Incredible Graphics Development in CesiumJS with GeoFS
GeoFS is a flight simulator that showcases global satellite imagery, allowing you to fly anywhere in the world. With support for dozens of aircraft, from the Airbus A380 to the F-16 to a hot air balloon, and for multi players who can hail each other or team up for group flights, GeoFS feels a lot like a game. But with accurate physics and controls, GeoFS is much more than a game, and the simulator is also used by flight instructors for training and by schools to teach the basics of aerospace engineering.

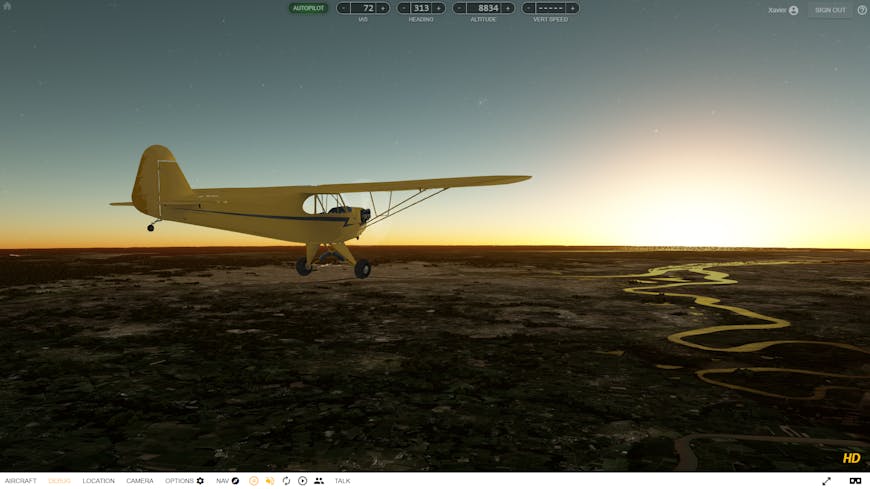
GeoFS has been running on CesiumJS for 5 years. Over that time, the rendering has continually improved so that today GeoFS has some of the most sophisticated visual effects of any CesiumJS app we’ve seen. With the release of GeoFS 3.0 beta, which includes major visual improvements including atmospheric scattering and illumination, volumetric clouds, and water effects I talked with Xavier Tassin, the creator of GeoFS, about how he’s done it.
Sarah Chow (SC): What’s behind GeoFS 3.0?
Xavier Tassin (XT) : I’m a lifelong aviation and simulation enthusiast. About a decade ago when I saw the increasing availability and quality of aerial imagery, I was frustrated that no existing flight simulators were making good use of this data. So I decided to build my own.
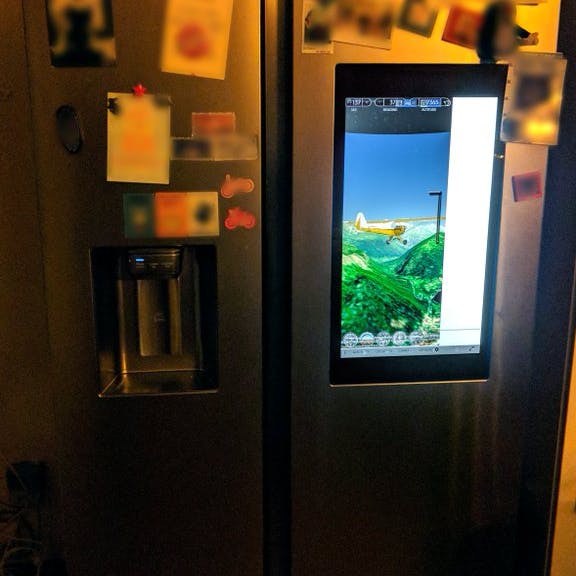
I wanted it to be widely accessible, and CesiumJS was the perfect platform to support that. GeoFS will run everywhere: on a smartphone, a US school Chromebook or on a gaming laptop with maxed out graphics, for free, without installation, at the click of a button. I recently discovered GeoFS could even run … on a fridge!

The arrival of the new Microsoft Flight Simulator last year had a very positive effect by creating excitement and renewing interest in this area. But it has also set a very high new standard.
Without pretending to match the amazing graphics of Microsoft Flight Simulator, GeoFS had to try to keep up with the nice looks of the new flight sim generation. That meant taking an accurate simulation program built on CesiumJS, a very technical visualization tool, and adding artistically pleasing rendering.
So began a long and daunting process of diving into the minutiae of GLSL shader development. The prospect had been scaring me away for a long time. The exercise is to conciliate physics, maths, coding, and art. It has to look good and natural and perform fast. I cannot pretend I fully succeeded, but I am quite happy with the result so far.
SC: What can you tell us about the atmospheric effects?
XT: Since so much of the flight happens in the air, bringing in realistic weather is really important to the experience. When the environment is set to "automatic," volumetric clouds are generated in real-time according to a global mask based on infrared satellite images.
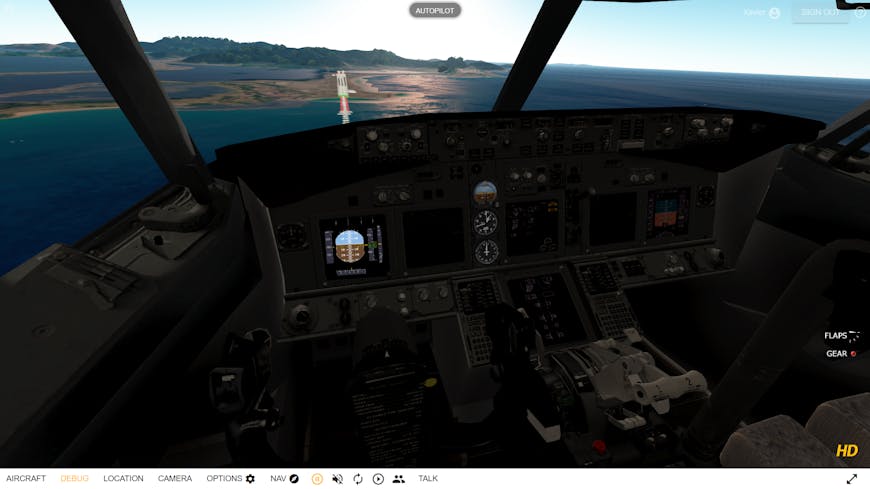
Harnessing Cesium’s post processing framework was the most natural and less scary way to implement these improvements. In GeoFS, atmospheric scattering and volumetric clouds are both rendered using ray marching techniques directly in a fragment shader and applied as a post processing stage. The result is reasonably fast, and it is very easy to switch to and from the native Cesium rendering.
.jpg?auto=compress%2Cformat&w=870)
SC: What about at ground level?
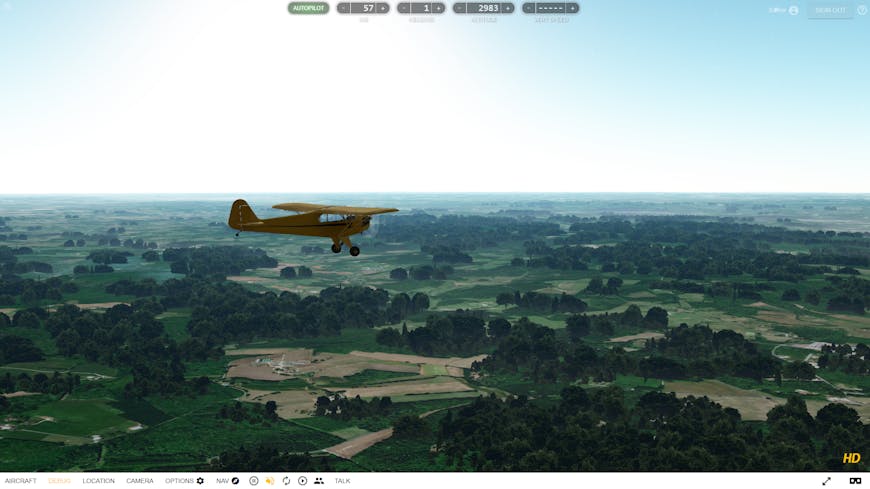
XT: GeoFS now also displays trees and some rudimentary vegetation. The biggest part of that project was gathering and processing a global dataset to classify land use. Tree rendering is based on ModelInstanceCollection, an undocumented Cesium class that optimizes rendering of massive amount of copies of the same model. The ground classification tiles are loaded and sampled in JS, and tree instances are created depending on the result. As a tradeoff for speed, Instance collections are quite inflexible in the way they work and required some complicated algorithms to manage model creation, update, deletion, LOD, etc.

SC: The water effects in your app go beyond what ships with CesiumJS. How did you do it?
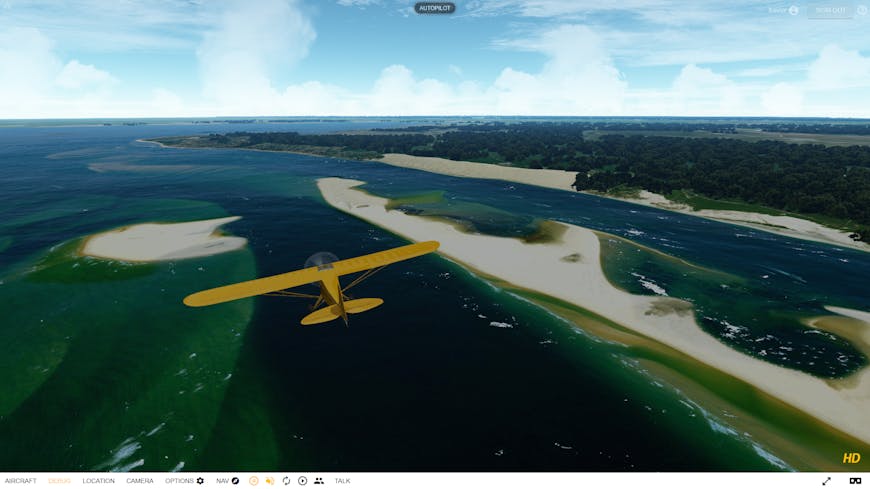
XT: Adjusting the water rendering necessitated some changes in Cesium’s code. The land use dataset mentioned earlier also contains a water mask. These tiles are loaded as a standard imagery layer. A temporary hack pushes the imagery data into the Globe material pipeline so it can be processed in a fragment shader. I hope this solution can be added to the Cesium codebase as it seems interesting to other people.
Once the imagery is processed, the Globe’s material shader then adds reflection and specular highlights to the water surface, along with foam based on wind speed. One last change in the Globe vertex shader implements geometry displacement to create waves. This does create some artifacts at tile boundaries but gives a nice general impression in stormy weather.

SC: What are your plans for the future ?
XT: A public open beta is live at geo-fs.com where all these new features are being tested. Try it out and let me know what you think on the GeoFS Facebook group, Twitter, or by email. There is still work to do, bugs to hunt, and performance to tune.

The vast community and open source approach around Cesium allowed for a lot of flexibility and customization possibilities. Ideally, I would very much like to see Cesium expanding on the existing post processing capabilities: this could enable developers to create very advanced rendering effects.
Regardless, the fact that CesiumJS can all run on the web makes GeoFS accessible to all, which is the core mission of the project. The evolution of Cesium has been tremendous during these past 5 years. I can’t wait to see what the next 5 years will bring.

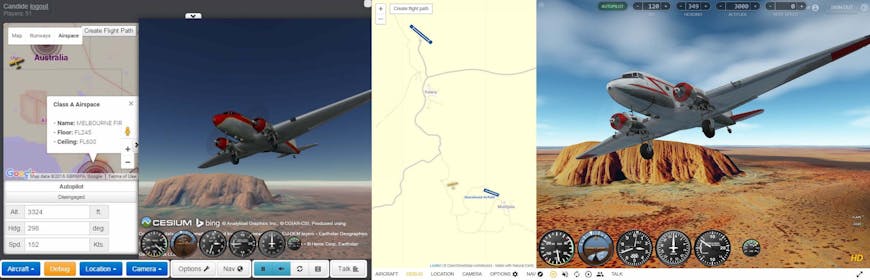
GeoFS in 2017 (left) and in 2021 (right).