new BaseLayerPicker

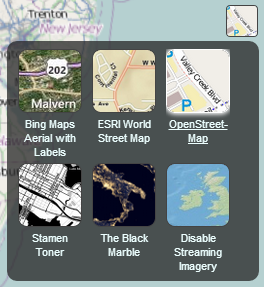
BaseLayerPicker with its drop-panel open.
The BaseLayerPicker is a single button widget that displays a panel of available imagery
providers. When an item is selected, the corresponding imagery layer is created and inserted
as the base layer of the imagery collection; removing the existing base. Each item in the
available providers list contains a name, a representative icon, and a tooltip to display more
information when hovered. The list is initially empty, and must be configured before use, as
illustrated in the below example.
Parameters:
| Name | Type | Description |
|---|---|---|
container |
Element | The parent HTML container node for this widget. |
imageryLayers |
ImageryLayerCollection | The imagery layer collection to use. |
Throws:
-
DeveloperError : container is required.
-
DeveloperError : Element with id "container" does not exist in the document.
-
DeveloperError : imageryLayers is required.
Example
// In HTML head, include a link to the BaseLayerPicker.css stylesheet,
// and in the body, include: <div id="baseLayerPickerContainer"></div>
//Create the list of available providers we would like the user to select from.
//This example uses 3, OpenStreetMap, The Black Marble, and a single, non-streaming world image.
var providerViewModels = [];
providerViewModels.push(ImageryProviderViewModel.fromConstants({
name : 'Open\u00adStreet\u00adMap',
iconUrl : require.toUrl('../Images/ImageryProviders/openStreetMap.png'),
tooltip : 'OpenStreetMap (OSM) is a collaborative project to create a free editable \
map of the world.\nhttp://www.openstreetmap.org',
creationFunction : function() {
return new OpenStreetMapImageryProvider({
url : 'http://tile.openstreetmap.org/',
});
}
}));
providerViewModels.push(ImageryProviderViewModel.fromConstants({
name : 'Black Marble',
iconUrl : require.toUrl('../Images/ImageryProviders/blackMarble.png'),
tooltip : 'The lights of cities and villages trace the outlines of civilization \
in this global view of the Earth at night as seen by NASA/NOAA\'s Suomi NPP satellite.',
creationFunction : function() {
return new TileMapServiceImageryProvider({
url : 'http://cesium.agi.com/blackmarble',
maximumLevel : 8,
credit : 'Black Marble imagery courtesy NASA Earth Observatory',
});
}
}));
providerViewModels.push(ImageryProviderViewModel.fromConstants({
name : 'Disable Streaming Imagery',
iconUrl : require.toUrl('../Images/ImageryProviders/singleTile.png'),
tooltip : 'Uses a single image for the entire world.',
creationFunction : function() {
return new SingleTileImageryProvider({
url : 'NE2_LR_LC_SR_W_DR_2048.jpg',
});
}
}));
//Finally, create the actual widget using our view models.
var layers = centralBody.getImageryLayers();
var baseLayerPicker = new BaseLayerPicker('baseLayerPickerContainer', layers, providerViewModels);
//Use the first item in the list as the current selection.
baseLayerPicker.viewModel.selectedItem(providerViewModels[0]);
Members
-
<static> this.container :Element
-
Gets the container element for the widget.
-
<static> this.viewModel :SeneModeViewModel
-
Gets the viewModel being used by the widget.
Methods
-
destroy
-
Destroys the widget. Should be called if permanently removing the widget from layout.
