Using Cesium ion Self-Hosted
This tutorial shows how to use a Cesium ion Self-Hosted server with Cesium for Omniverse.
- Know how to set up a basic Cesium for Omniverse stage in NVIDIA Omniverse USD Composer (formerly Create). Check out our Cesium for Omniverse Quickstart guide for instructions on starting with the Cesium for Omniverse extension.
- Cesium for Omniverse 0.15.0.
If this is the first time anyone has connected to the Cesium ion Self-Hosted server using Cesium for Omniverse, you must first add an OAuth application on the server.
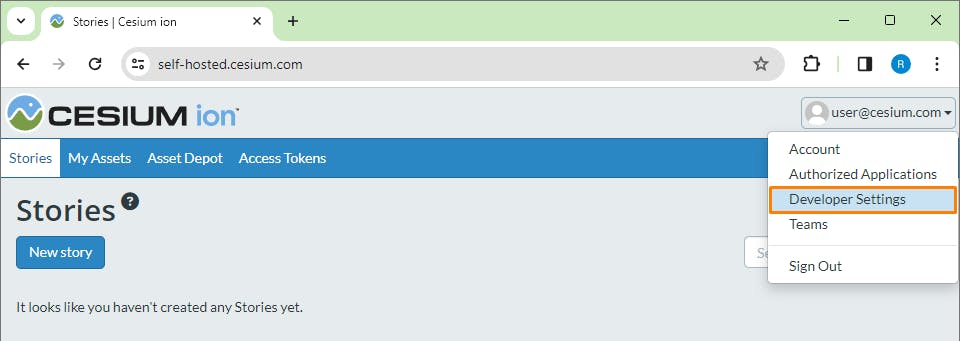
1Sign in to the Cesium ion Self-Hosted server using the normal web interface.
2Click your username in the top-right corner, and choose Developer Settings.

3Click Add Application.
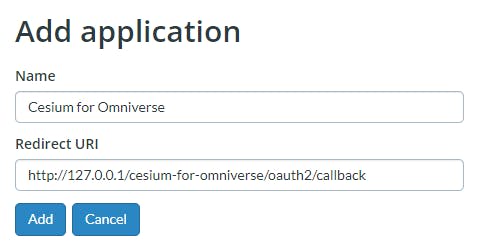
4Enter the following settings for the new application. Do not adjust the URI even if you're accessing your self-hosted server with a different hostname or IP address.
- Name: Cesium for Omniverse
- Redirect URI: http://127.0.0.1/cesium-for-omniverse/oauth2/callback

5Click the Add button. Note the number in the Client ID column next to the new application you just created. You will need this later!
If someone has previously configured this self-hosted server for use with Cesium for Omniverse, the steps above are unnecessary. You just need to know the Client ID. It won't hurt to do the above steps multiple times on a single server, however.
Now you will configure Cesium for Omniverse to access the Cesium ion Self-Hosted server by creating a CesiumIonServer prim in your project.
Support for multiple Cesium ion servers was added in Cesium for Omniverse v0.15.0. The steps below will not work in prior versions.
1Create a new stage in USD Composer by clicking File > New.
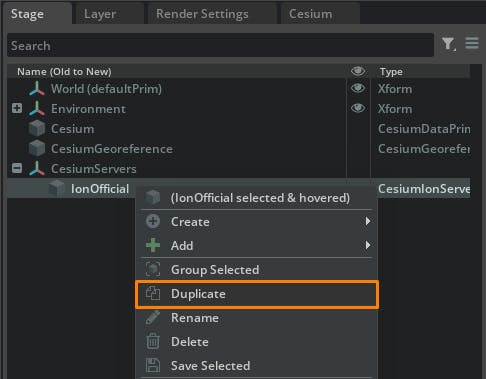
2In the stage window, find the CesiumServers/IonOfficial prim. Right-click it and select Duplicate.

Cesium for Omniverse automatically creates a default CesiumIonServer prim that is configured for Cesium ion. By duplicating the existing prim, you will retain access to Cesium ion alongside your Cesium ion Self-Hosted server.
3Rename the duplicate prim to SelfHostedServer.
4Select the SelfHostedServer prim and configure it with the appropriate values for your self-hosted server.
- Display Name: A descriptive name for this server, to be shown in the user interface. Set this to whatever you like.
- Server URL: The URL of the server's main web interface.
- API URL: The URL of the server's API endpoint.
- OAuth Application ID: The Client ID of the application that you created earlier in this tutorial.
- Default Cesium ion Access Token (ID): Leave these fields blank; Cesium for Omniverse will give you the opportunity to select or create a suitable token later.

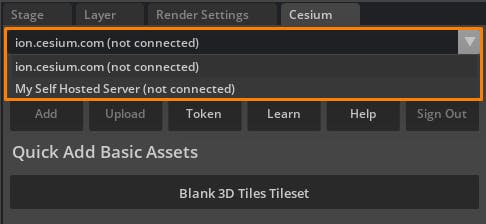
5Select the new server from the drop-down list on the Cesium panel.

6Click Connect to sign in to the self-hosted server. From here, you can add assets from the self-hosted server in exactly the same way you would from the main Cesium ion server.
7You can switch back and forth between services by using the above drop-down.
Did something go wrong in the sign-in process? Double-check that the OAuth application was created in the Cesium ion UI on the self-hosted server exactly as described above. In particular, verify that Redirect URI is exactly:
http://127.0.0.1/cesium-for-omniverse/oauth2/callback
Also verify that the OAuth Application ID in the CesiumIonServer asset matches the Client ID of the application you created in the Cesium ion UI on the self-hosted server.
Known Issues
Some issues have been observed when working with multiple servers in a single stage. These issues are expected to be resolved via a patch release in the near future. More information can be found here.