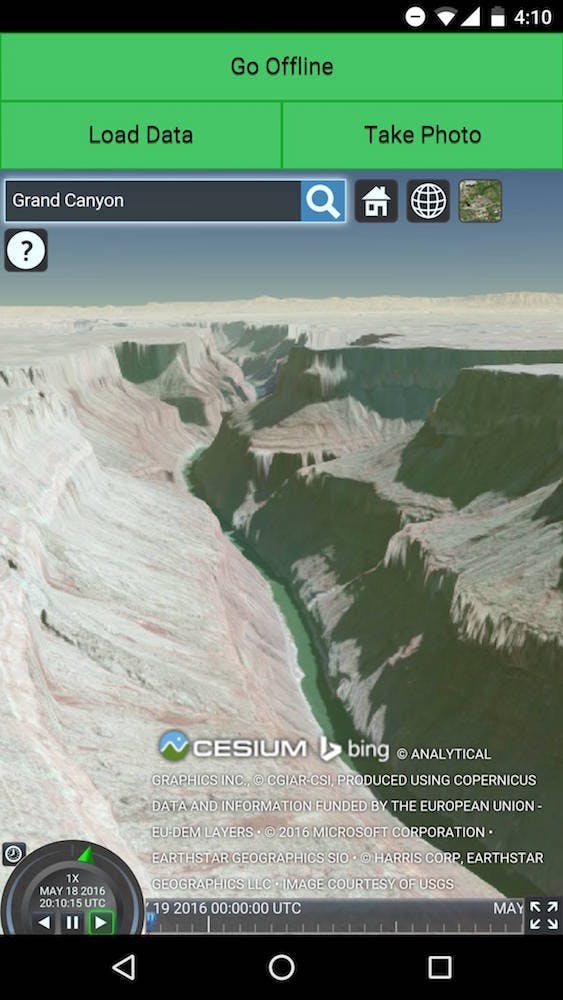
Terrain and search on mobile

Accessing camera and location to place a billboard