Leveling Up glTF Rendering in CesiumJS: PBR Improvements and Khronos Neutral Tone Mapping
Author’s note: Many thanks to my colleague Jeshurun Hembd for his significant contributions to these results.
To elevate the look of Cesium apps on the web, we’ve shipped key updates to glTF rendering over the past few CesiumJS releases, including improvements to the glTF physically based rendering (PBR) material model and tone mapping.
We've focused our efforts on enhancing the initial impressions of glTF and 3D Tiles, particularly for visualizations where a diverse array of material types can significantly impact the digital representation. We're aiming for more than just pretty pictures—fundamentally our goal is to improve the user's understanding of complex 3D geospatial scenes. Lastly, we are committed to ensuring consistent model appearances with other apps in the glTF and 3D Tiles ecosystem, essential for data portability across different platforms and products.

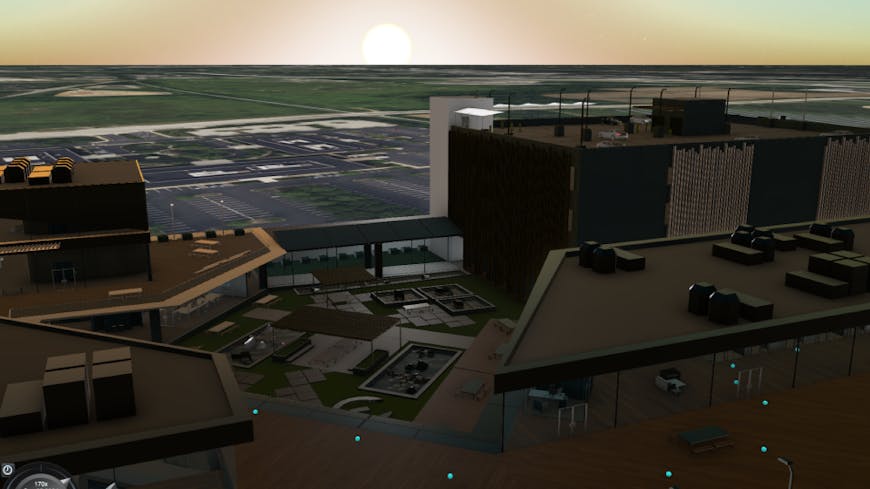
glTF modern office by Kerkstra Precast via Sketchfab, in CesiumJS with updated PBR material model, tone mapping, and lighting.
Technical overview
Achieving a balance among visual quality, performance, and accuracy in a web-based environment like CesiumJS presents a unique set of challenges.
- Browser-based limitations: Unlike native applications such as Unreal Engine or Unity, CesiumJS operates within the constraints of a browser. This impacts how much control we have over optimizing graphics processing and memory usage.
- Runtime data streaming: In geospatial apps like CesiumJS, data is streamed at runtime rather than a designer constructing a pre-authored level with detailed lighting information. Since dynamic adjustments and computations at runtime are required, performance is top of mind.
- Scalability and precision: CesiumJS is designed to handle millimeter-precision data up to global extents and from underground perspectives to views of outer space. Determining default parameters without losing detail or performance proves tricky.
During this push for better visual quality, our ubiquitous use of glTF was a huge asset. CesiumJS renders models with .gltf or .glb files and 3D Tiles which directly link to .gltf or .glb files. Working within the glTF ecosystem provided us with foundational tools, particularly an extensive library of sample models and open source reference implementations, such as the PBR shaders available in the glTF-Sample-Viewer repo from Khronos.
Let’s discuss the impact the improvements to the PBR material model and tone mapping have on glTF rendering in CesiumJS.
Improvements to the PBR material model
glTF 2.0 introduced physically based rendering (PBR) as a core feature, allowing for a simple, standard set of parameters to simulate real-world lighting interactions, materials, and surface properties. With PBR, a developer or artist without knowledge of rendering pipelines or shaders can build a material that accurately responds to lighting conditions, reflections, and shadows.
Key fixes and updates were to reflective properties of a physically based material in CesiumJS.
- Updated the bidirectional reflectance distribution function (BRDF), a function that defines how incoming light interacts with opaque surfaces, from a Schlick-Smith approximation model to a microfacet-based model yielding more physically plausible results.
- Added approximate multiple scattering for diffuse light and reflectivity fixes, ensuring better energy conservation when light is scattered or reflected off of a surface.
These updates result in brighter looking models—good news, as we were seeing complaints of glTF models rendering too dark—and more consistency with the rest of the glTF ecosystem. Moreover, these updates greatly improved the appearance models with supported glTF PBR Next extensions recently implemented in CesiumJS: KHR_materials_specular extension, KHR_materials_anisotropy extension, and KHR_materials_clearcoat extension.

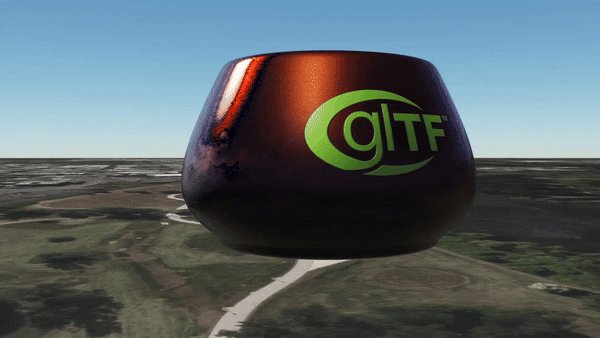
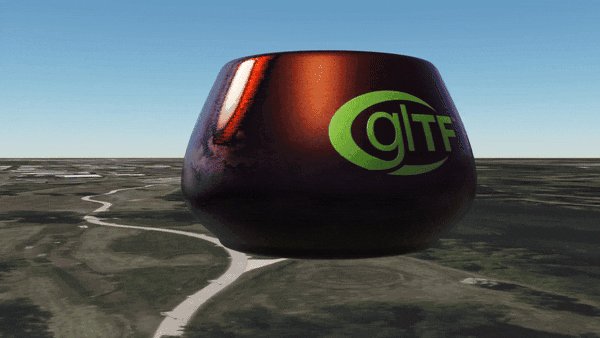
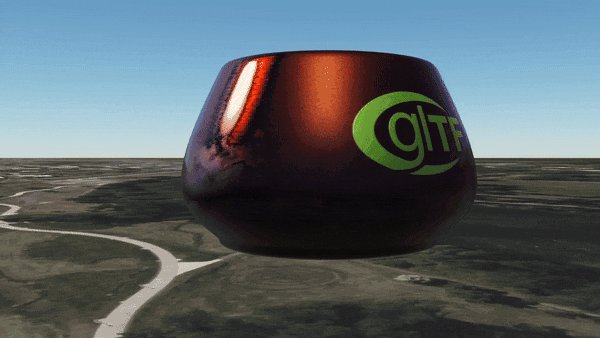
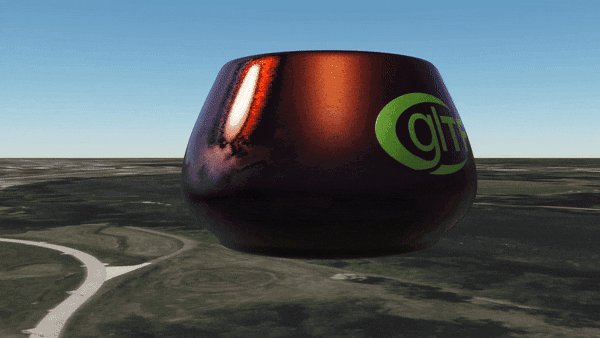
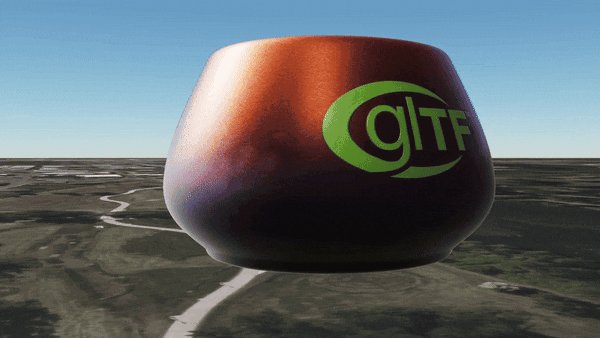
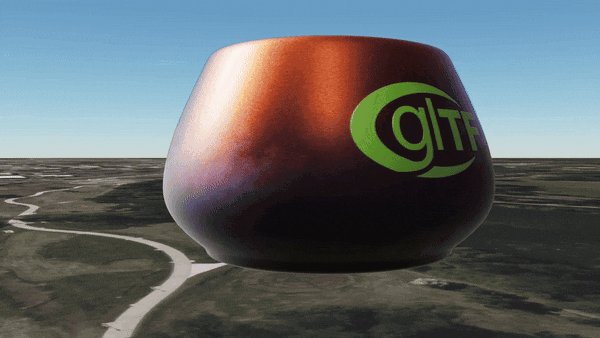
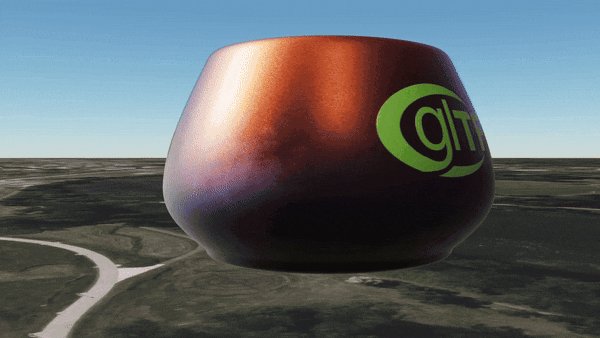
Before: Pot of Coals glTF sample model.

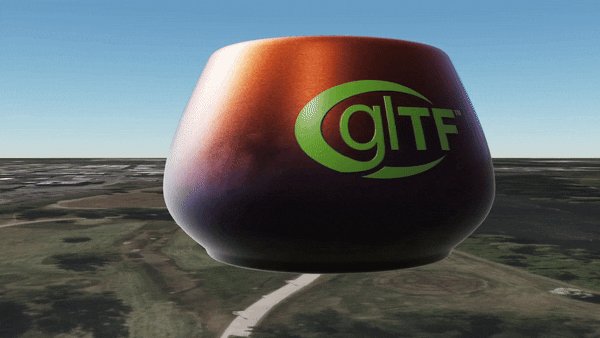
After: Pot of Coals glTF sample model. Note the more realistic specular highlight on the burnt copper surface, improved reflectivity at grazing angles, and overall increased brightness of the model.
Khronos PBR Neutral Tone Mapper
Tone mappers come into play as a last step of the PBR rendering process. They are functions that scale PBR output—linear values approximating real-world light energy, which may range orders of magnitude beyond what a monitor can display—down to a smaller device output range.
CesiumJS previously tone mapped models, atmosphere, and the globe using ACES, a film industry standard but one that could often result in desaturated, dimmed appearances. We’ve replaced our default with the Khronos standard PBR Neutral Tone Mapper. That means more consistency of color appearance across the glTF ecosystem, which includes e-commerce vendors for whom accurate color representation is essential.
This new tone mapper widens the gamut of possible displayed colors and, in particular, helps brighten and slightly staurate the appearance of many models.

Left: Cesium Air glTF model with ACES tone mapping. Right: Cesium Air glTF model with Khronos PBR Neutral tone mapping. Note the brighter whites and more saturated greens and blues.

Left: San Miguel 3D Tileset with ACES tone mapping. Right: San Miguel 3D Tileset with Khronos PBR Neutral tone mapping. Note the brighter whites and more saturated greens and blues.
Conclusion
As we continue to build upon CesiumJS's visual capabilities, our enhancements to the PBR material model and the introduction of the Khronos PBR Neutral Tone Mapper have already gone a long way to improving our browser-based rendering quality. These updates enhance scene realism and consistency, address user feedback about dark models, and more closely align with standards of the glTF ecosystem.
Stay tuned for our next blog post on CesiumJS visual quality, which will focus on steps we’ve taken to enhance lighting and better match the current environment.
We encourage you to explore these updates and share your feedback in this community thread. Your insights are crucial as we continue to refine the visual quality of CesiumJS.