Billboards and Labels on Terrain Improvements
One of our biggest goals for this year is to improve rendering results when terrain is enabled in CesiumJS. As part of this effort, we’ve added support for new features like textured polygons on terrain and polylines on terrain. Additionally, we decided to make some substantial improvements to the way billboards and labels render when they’re clamped to terrain.

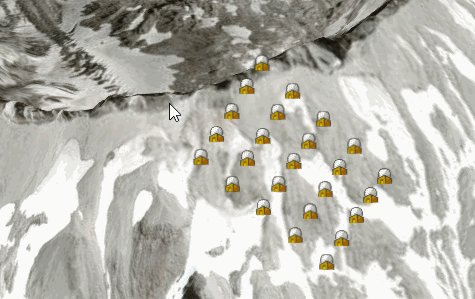
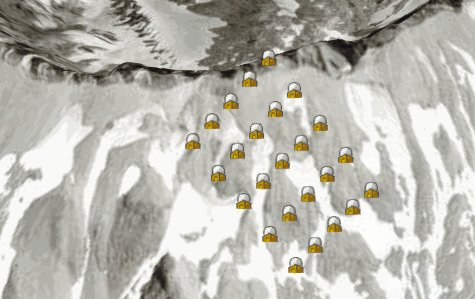
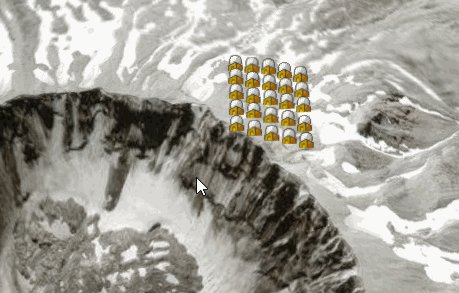
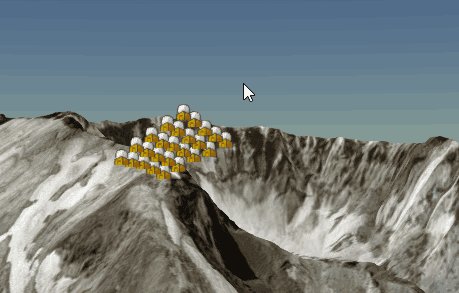
Before - billboards and labels partially sinking into terrain

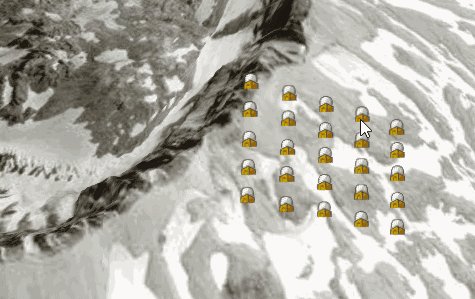
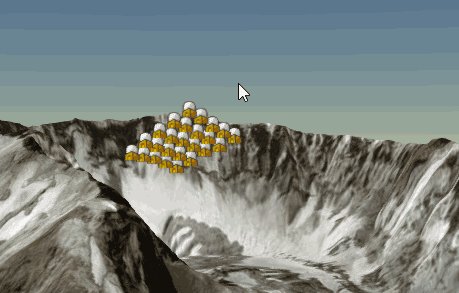
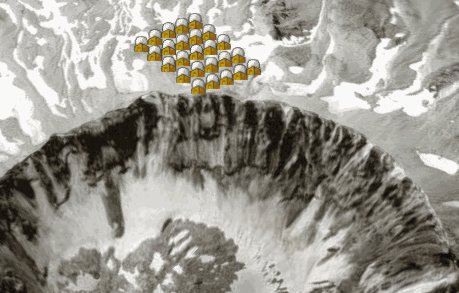
After - billboards and labels in front of terrain
This feature was first introduced in CesiumJS 1.47, and further performance improvements are coming in the CesiumJS 1.48 release on August 1. The biggest difference is that when the camera is sufficiently close to the billboard, CesiumJS attempts to make the entire billboard visible if any part of it is above terrain instead of only showing the parts of the billboard.
Previously, billboard on terrain behavior was determined by whether viewer.scene.globe.depthTestAgainstTerrain was set to true or false.
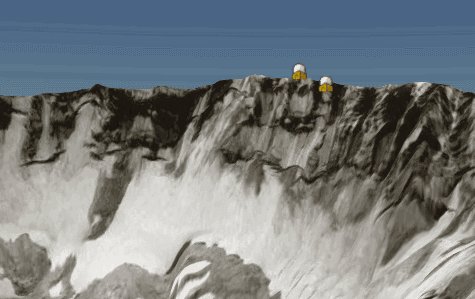
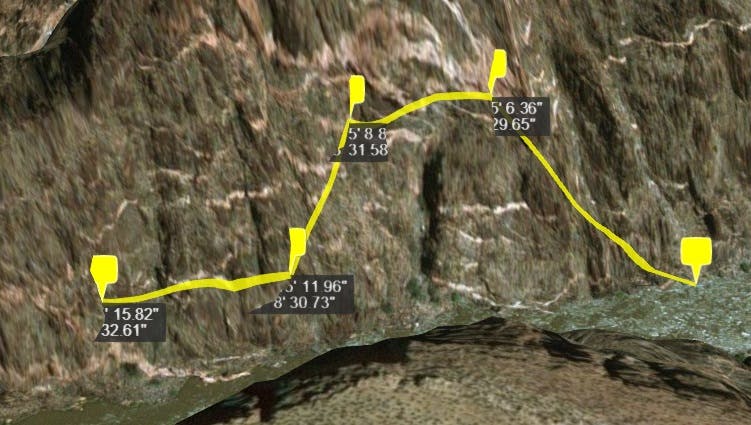
When false, the billboards would always render through terrain:.

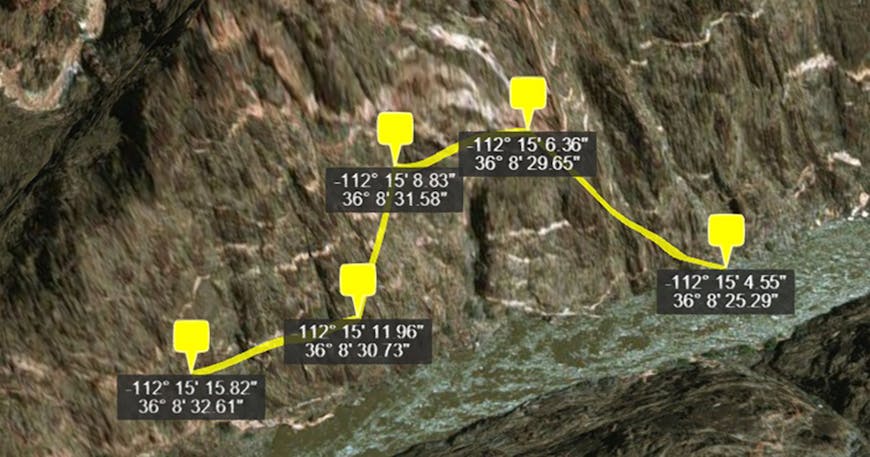
Whentrue, each fragment of the billboard was tested to see if it was above or below the terrain, and depending on the camera angle it could be partially or fully hidden:

To improve this, we changed the visibility algorithm so that if any part of a billboard is visible, then the entire billboard will be visible. To optimize a straightforward per-pixel visibility test approach, we test a small set of key pixels. Testing the two top corners and the anchor point of the billboard works well in practice.


The new visibility tests brings CesiumJS one step closer to enabling terrain by default in CesiumJS.