An Introduction to Cesium Desktop Apps with Electron

What is Electron? Electron allows users to build cross-platform desktop applications with web technologies. Since Cesium is built purely on web technologies, developers can build Cesium desktop apps with ease thanks to Electron. Electron provides access to the operating system via Node.js and Electron modules.
In this article, we will build a small desktop Cesium app with Electron from the ground up.
Set up
- Install Node.js
undefined - Create a new directory and navigate to it via terminal or command prompt
- Run npm init to create a package.json file
undefined - Run npm install cesium --save-dev
- Run npm install electron-prebuilt --save-dev
- Run npm install electron-packager --save-dev
- Run touch index.html
- Run touch main.js
After these steps, the directory structure is:
YourFolderName/
├── index.html
├── main.js
├── node_modules/
├── cesium/
├── electron-packager/
└── electron-prebuilt/
└── package.jsonBriefly:
- index.html - The web page to render
- main.js - Starts the app and creates a browser window to render HTML
- node_modules/ - Our Node.js dependencies, including Cesium
- package.json - Describes our app, including its main JavaScript file and dependencies, since our app is actually a Node.js module
Now that we’re all set up, let’s add the HTML and JavaScript.
Add the following code to index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>My Cesium App</title>
<script src="./node_modules/cesium/Build/Cesium/Cesium.js"></script>
<style>
@import url(./node_modules/cesium/Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>
This is the main HTML for our app, which sets up the Cesium container div that hosts the Cesium.Viewer widget.
Add the following code to main.js:
var app = require('app'); // Module to control application life.
var BrowserWindow = require('browser-window'); // Module to create native browser window.
// Keep a global reference of the window object. If you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
var mainWindow = null;
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
app.on('ready', function() {
// Create the browser window
mainWindow = new BrowserWindow({width: 900, height: 600});
// and load the index.html of the app.
mainWindow.loadURL('file://' + __dirname + '/index.html');
// Returned when the window is closed.
mainWindow.on('closed', function() {
// Dereference the window object. Usually you would store windows
// in an array if your app supports multi windows. This is the time
// when you should delete the corresponding element.
mainWindow = null;
});
// On a PC, the app will quit when we close all windows.
// On a Mac, applications must be explicitly closed.
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
});
This creates a new BrowserWindow to render our main HTML file.
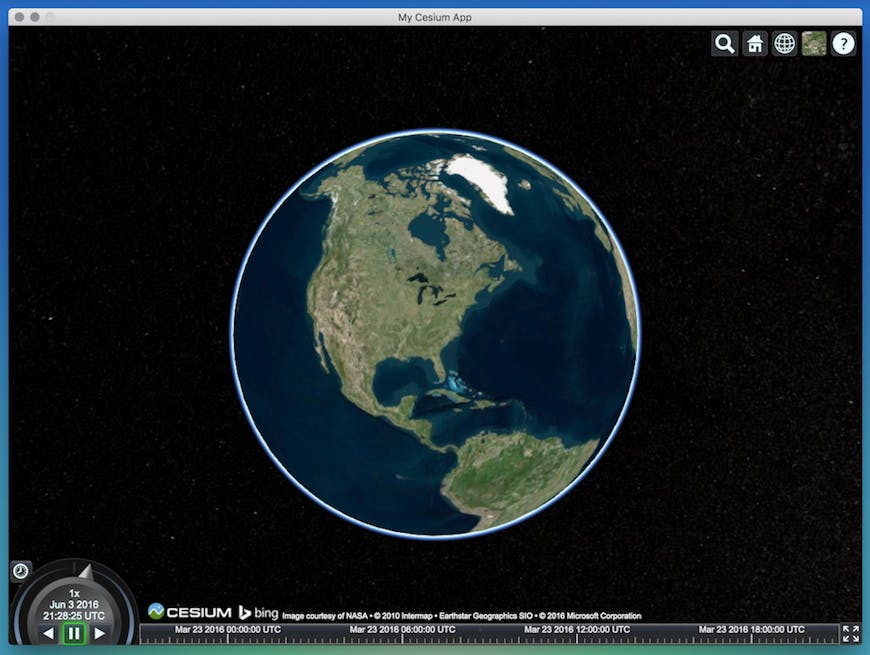
Now all we need to do is run ./node_modules/.bin/electron . (we can create a script for this in the package.json) in our main directory, and voila, our first desktop Cesium app! If you don’t see Cesium being rendered it means that Cesium has thrown an error, but not to worry: since all Electron applications run on Chromium we get Chrome’s awesome developer tools to help with debugging.

If we want to package this app into an .exe or .app we can run:
- Building a Windows .exe - run ./node_modules/.bin/electron-packager . <ourAppName> --platform=win32 --arch=x64
- Building an OS X .app - run ./node_modules/.bin/electron-packager . <ourAppName> --platform=darwin --arch=x64
undefinedundefinedundefined
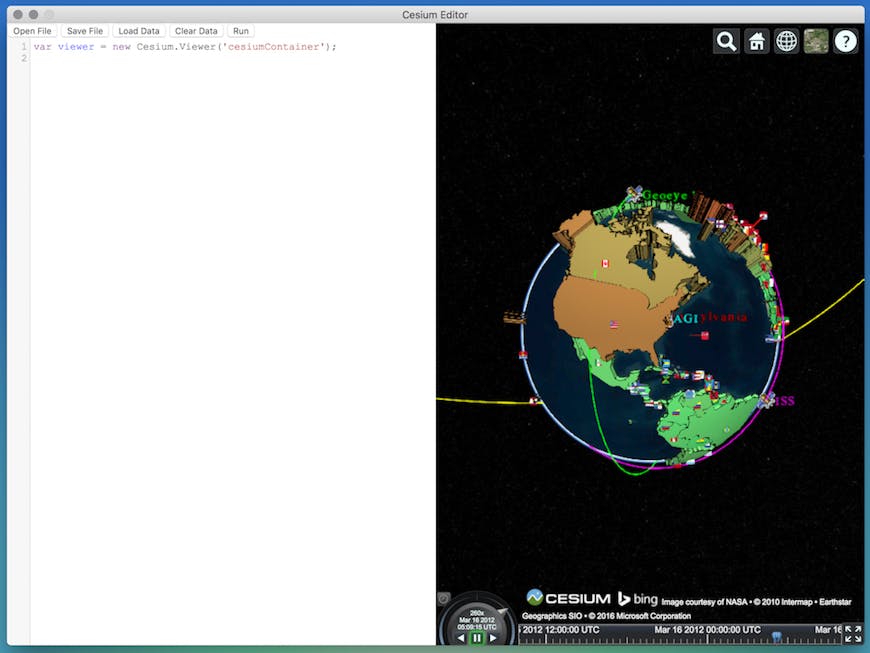
Uses
Making more complex applications only requires changing index.html and main.js and adding more files. Stemming from our first app we can create more complex applications such as the Cesium Editor. This app allows users to save, open, and run code in Cesium and load data into Cesium: KML, GeoJSON, CZML, and glTF. It is a great place to start experimenting with Cesium and Electron. As mentioned before, this example also has npm scripts for running and packaging the application.