Cesium's First Virtual Hackathon
Over the past few months, we have all taken activities we would normally do in person and made them virtual. At Cesium, we have been fortunate enough to make a smooth transition to working remotely, so we wanted to incorporate one of our semi-annual events too—a hackathon.
This is my first role in the tech industry, so I was very excited to see what a hackathon really means. Everyone came with a plan of what they wanted to accomplish. It sounds like a regular workday, but I assure you, this was very different. Instead of working toward a deadline or creating production-ready code, the theme of the day was to work on something new, interesting, or creative. I was struck by everyone’s enthusiasm for bringing new projects to the table or revisiting their past ideas. In my short 6 months at Cesium, the passion and excitement for the work that we do has been the best thing about joining the team.

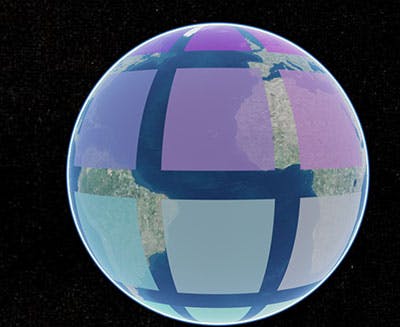
Peter performed some artistic experiments with the ImageryProvider interface. Instead of fetching images from a server, he rendered images on HTML Canvas elements. This allowed him to paint the entire globe without a single byte of storage needed. Even simple examples like this one (coloring tiles by latitude/longitude) produce pretty results.

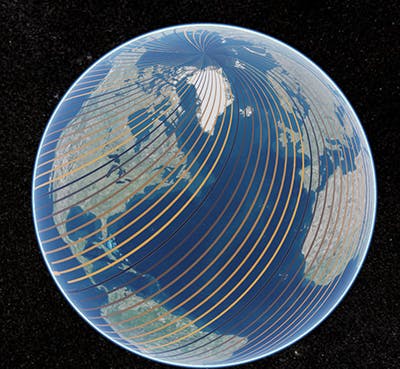
Peter took this idea one step further and tried combining this concept with a third-party library (p5.js) to simplify drawing on the canvas. Here, Peter tried another simple pattern: drawing diagonal lines on each tile. When wrapped around a globe, they turn into rhumb lines that spiral from pole to pole.
After our initial meeting, we went off to work. I dug into some writing projects in the calm of Saturday morning. We did our best to mimic the community feel of an in-person code sprint and had a dedicated Slack channel where we traded ideas and suggestions. The spirit of collaboration that drives so much of our work at Cesium was played out in realtime.

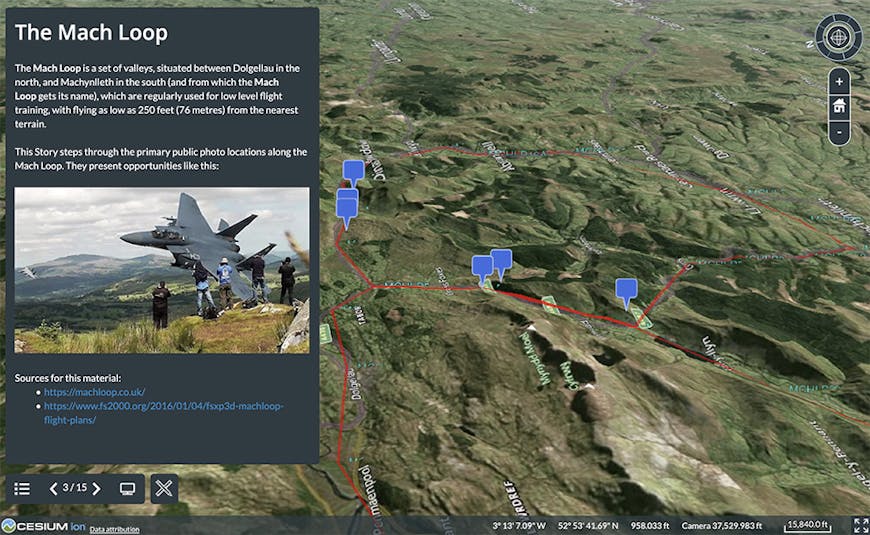
Screenshot from Dave’s Cesium Story about the Mach Loop, a high speed military training route in Wales, United Kingdom.
At the end of the day, we presented our results. Just like our weekly Demo Day, my colleagues never cease to amaze me with the incredible things they create. The projects ranged from a Cesium Story on the Mach Loop to mesmerizing Procedural Imagery Layers on the Cesium globe. We even got a taste of what it takes to streamline video creation with Cesium, both through real-time capture using the latest browser APIs, as well high resolution non-realtime rendering on the server. And while the goal was not to create something immediately useable, there’s a good chance you’ll be seeing some of these new features in Cesium very soon.
A 4K Cesium fly-through movie rendered without user interaction or tile loading artifacts via a proof-of-concept Electron application.
Our first virtual hackathon was successful not only because of the progress everyone made on their projects, but because of the encouragement we got from each other. Plus, having a little extra social time with your colleagues is more important than ever.
Sound fun? Take a look at our Careers Page to learn more about working at Cesium and opportunities to join the team!