Up to 10x Faster 3D Tiles Streaming
As part of our ongoing effort to optimize Cesium for the smoothest user experience, we’re excited to announce some big improvements to 3D Tiles streaming performance. Combined with the recent WebP support and the latest CesiumJS 1.57 release, 3D Tiles now loads between 2x to 10x faster and loads about 27% to 53% fewer tiles on average!
CesiumJS is positioned to take advantage of data acquisition trends, now and in the future, including higher resolution and more frequent, time-dynamic collects. These changes enable smoother streaming of everything from photogrammetry to point clouds across all devices, from phones to high-end desktops. To take advantage of these features, simply update to the latest CesiumJS 1.57. If you like to get your hands dirty and tune the parameters, see the 1.57 release notes for more details.
We stream 3D Tiles faster by reordering tile requests to prioritize visually significant tiles and by loading fewer tiles, ignoring or delaying unnecessary tiles.
Reordering tile requests
One of the most noticeable improvements is the order in which tiles load. We updated Cesium’s 3D Tiles request pipeline to better prioritize tiles based on how significant they are to the scene. This greatly cuts down the perceived load time since scenes now load visually important tiles first. This allows you to see what you need right away even while details far in the horizon are still streaming in.
To figure out the priority of a tile, several metrics are taken into account such as depth in the tileset, distance to the center of the screen, and distance from the camera.

Tiles colorized by how close they are to the center of the screen. This is a 3D tileset of New York City, captured by Nearmap.
Camera flight destination preloading
Since we often know where the camera is headed, we can start preloading tiles before we even get there. In practical terms, it means you can now use the flight duration to hide the load time of the final view of the camera flight. For example, if the flight duration is 2 seconds and the time it takes to load all the tiles at the final destination is 2 seconds, all the tiles will be ready by the time the camera gets there.

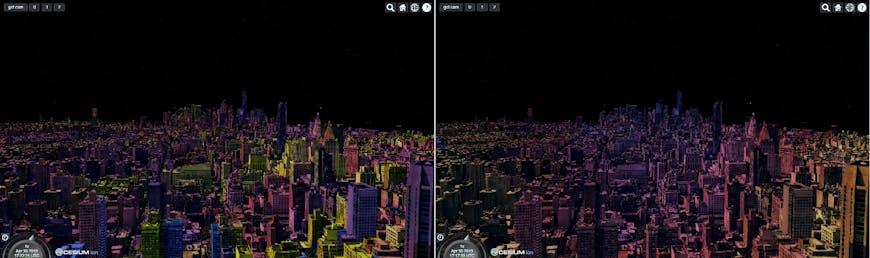
Preloading the flight destination (right) means tiles can be made available immediately once the camera gets there.

Progressive resolution: load tiles satisfying screen space error at a lower resolution first.

An example load time comparison colorized as a heatmap. Updated system on the right. Blue and purple loaded early while yellow loaded last.
The updated priority system helps get something rendering in all parts of the scene in about half the time as the old system and about half the time to fully resolve all tiles near the center of the screen.
Loading fewer tiles
We’ve also added several updates to conserve bandwidth and cull requests that are not necessary. These updates help with streaming efficiency during camera motion to remove tile requests that are no longer needed.
Camera movement request culling
In situations where the camera is moving, a tile may be waiting on a request but no longer be in view. In these cases, we cancel the request. We can also try to predict which tiles are likely unnecessary to request, i.e., likely to go off camera by the time the request resolves.
Foveated screen space error deferral
In virtual reality rendering less effort is placed on the periphery of the screen to render at full fidelity. This is because our visual acuity falls off aggressively from the center of our field of view. Borrowing this idea, the required level of detail can be modified based on an off-center measurement. Requests for these levels of detail on the edge of the screen can be deferred, i.e., they get requested after the camera has been motionless for some period of time.

Yellow tiles were deferred.
In terms of total load time, some of these systems can help a lot in specific but common situations (camera flight destination preloading) while others help in all cases (request culling systems). Similarly, the new priority system can help resolve the areas of the screen that are important much faster while also helping with worst-case scenarios like slow bandwidth and screen resolution scaling. Across all data types, we’ve seen dramatic improvements in 3D Tiles load times.
| 3D Tileset | Loading in Flight | Loading in General |
|---|---|---|
| Photogrammetry | 10.0x faster | 2.0x faster |
| Point clouds | 7.1x faster | 2.8x faster |
| 3D Buildings | 5.5x faster | 2.3x faster |
All of these features are on by default in CesiumJS 1.57. Upgrade your app to take advantage of these new features. If you aren’t already using 3D Tiles you can sign up for a free ion community account to tile and host your data.